0、目錄 整體架構目錄:ASP.NET Core分散式項目實戰-目錄 k8s架構目錄:Kubernetes(k8s)集群部署(k8s企業級Docker容器集群管理)系列目錄 此文閱讀目錄: 1、閑聊 2、部署流程介紹 3、部署Harbor倉庫 4、jenkins-slave鏡像搭建 5、部署jenk ...
0、目錄
整體架構目錄:ASP.NET Core分散式項目實戰-目錄
k8s架構目錄:Kubernetes(k8s)集群部署(k8s企業級Docker容器集群管理)系列目錄
此文閱讀目錄:
1、閑聊
2、部署流程介紹
3、部署Harbor倉庫
4、jenkins-slave鏡像搭建
5、部署jenkins
6、jenkins+gitlab掛鉤
7、k8s部署asp.net core項目
一、閑聊
現在基本上是隔幾天寫一篇文章,還是不夠勤奮,努力把自己打造成勤奮的人,把工作上面所用到的技術點分享給大家。為了研究k8s自動化部署aspnet core項目,足足花費了我一個禮拜的時間,過程是痛苦的,但結果是美好的。
如果以下內容有不足的地方,請指出,我會第一時間更正。謝謝大家。
二、部署流程介紹
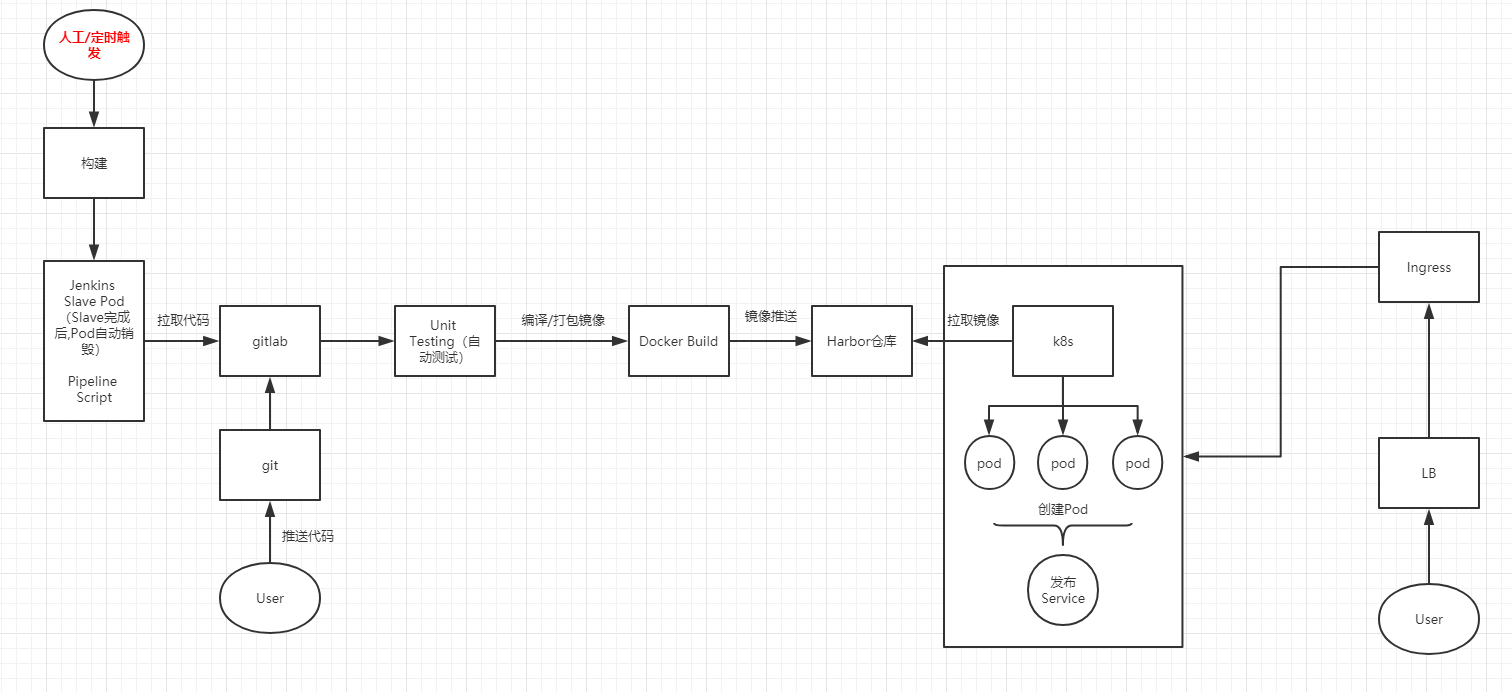
1、先上一下手繪導圖,大致的流程圖如下:(不喜勿噴呀)
大致的部署流程是這樣的:開發人員把做好的asp.net core項目代碼通過git推送到gitlab,然後Jenkins通過 gitlab webhook (前提是配置好),自動從拉取gitlab上面拉取代碼下來,然後進行build,編譯、生成鏡像、然後把鏡像推送到Harbor倉庫;然後在部署的時候通過k8s拉取Harbor上面的代碼進行創建容器和服務,最終發佈完成,然後可以用外網訪問。(ps:看著我講這麼簡單,但心裡有許多小鹿在心裡亂撞,沒關係,下麵將會好好的分享給大家)

