參考資料: 開發環境:win10 64bit 開發工具:webstorm node.js npm: node.js下的包管理器。 webpack: 它主要的用途是通過CommonJS的語法把所有瀏覽器端需要發佈的靜態資源做相應的準備,比如資源的合併和打包。 vue-cli: 用戶生成Vue工程模板。 ...
參考資料:
| vuex | element | qs.js | axios.js |
| vue | promise | 關於ES6的Promise的使用深入理解 | vue2 設置網頁title的問題 |
| Mint UI | webstorm2017激活 | 深入理解vue中的slot與slot-scope | Handling Static Assets |
開發環境:win10 64bit
開發工具:webstorm
node.js
npm: node.js下的包管理器。
webpack: 它主要的用途是通過CommonJS的語法把所有瀏覽器端需要發佈的靜態資源做相應的準備,比如資源的合併和打包。
vue-cli: 用戶生成Vue工程模板。
安裝node.js
本書使用的node版本:node-v8.11.2-x64
下載地址:https://github.com/zouyujie/software-package
當然,你也可以去官網下載最新版的node.js,官網地址:https://nodejs.org/en/,需要註意的是下載左邊的穩定版。
雙擊,進行安裝之後,在CMD命令窗體中進行查看。
C:\windows\system32>node -v
v8.11.2
node.js中自帶了npm,我們再查看下npm,
C:\windows\system32>npm -v
5.6.0
npm安裝vue.js
命令:npm install vue -g
這裡的-g是指安裝到global全局目錄去。
查看版本:
C:\windows\system32>vue -V
2.9.3
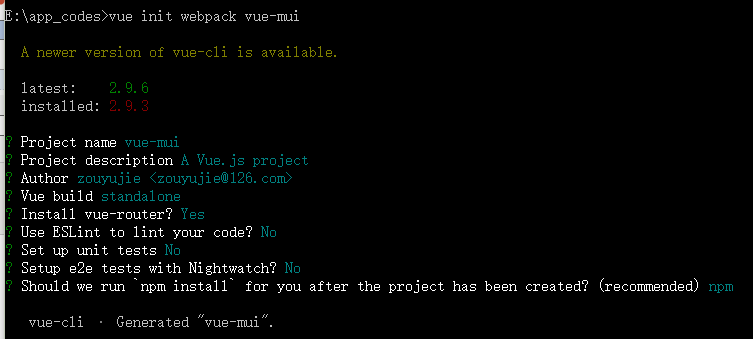
假設我要在E盤的app_codes文件夾下麵新建項目,那麼我們可以使用CMD跳轉到這個目錄,然後執行:vue init webpack vue-mui
接下來不斷的按回車,如下圖所示:

最後稍等一定的時間,運行結果如下:
# Installing project dependencies ... # ======================== npm WARN deprecated browserslist@2.11.3: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools. npm WARN deprecated browserslist@1.7.7: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools. npm WARN deprecated bfj-node4@5.3.1: Switch to the `bfj` package for fixes and new features! > [email protected] postinstall E:\app_codes\vue-mui\node_modules\webpack\node_modules\uglifyjs-webpack-plugin > node lib/post_install.js vue-mui@1.0.0 E:\app_codes\vue-mui +-- [email protected] | +-- [email protected]
...
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@^1.2.2 (node_modules\chokidar\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
npm WARN [email protected] requires a peer of ajv@^6.0.0 but none was installed.
# Project initialization finished!
# ========================
To get started:
cd vue-mui
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
E:\app_codes>vue-cil是vue的腳手架工具。其模板可以通過 vuejs-templates 來查看。
'vue-cil是vue的腳手架工具。其模板可以通過' 不是內部或外部命令,也不是可運行的程式
或批處理文件。
E:\app_codes>
E:\app_codes>我們首先,需要安裝vue-cil。命令如下:
'我們首先,需要安裝vue-cil。命令如下:' 不是內部或外部命令,也不是可運行的程式
或批處理文件。
出現上述提示,是因為我們沒有先安裝vue-cli,接下來,我們安裝vue-cli
安裝vue-cli
npm install vue-cli -g
說明:安裝vue腳手架
vue-cil是vue的腳手架工具。其模板可以通過 vuejs-templates 來查看。
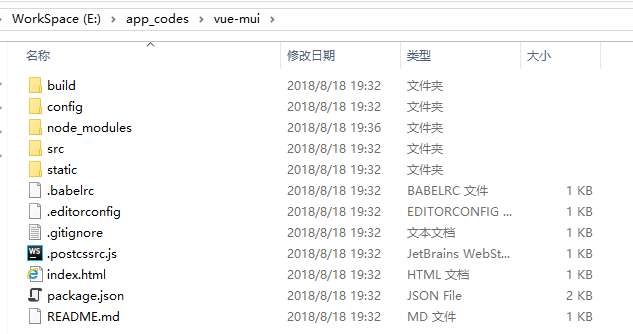
此時,我們已經利用模板新建好了項目,我們去E:\app_codes\vue-mui中可以看到如下所示:

