本篇分為兩部分: 第一步:首先創建 BMKMapView 視圖 第二步:在視圖完全顯示出來後設置,並實現代理方法 第三步:運行程式,此時大頭針效果可以正常顯示 第一步:延時載入對象 第二步:實現BMKPoiSearchDelegate代理方法 第三步:實現 BMKPoiSearchDelegate
本篇分為兩部分:
一、地圖標註
第一步:首先創建 BMKMapView 視圖
第二步:在視圖完全顯示出來後設置,並實現代理方法
第三步:運行程式,此時大頭針效果可以正常顯示
二、POI檢索
第一步:延時載入對象
第二步:實現BMKPoiSearchDelegate代理方法
第三步:實現 BMKPoiSearchDelegate 處理回調結果
第四步:運行程式,此時便可檢索到附近小吃相關標註
一、地圖標註
標註BMKAnnotation一定要實現為標註對應的protocal<BMKMapViewDelegate>
第一步:首先創建 BMKMapView 視圖
- (BMKMapView *)mapView { if (!_mapView) { _mapView = [[BMKMapView alloc] initWithFrame:self.view.bounds]; self.view = _mapView; } return _mapView; }
第二步:在視圖完全顯示出來後設置,並實現代理方法
- (void) viewDidAppear:(BOOL)animated { // 添加一個PointAnnotation BMKPointAnnotation* annotation = [[BMKPointAnnotation alloc]init]; CLLocationCoordinate2D coor; coor.latitude = 39.915; coor.longitude = 116.404; annotation.coordinate = coor; annotation.title = @"這裡是北京"; annotation.subtitle = @"我為你無法呼吸~"; [_mapView addAnnotation:annotation]; } // 自定義添加大頭針方法 - (void)addAnnoWithPT:(CLLocationCoordinate2D)coor andTitle:(NSString *)title andAddress:(NSString *)address { // 添加一個PointAnnotation BMKPointAnnotation* annotation = [[BMKPointAnnotation alloc]init]; annotation.coordinate = coor; annotation.title = title; annotation.subtitle = address; [_mapView addAnnotation:annotation]; } #pragma mark #pragma mark - BMKLocationServiceDelegate 代理方法,用於添加大頭針 - (BMKAnnotationView *)mapView:(BMKMapView *)mapView viewForAnnotation:(id <BMKAnnotation>)annotation { static NSString *identifier = @"myAnnotation"; if ([annotation isKindOfClass:[BMKPointAnnotation class]]) { BMKPinAnnotationView *newAnnotationView = (BMKPinAnnotationView *)[mapView dequeueReusableAnnotationViewWithIdentifier:identifier]; if (!newAnnotationView) { newAnnotationView = [[BMKPinAnnotationView alloc] initWithAnnotation:annotation reuseIdentifier:identifier]; } newAnnotationView.annotation = annotation; newAnnotationView.pinColor = BMKPinAnnotationColorPurple; newAnnotationView.animatesDrop = YES;// 設置該標註點動畫顯示 //添加按鈕監聽點擊事件 UIButton *btn = [UIButton buttonWithType:UIButtonTypeContactAdd]; newAnnotationView.rightCalloutAccessoryView = btn; [btn addTarget:self action:@selector(click) forControlEvents:UIControlEventTouchUpInside]; return newAnnotationView; } return nil; }