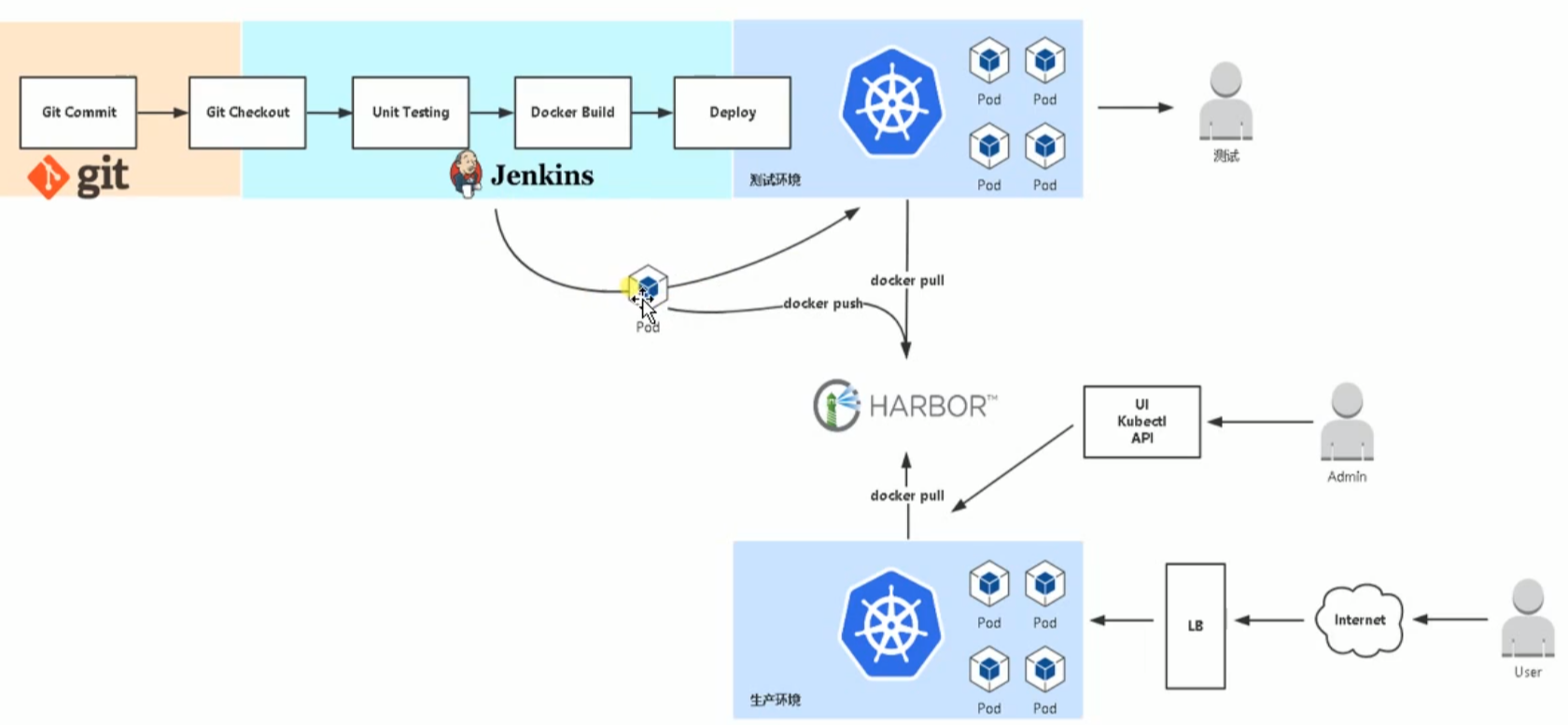
當然啦,上面只是粗略的,請看下圖才更加形象。

2、先介紹一下我的伺服器IP和在各個伺服器上面所安裝的內容
ps:由於我的電腦配置有限,運行太多的虛擬機會導致記憶體空間不夠用,因此就弄了三台,已經是極限了。
如果大家對於k8s怎麼部署,請看我之前的文章有介紹。前提是要安裝好docker環境、gitlab等
| IP | 角色 |
| 192.168.161.151 | master1、Harbor、Jenkins |
| 192.168.161.152 | node1 |
| 192.168.161.153 | node2、Gitlab |
三、部署Harbor倉庫
第一步:下載harbor二進位文件:https://github.com/goharbor/harbor/releases
第二步:安裝 docker compose
命令:
sudo curl -L https://github.com/docker/compose/releases/download/1.22.0/docker-compose-$(uname -s)-$(uname -m) -o /usr/local/bin/docker-compose
然後把下載的docker-compose 設置可執行許可權
命令:chmod +x /usr/local/bin/docker-compose
第三步:此處應該設置自簽證書的,即訪問的時候是採用HTTPS進行訪問的。此處略去,不影響我們接下去的部署。(後期會出一篇關於自簽證書的文章,僅供參考)
第四步:將下載好的Harbor二進位包上傳到伺服器上面,然後解壓出來
解壓的命令為: tar xzvf 包名

