為什麼要動態載入呢?而不是一次性載入呢? 一次性?你能保證你拿的內容不多,那從性能方面說還是OK的。否則,就該什麼時候用,就什麼時候取。 得出這想法,源於前幾天上班趕產品的故事: A組件是父親,B組件是A組件的孩子。剛剛,我在A組件里直接載入B組件。 編譯居然用了將近一分半鐘,我都還沒加其他C孩子, ...
為什麼要動態載入呢?而不是一次性載入呢?
一次性?你能保證你拿的內容不多,那從性能方面說還是OK的。否則,就該什麼時候用,就什麼時候取。
得出這想法,源於前幾天上班趕產品的故事:
A組件是父親,B組件是A組件的孩子。剛剛,我在A組件里直接載入B組件。 編譯居然用了將近一分半鐘,我都還沒加其他C孩子,D孩子呢。

現在,我在A組件里動態載入B組件,也就是點擊工作配置單才載入B組件,居然十秒左右,驚呆了。
下麵看看動態載入的方法:
A組件的 Template標簽:由於我的動態載入的組件不唯一,所以弄了個變數。中途改名,我就可以載入別的組件了。這裡v-if為false說明,不編譯,等到true才開始局部編譯該組件。
<component :is="workSheetComponent" v-if="false" ></component>
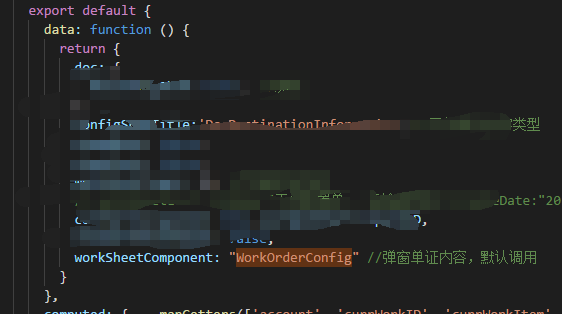
A組件的 Script Data :給個預設值,說明不改組件名,那就加這個組件。這裡組件名字跟下麵組件註冊是對應的。

動態載入組件的註冊方式:
components: {
WorkOrderConfig: resolve => require([path參數], resolve),
}
當然動態載入方法還有好幾種。



