開題先拋一個快應用的開發文檔鏈接 https://doc.quickapp.cn/ 我只能說這個文檔不是很人性化,左側導航欄分了『指南和參考』,結果我最關心的組件,在『指南』中只有list和tabs,其餘組件都在『參考』中,真是噴了一口老血才找到。 根據開發微信小程式和支付寶小程式的經驗,我習慣性的 ...
開題先拋一個快應用的開發文檔鏈接
https://doc.quickapp.cn/
我只能說這個文檔不是很人性化,左側導航欄分了『指南和參考』,結果我最關心的組件,在『指南』中只有list和tabs,其餘組件都在『參考』中,真是噴了一口老血才找到。
根據開發微信小程式和支付寶小程式的經驗,我習慣性的按照以下步驟去做準備:
1)開發工具
2)開發文檔
3)示例代碼
4)開始編程
一、開發工具
和微信、支付寶小程式很大不同的是,快應用官方的開發工具,居然是在VScode上面安裝的插件,好吧,也挺好,不用新的開發環境了。但是,居然不能在開發環境中預覽我寫的代碼,這個和微信開發環境相比,真的很不人性化,我必須要安裝hap-toolkit,在Android手機安裝調試器,然後通過npm run server的方式,去非常原始的方式去開發。
這麼反人類的方式,我是接受不了,於是查了一下其他的快應用開發工具,代表性的就是華為快應用開發工具和HbuildX 。
- HbuildX特點是有一個小程式轉快應用的功能,嘗試過,出現的錯誤太多,複雜點的小程式效果不好,其他沒什麼好說的。
- 華為的開發工具可以支持手機連接之後實時預覽、Inspect和調試模式,總體來說要好用一些。
本人建議使用華為快應用開發工具,畢竟是華為推動的快應用,還是有基礎的。
二、開發文檔
開發文檔【官方】的、【華為】的、還有【w3cschool】的,w3cshool和官方基本一致,都有『搜索功能』,這個還是很實用的。
華為的文檔有介紹自家開發工具的使用,而且比官方的結構要好一點。
三、示例代碼
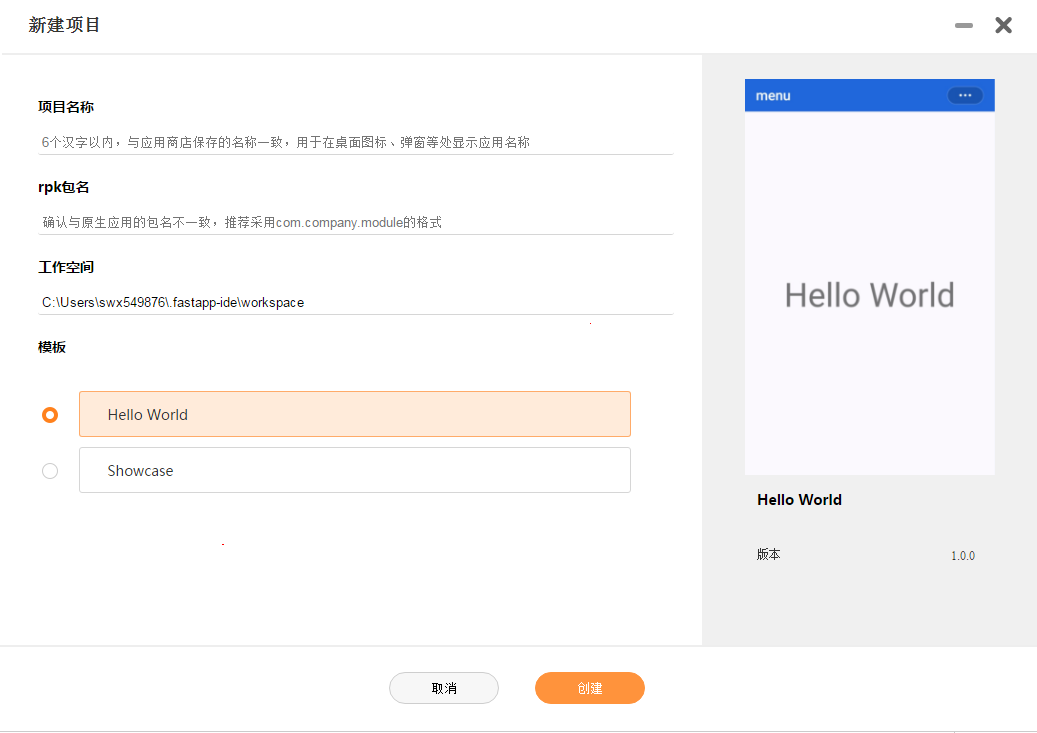
華為的開發工具在創建項目的時候有一個『示例項目模板,Showcase』,裡面幾乎包括所有的組件和API的功能示例,非常值得參考。
官方也提供了示例代碼,鏈接。
四、開始編程
項目開發中使用快應用比較多的是webview,技術難點是要H5和快應用之間進行交互通信。
簡約點來說,快應用代碼分為三部分,模板、樣式和腳本,這樣就構成了一個『組件』。開發形式很像VUE,如下:
1 <template> 2 <div class="tutorial-page"> 3 <!-- 方式1:預設$item代表數組中的元素, $idx代表數組中的索引 --> 4 <div class="tutorial-row" for="{{list}}"> 5 <text>{{$idx}}.{{$item.name}}</text> 6 </div> 7 </div> 8 </template> 9 10 <style lang="less"> 11 .tutorial-page { 12 flex-direction: column; 13 .tutorial-row { 14 width: 85%; 15 margin-top: 10px; 16 margin-bottom: 10px; 17 } 18 } 19 </style> 20 21 <script> 22 export default { 23 private: { 24 list: [ 25 {name: 'aa'}, 26 { name: 'bb' } 27 ] 28 }, 29 onInit () { 30 this.$page.setTitleBar({ text: '指令for' }) 31 } 32 } 33 </script>
支持生命周期。
支持路由。
支持組件化。
支持父子組件props傳遞數據。
支持全局數據對象。
支持大量的功能模塊,可自行探索。
。。。
華為開發工具
因為都是可視化操作,操作起來很簡單。
首先新建一個項目,選擇對應模板。

然後就可以開始開發了。。。
具體工具使用參考如下鏈接