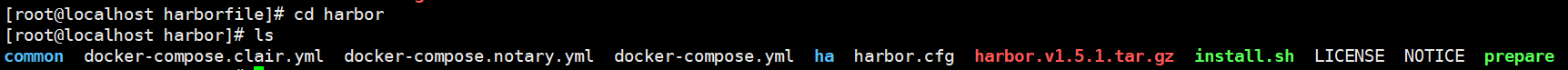
第五步:進入解壓出來的文件夾harbor中,有如下文件。

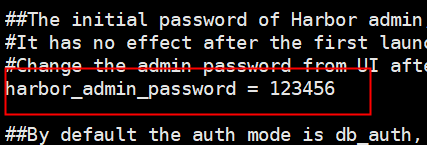
配置文件,vi harbor.cfg
把其中的hostname修改為:master1 的IP地址。

然後 修改harbor的登錄密碼:為了方便起見,我修改為123456,大家可自行修改

第六步:在當前文件夾中開啟harbor
執行命令:
./prepare

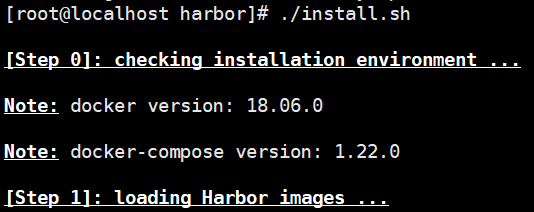
./install.sh (運行此處的時候需要一定的時間,請等待吧)

第七步:啟動成功,查看一下(完美的運行)
docker-compose ps

用瀏覽器查看一下(出現以下內容,代表成功,完美)
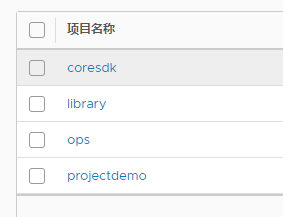
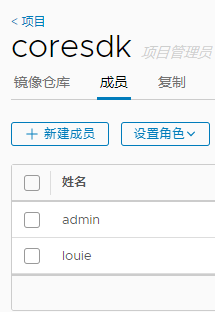
進入到裡面後,我先在用戶管理中創建了一個用戶 louie 。大家自行創建,為了後期需要把一些依賴鏡像先推送到harbor倉庫中。然後在項目中創建項目,如下:

所創建的項目,並且,我在每個項目中都加入了我剛纔所創建的用戶,方便後期登錄並推送鏡像


此處介紹一下我的項目,coresdk 主要用來存放 asp.net core 所需要的sdk;ops主要是用來存放的jenkins鏡像和jenkins-slave鏡像;projectdemo 主要存放我的asp.netcore 項目的鏡像,供k8s拉取。
至此,harbor部署完成。
四、jenkins-slave鏡像搭建
操作伺服器:node1
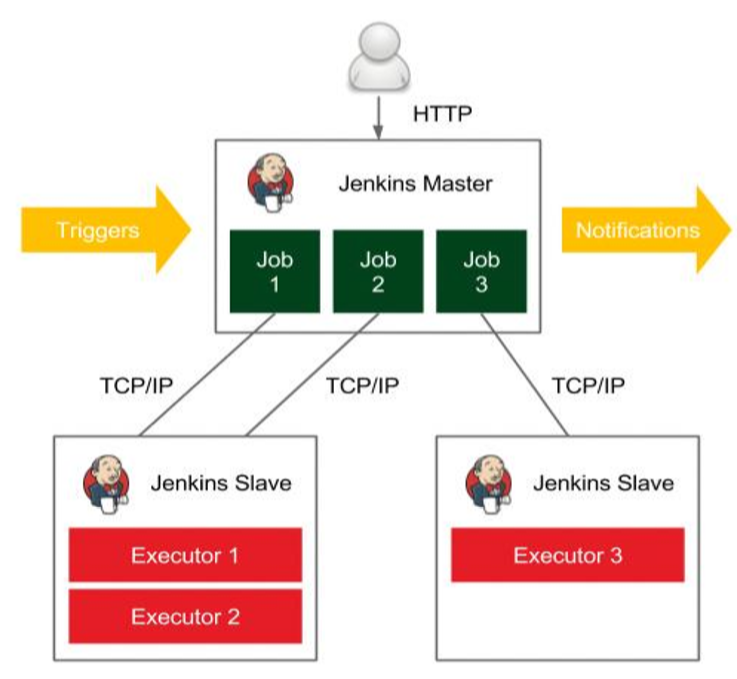
說明:jenkins-slave 主要是為了分擔jenkins-master的壓力。如下圖所示:(在多任務運行的時候可以採用)

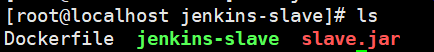
1、為了創建jenkins-slave鏡像,我這邊準備了三個文件
Dockerfile:構建jenkins-slave鏡像
jenkins-slave:shell腳本(需要加入可執行許可權 chmod +x jenkins-slave),在鏡像構建時需要用到。
slave.jar: 啟動腳本
Dockerfile 文件內容如下(如需源文件可加入QQ群獲取),如下圖所示:可以看到 jenkins-slave需要依賴java的一些環境。