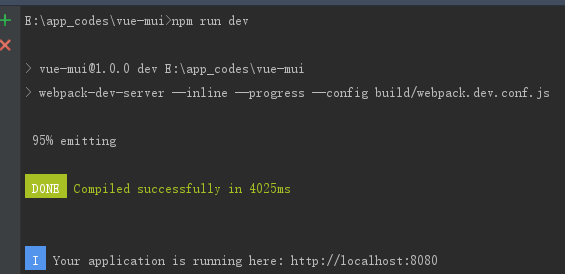
用webstorm打開這個項目,然後運行npm run dev
如上圖所示表示運行成功,然後瀏覽器中輸入地址:http://localhost:8080,會看到如下結果:

安裝vuex
npm install vuex --save
安裝axios
npm install axios –save
安裝mockjs
npm install mockjs --save-dev
安裝element-ui
npm i element-ui -S
實例
如何設置固定的背景圖像:
body { background-image: url(bgimage.gif); background-attachment: fixed; }
vue2 設置網頁title的問題:
https://www.cnblogs.com/jshare/p/7421670.html
vue2.0 資源文件assets和static的區別:https://www.cnblogs.com/minigrasshopper/p/8011630.html
C:\windows\system32>e: E:\>cd E:\MyWorkSpace\vueCodes E:\MyWorkSpace\vueCodes>
繼續運行:vue init webpack vue-mui。
運行完成後,會出現如下提示:
added 1132 packages in 95.618s # Project initialization finished! # ======================== To get started: cd vue-mui npm run dev Documentation can be found at https://vuejs-templates.github.io/webpack
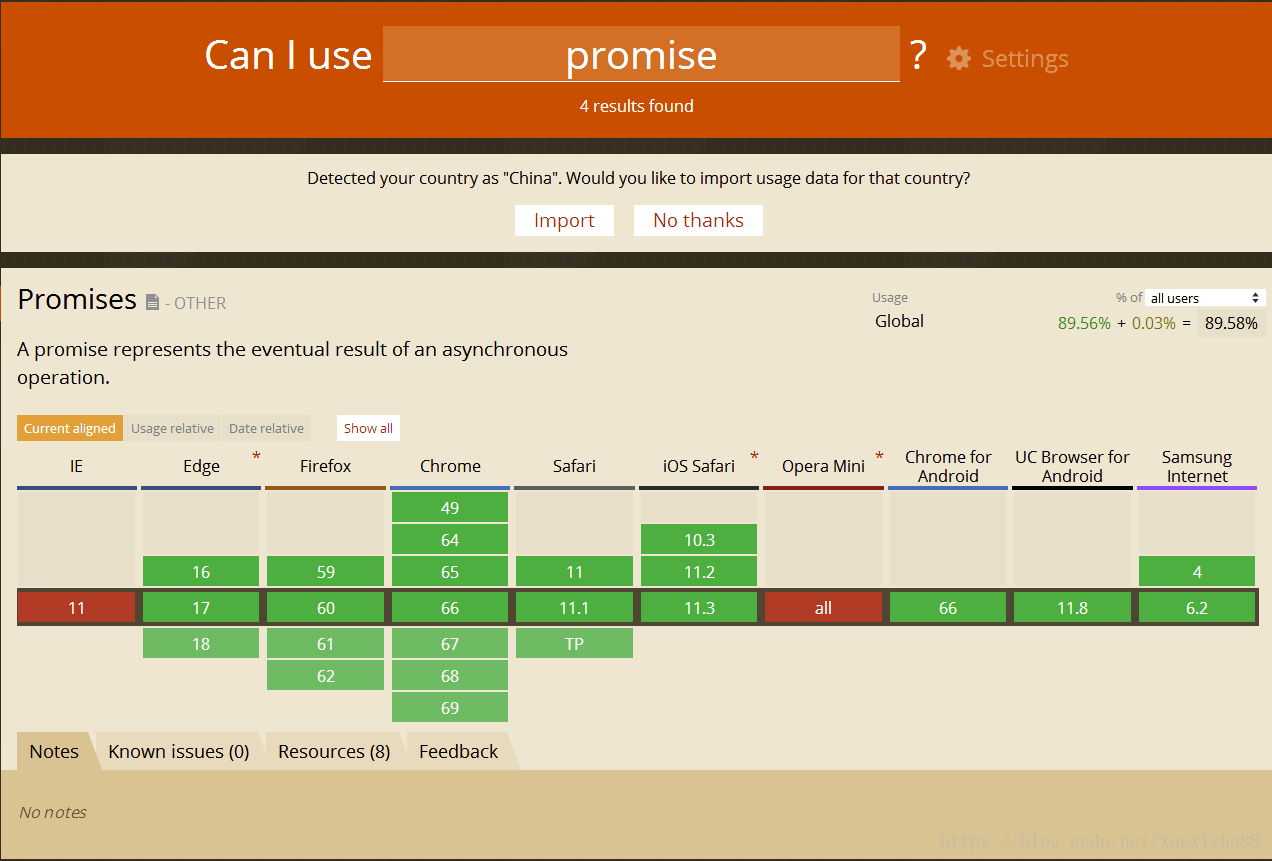
Promise相容IE瀏覽器
vue中使用的axios中用到了Promise對象,可這個對象不支持任意IE瀏覽器,這意味著所有IE瀏覽器都不支持介面調用。

解決方案:
npm install es6-promise --save
然後main.js最上面添加代碼:
import 'es6-promise/auto' import "babel-polyfill";
用 vue-route 的 beforeEach 實現導航守衛(路由跳轉前驗證登錄)
持續更新...



