前兩天接手了同事的一個項目,是一個網站首頁,其中有段代碼很累贅,要實現的功能就是, 通過給父元素添加滑鼠移入移出事件,來控制子元素顯示隱藏。 html代碼,一共有四個父元素div,每個父元素嵌套一個子元素div, 這是截取了其中一個div: 最簡單粗暴的方法莫過於這樣: 直接寫八個方法,分別設置屬性 ...
前兩天接手了同事的一個項目,是一個網站首頁,其中有段代碼很累贅,要實現的功能就是,
通過給父元素添加滑鼠移入移出事件,來控制子元素顯示隱藏。
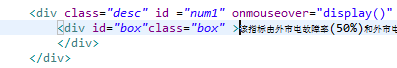
html代碼,一共有四個父元素div,每個父元素嵌套一個子元素div,
這是截取了其中一個div:

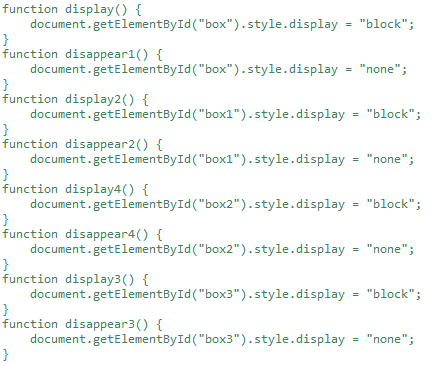
最簡單粗暴的方法莫過於這樣:

直接寫八個方法,分別設置屬性的樣式block或者none。
這樣寫雖然簡單,但是出於代碼優化,頁面響應速度的關係,我們還是需要改動的。
問了問同事,說看看有關事件委托的相關方法,能有效解決這個問題。
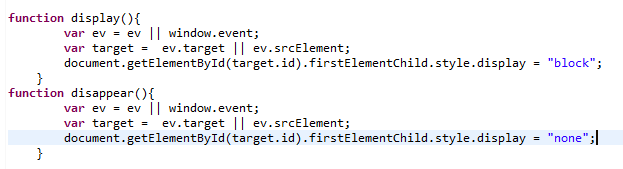
經過一頓操作之後,樓主寫出瞭如下代碼:

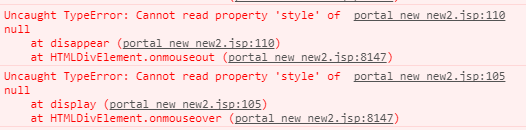
這麼寫能實現效果了,可是在查看控制台的時候竟然一片飄紅。

實在是頭痛啊,看到這個。明明效果實現了,為什麼還報錯呢?
今天中午午休的時候,趴著想了想,突然就來了靈感。

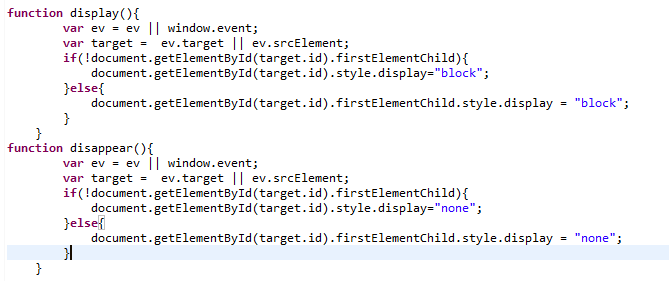
這是修改之後的代碼。看完你就明白,這是因為target指代的是當前對象,
當滑鼠移到父元素div時,子元素div屬性變為block,會顯示出來。
但是當你移動到子元素div上時,target就指向了子元素,而子元素沒有firstElementChild,所以會報錯。
這時我們只需加個判斷,如果子對象不存在,那麼就修改當前對象的屬性。
否則,也就是子對象存在的情況,那就修改子對象屬性。
經過了兩天的折騰,終於優化了這麼一小段代碼。
本來是想到的for迴圈,但是這樣迴圈下來,dom操作還是很多。
感謝給我提醒事件委托的那位朋友,以上代碼有不足之處歡迎指教。
剛參加工作,還有很多學習的地方,歡迎大家提出批評建議。