2、配置java的基礎環境。
配置 JDK和maven,把下載的二進位包放到如下目錄(由於文件太大,可移步到群中下載)
apache-maven-3.5.3-bin.tar.gz解壓到的地址為 /usr/local/maven裡面。
jdk-8u45-linux-x64.tar.gz解壓到的地址為 /usr/local/jdk裡面。
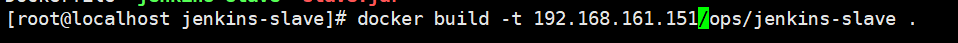
3、準備好環境後,剛纔構建鏡像,如下:

執行命令:

構建完成後把鏡像推送到Harbor倉庫中。

在推送的過程中需要先登錄到harbor倉庫
執行命令: docker login 192.168.161.151
執行後發現及時輸入賬號和密碼也無法登錄,由於在node1中沒有添加harbor倉庫的IP地址導致無法登錄,因此
執行命令: vi /etc/docker/daemon.json
把下圖的紅色圈的部分加入,然後重啟一下docker。

執行 docker info ,看一下IP地址是否生效,發現已加入。好了,在試一下登錄,發現登錄成功,然後開始推送把。

當然harbor 上也給出了 鏡像推送的語句

開始推送:docker push 192.168.161.151/ops/jenkins-slave
至此,jenkins-slave 鏡像已推送完畢。

五、部署jenkins
部署jenkins時,我把jenkins的數據捲採用pv/pvc、nfs 進行掛載。
1、需要準備文件有
jenkins-service-account.yml :jenkins的服務賬號創建
jenkins.yml : 創建容器和service 服務得。進行可以訪問。
Dockerfile :主要用來生成 jenkins 鏡像的。
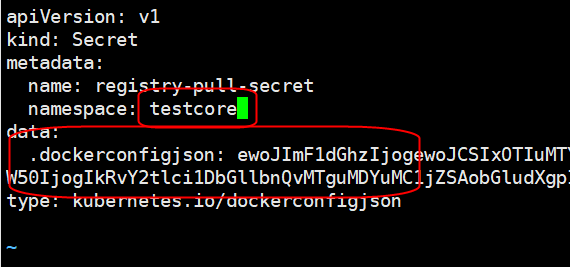
registry-pull-secret.yaml:主要是用來部署時可以直接登錄harbor倉庫來拉取鏡像(在部署jenkins需要用到)
2、開始吧。
切換到node1伺服器,把之前準備好的Dockerfile文件構建一下

命令:docker build -t 192.168.161.151/ops/jenkins:lts-alpine .
然後推送到Harbor倉庫中,命令:docker push 192.168.161.150/ops/jenkins:lts-alpine
3、切換到master 伺服器上
構建 jenkins-service-account.yml 和jenkins.yml 文件以及registry-pull-secret.yaml

特別註意registry-pull-secret.yaml 中的namespace,需要早k8s中創建,以及 data裡面的64位認證信息(需要登錄harbor倉庫後生成的信息黏貼在這裡)

執行上上面的文件後,命令: kubectl create -f 文件名。
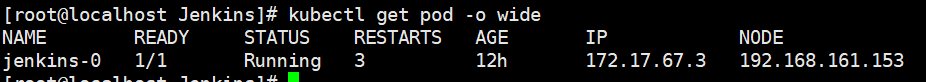
生成如下,發現jenkins已在運行,而且是運行在153節點上。那麼開始用瀏覽器訪問把

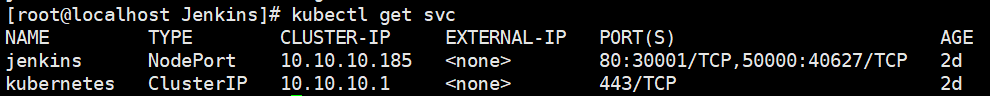
查看一下 service ,jenkins的外部訪問埠為誒 30001.

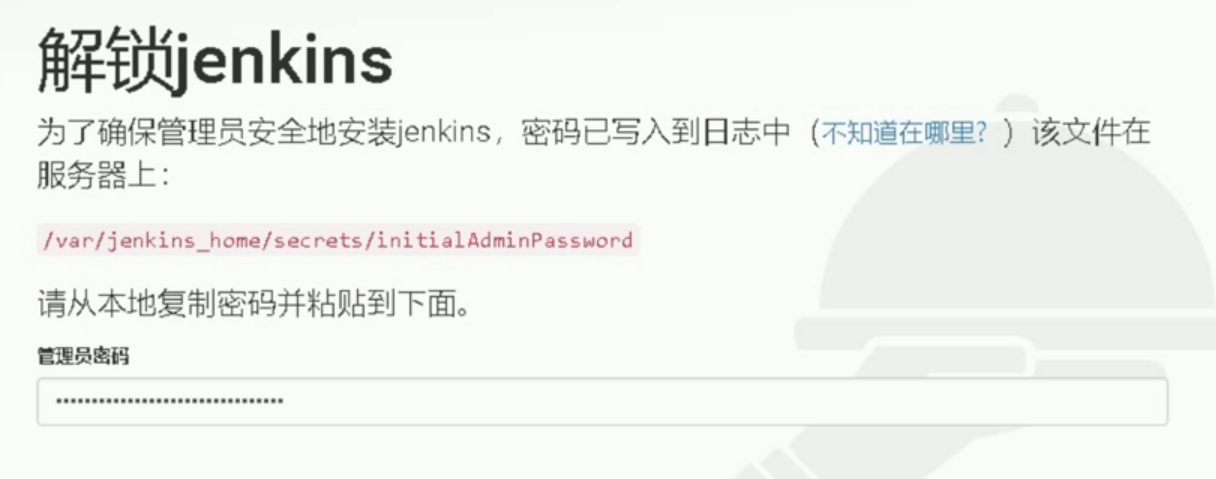
4、輸入訪問地址:http://192.168.161.153:30001/
在第一次登陸的時候需要密碼進行解鎖jenkins,按照提示獲取密碼即可。