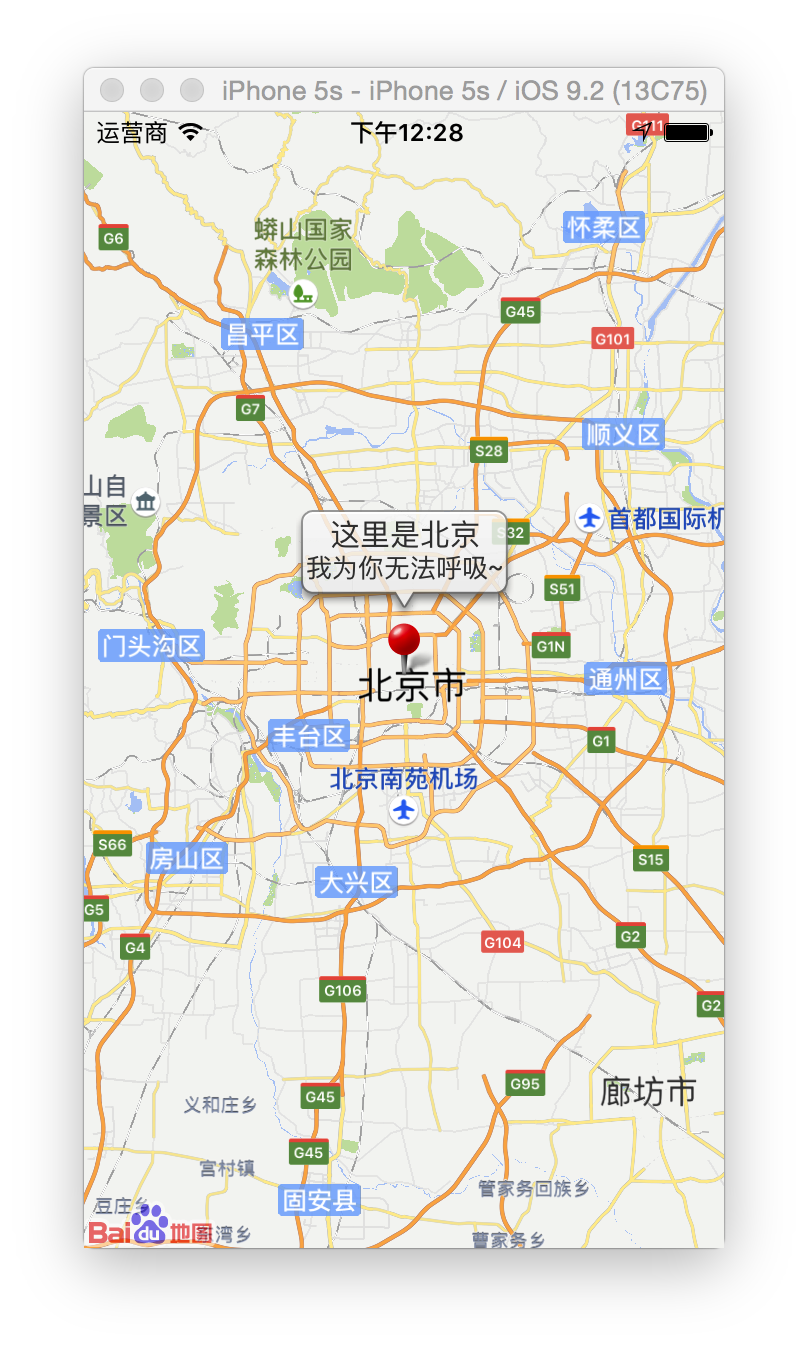
第三步:運行程式,此時大頭針效果可以正常顯示

二、POI檢索
第一步:延時載入對象
- (BMKPoiSearch *)poiSearch { if (!_poiSearch) { _poiSearch = [[BMKPoiSearch alloc] init]; _poiSearch.delegate = self; } return _poiSearch; }
第二步:實現BMKPoiSearchDelegate代理方法
// 長按地圖時會調用此方法 - (void)mapview:(BMKMapView *)mapView onLongClick:(CLLocationCoordinate2D)coordinate { //發起檢索 BMKNearbySearchOption *option = [[BMKNearbySearchOption alloc]init]; option.pageIndex = 0; option.pageCapacity = 20; option.location = coor; option.keyword = @"小吃"; BOOL flag = [self.poiSearch poiSearchNearBy:option]; if(flag) { NSLog(@"周邊檢索發送成功"); } else { NSLog(@"周邊檢索發送失敗"); } // 設置初始化區域 CLLocationCoordinate2D center = option.location; BMKCoordinateSpan span; span.latitudeDelta = 0.016263; span.longitudeDelta = 0.012334; BMKCoordinateRegion region; region.center = center; region.span = span; [self.mapView setRegion:region animated:YES]; }
第三步:實現 BMKPoiSearchDelegate 處理回調結果
- (void)onGetPoiResult:(BMKPoiSearch*)searcher result:(BMKPoiResult*)poiResultList errorCode:(BMKSearchErrorCode)error { if (error == BMK_SEARCH_NO_ERROR) { //在此處理正常結果 // NSLog(@"成功:%@", poiResultList.poiInfoList); [poiResultList.poiInfoList enumerateObjectsUsingBlock:^(BMKPoiInfo * _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) { // NSLog(@"%@----%@", obj.name, obj.address); // 由於設置檢索時,每頁指定了10條,所以此處檢索出10條相關信息 [self addAnnoWithPT:obj.pt andTitle:obj.name andAddress:obj.address]; }]; } else if (error == BMK_SEARCH_AMBIGUOUS_KEYWORD){ //當在設置城市未找到結果,但在其他城市找到結果時,回調建議檢索城市列表 // result.cityList; NSLog(@"起始點有歧義"); } else { NSLog(@"抱歉,未找到結果, %zd", error); } }
第四步:運行程式,此時便可檢索到附近小吃相關標註

註意:需要引入的頭文件
#import <BaiduMapAPI_Map/BMKMapComponent.h>//引入地圖功能所有的頭文件 #import <BaiduMapAPI_Search/BMKSearchComponent.h>//引入檢索功能所有的頭文件 #import <BaiduMapAPI_Location/BMKLocationComponent.h>//引入定位功能所有的頭文件