然後選擇 “”插件來安裝“”,如果需要特別的插件直接選擇,否則直接安裝即可。

5、要想把jenkins關聯到k8s中需要安裝幾個插件
打開 “系統管理” =》“管理插件” 然後安裝
Kubernetes Continuous Deploy、Kubernetes、Gitlab Hook 、GitLab、Build Authorization Token

6、安裝完畢後就開始構建項目啦。
我新建一個項目,然後選擇 流水線、然後點擊確定。

7、創建完任務後先不進行配置,我們先要設置一下jenkins掛鉤k8s的環境
點擊 “系統管理”=》“系統設置”。一直往下滑動,點擊“新增一個雲”,選擇k8s,如果這邊沒有出現k8s,則代表你的插件沒有安裝成功,請重新安裝吧。

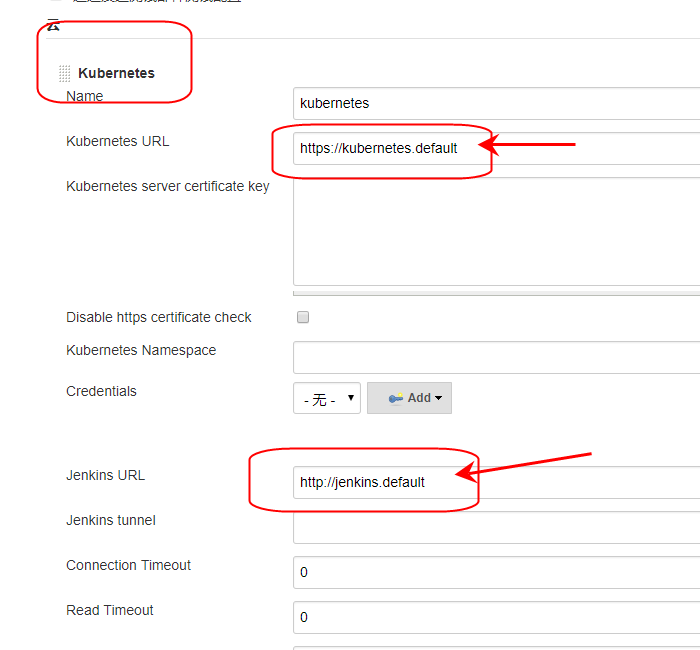
然後配置一下裡面的內容,只要配置這兩個地方就可以了。針對URL,我這邊是採用kube-dns來做服務發現,不需要實際的ip地址進行輸入。至此搞定。不過還得配置一下 “憑證”,即SSH密鑰,方便可以從gitlab那邊拉取代碼,有玩過gitlab應該知道,拉取代碼分為git和http。

8、添加憑證
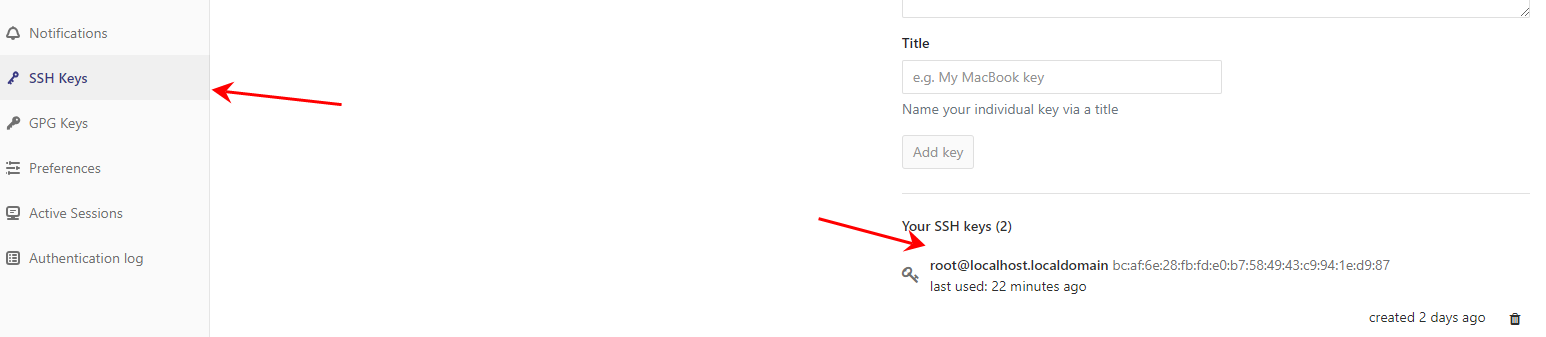
在這裡我添加了兩個憑證,一個是ssh,和k8s的憑證。這個可自行添加一下即可。root中的密鑰時私鑰,並且在伺服器上需要把公鑰配置到gitlab上。

這下麵是gitlab 上面配置ssh, ssh的私鑰和公鑰,直接在 node伺服器上生成一下即可 ssh-keygen, 然後把裡面的內容複製出來即可。

六、jenkins+gitlab掛鉤
上面已經創建了一個任務。然後我們開始配置這個任務裡面的內容並且與gitlab掛鉤把

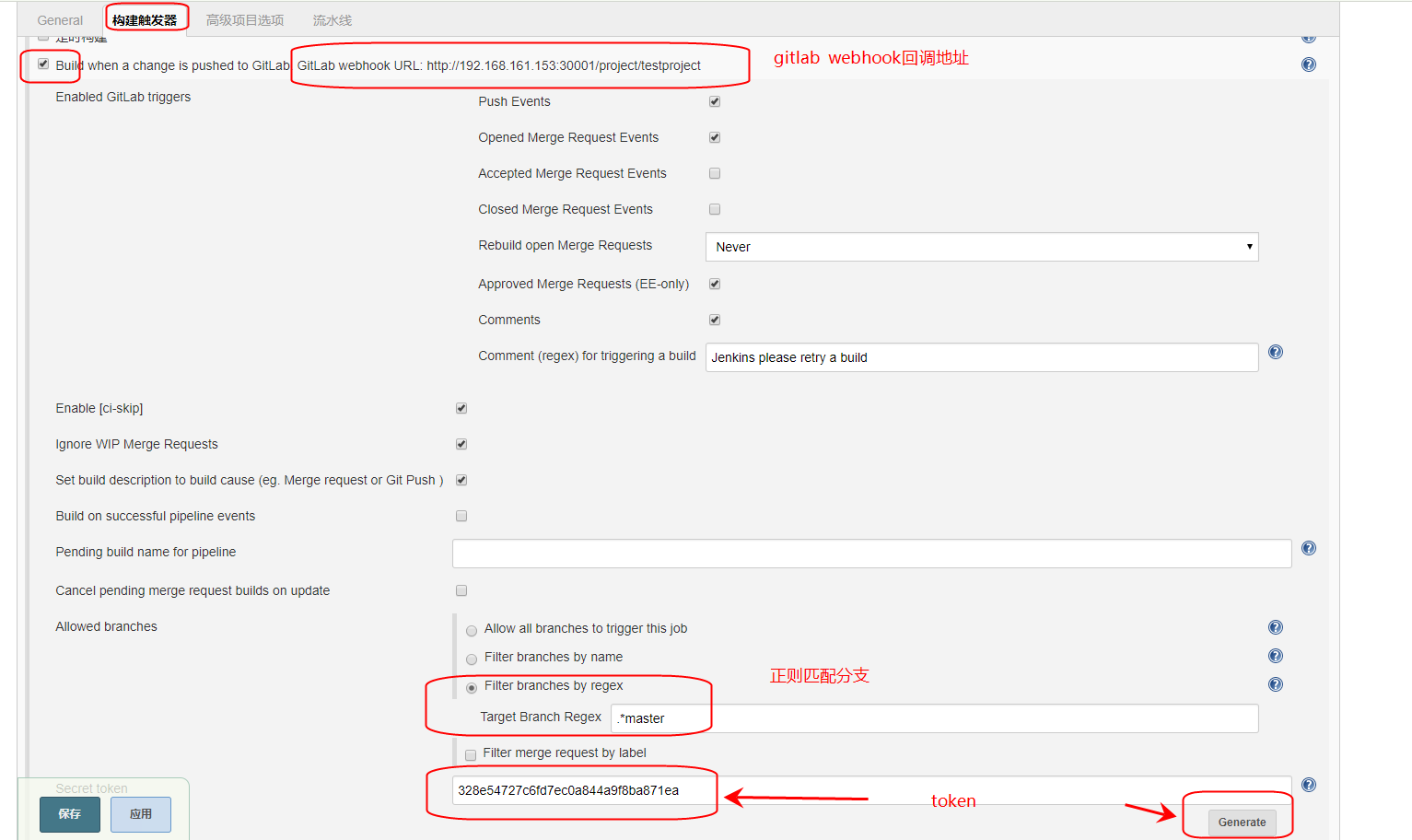
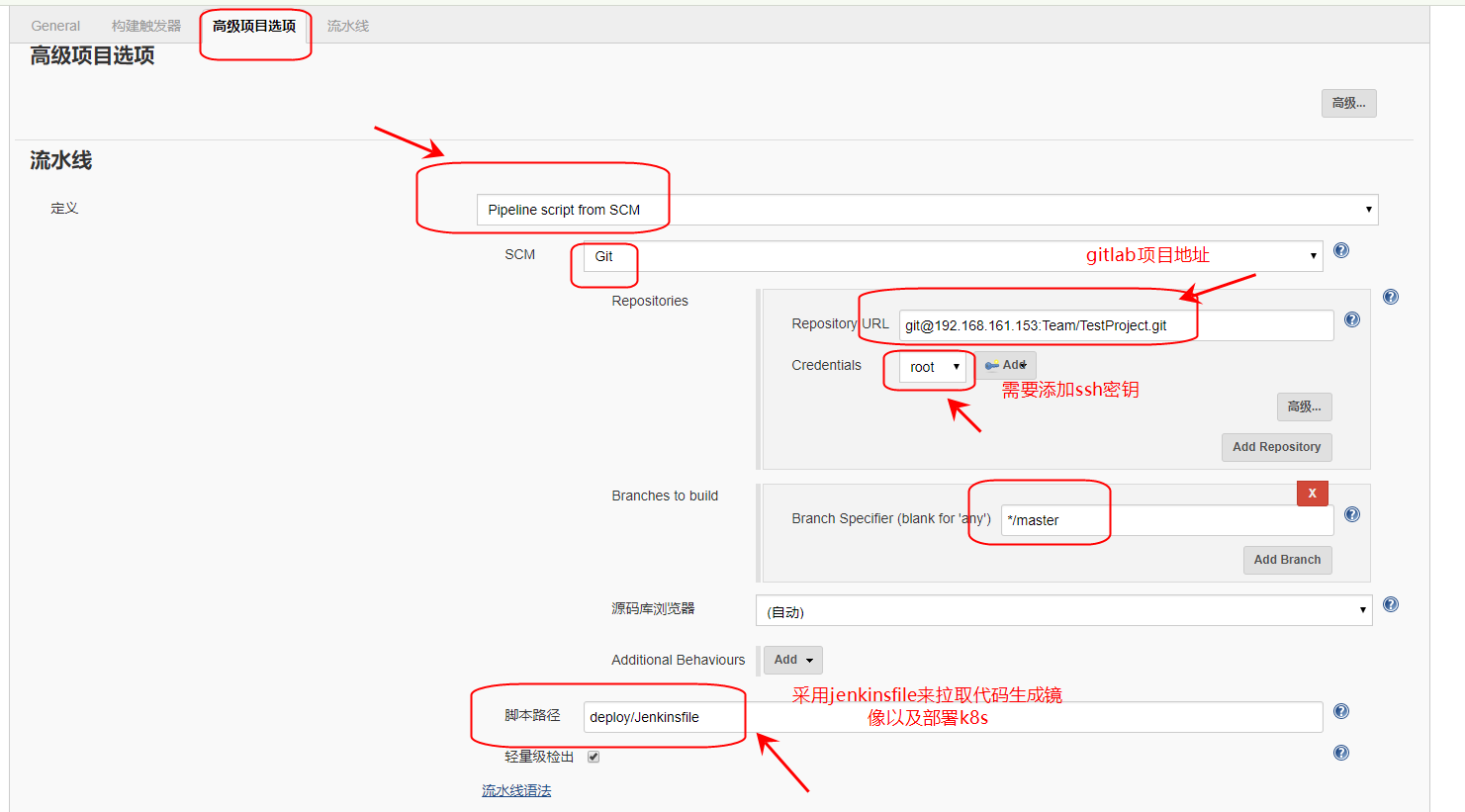
1、進入testproject裡面配置。按照以下圖配置完後即可。然後點擊保存。這樣就完成了任務配置,接下來就是要配置一下gitlab啦


2、配置gitlab
在gitlab中我創建了一個項目Testproject

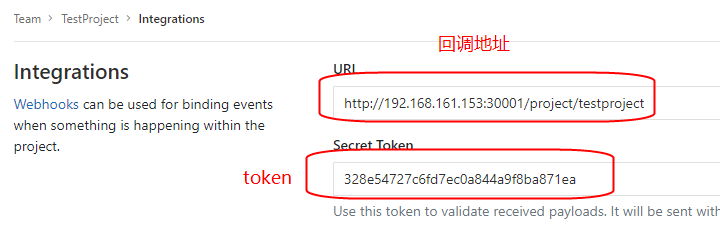
然後進入到項目中,點擊 “Settings”=》Integrations

把上面URL和Token複製到這邊,然後點擊保存即可。接下來就是測試一下這個配置是否可以用

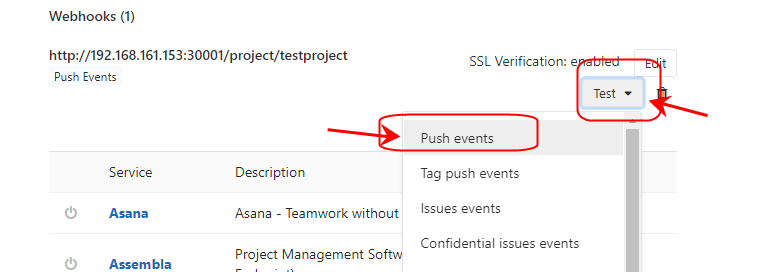
將上面創建好的webhook 進行測試,gitlab會模擬代碼推送事件,返回200就代表成功啦。

成功啦。

七、終於到了我們asp.net core項目啦
github地址:上面有完整的代碼 https://github.com/LouieGuo/testproject,記得fork me喲。感謝感謝。
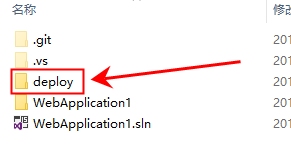
在這裡我創建了一個asp.net core webapi 的項目,不做任何修改。然後在項目中加入了這幾個部署文件。
deploy文件裡面包含 Jenkinsfile 和deploy.yml(用來部署項目鏡像的)


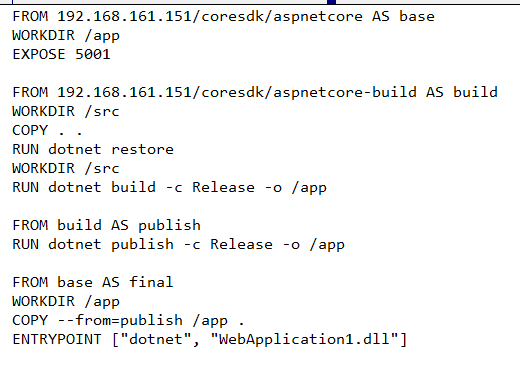
Dockerfile :中是用來構建項目鏡像 的

dockerfile 內容,當然裡面的sdk我已經打包好了,已經上傳到我的harbor倉庫中。

到目前為止 我們就可以開始上傳代碼到gitlab上,然後自動觸發構建啦。

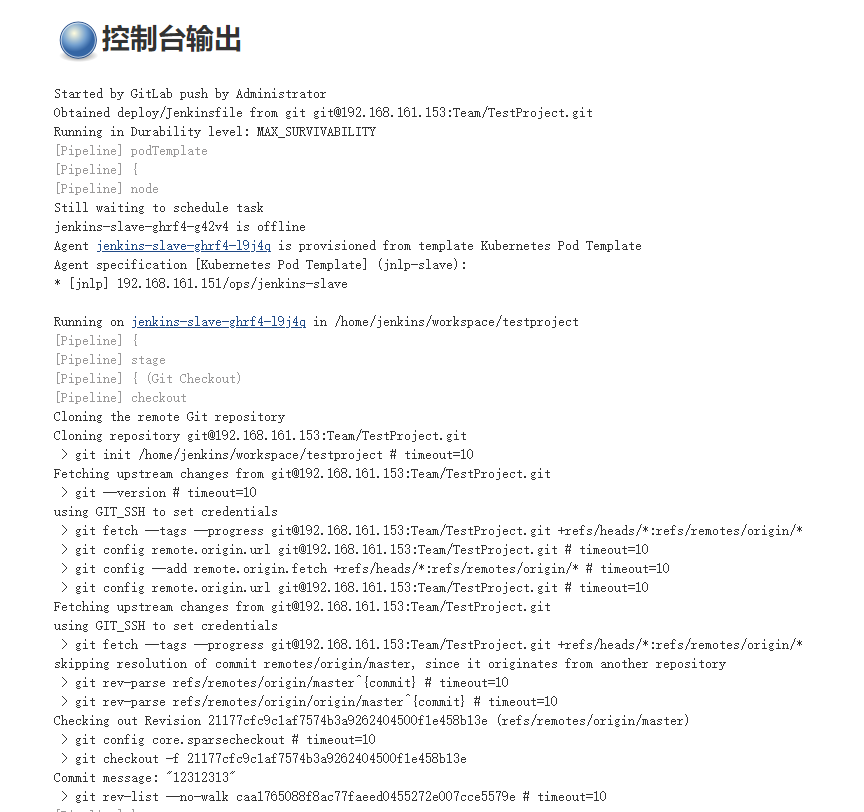
上傳後再這邊會出現構建進行,我們可以查看 控制台輸出


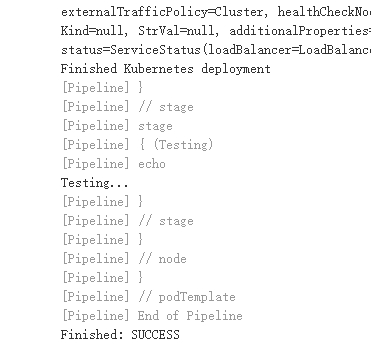
輸出、以及構建成功


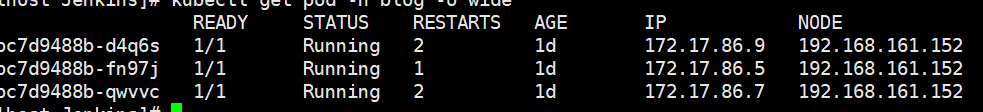
在master上面查看
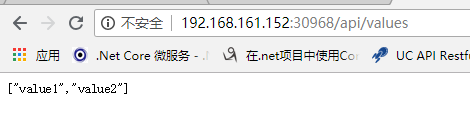
發現已經運行我的項目啦,用瀏覽器訪問以下。

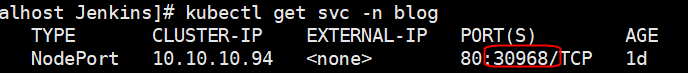
查看一下外部發佈的埠


運行成功啦。這篇文章寫了好久,可能中間有漏掉的步驟,歡迎大家留言,後期補充。
github:fork me
asp.net Core 交流群:787464275 歡迎加群交流
如果您認為這篇文章還不錯或者有所收穫,您可以點擊右下角的【推薦】按鈕精神支持,因為這種支持是我繼續寫作,分享的最大動力!
聲明:原創博客請在轉載時保留原文鏈接或者在文章開頭加上本人博客地址,如發現錯誤,歡迎批評指正。凡是轉載於本人的文章,不能設置打賞功能,如有特殊需求請與本人聯繫!


