一,同: Zepto最初是為移動端開發的庫,是jQuery的輕量級替代品,因為它的API和jQuery相似,而文件更小。Zepto最大的優勢是它的文件大小,只有8k多,是目前功能完備的庫中最小的一個,儘管不大,Zepto所提供的工具足以滿足開發程式的需要。大多數在jQuery中·常用的API和方法Z
一,同:
Zepto最初是為移動端開發的庫,是jQuery的輕量級替代品,因為它的API和jQuery相似,而文件更小。Zepto最大的優勢是它的文件大小,只有8k多,是目前功能完備的庫中最小的一個,儘管不大,Zepto所提供的工具足以滿足開發程式的需要。大多數在jQuery中·常用的API和方法Zepto都有,Zepto中還有一些jQuery中沒有的。另外,因為Zepto的API大部分都能和jQuery相容,所以用起來極其容易,如果熟悉jQuery,就能很容易掌握Zepto。你可用同樣的方式重用jQuery中的很多方法,也可以方面地把方法串在一起得到更簡潔的代碼,甚至不用看它的文檔。
二,異:
1,針對移動端程式,Zepto有一些基本的觸摸事件可以用來做觸摸屏交互(tap事件、swipe事件),Zepto是不支持IE瀏覽器的,這不是Zepto的開發者Thomas Fucks在跨瀏覽器問題上犯了迷糊,而是經過了認真考慮後為了降低文件尺寸而做出的決定,就像jQuery的團隊在2.0版中不再支持舊版的IE(6 7 8)一樣。因為Zepto使用jQuery句法,所以它在文檔中建議把jQuery作為IE上的後備庫。那樣程式仍能在IE中,而其他瀏覽器則能享受到Zepto在文件大小上的優勢,然而它們兩個的API不是完全相容的,所以使用這種方法時一定要小心,並要做充分的測試。
2,Dom操作的區別:添加id時jQuery不會生效而Zepto會生效。
1 (function($) { 2 $(function() { 3 var $insert = $('<p>jQuery 插入</p>', { 4 id: 'insert-by-jquery' 5 }); 6 $insert.appendTo($('body')); 7 }); 8 })(window.jQuery); 9 // <p>jQuery 插入<p> 10 11 Zepto(function($) { 12 var $insert = $('<p>Zepto 插入</p>', { 13 id: 'insert-by-zepto' 14 }); 15 $insert.appendTo($('body')); 16 }); 17 // <p id="insert-by-zepto">Zepto 插入</p>
3,事件觸發的區別:使用 jQuery 時 load 事件的處理函數不會執行;使用 Zepto 時 load 事件的處理函數會執行。
1 (function($) { 2 $(function() { 3 $script = $('<script />', { 4 src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js', 5 id: 'ui-jquery' 6 }); 7 8 $script.appendTo($('body')); 9 10 $script.on('load', function() { 11 console.log('jQ script loaded'); 12 }); 13 }); 14 })(window.jQuery); 15 16 Zepto(function($) { 17 $script = $('<script />', { 18 src: 'http://cdn.amazeui.org/amazeui/1.0.1/js/amazeui.js', 19 id: 'ui-zepto' 20 }); 21 22 $script.appendTo($('body')); 23 24 $script.on('load', function() { 25 console.log('zepto script loaded'); 26 }); 27 });
4,事件委托的區別:
1 var $doc = $(document); 2 $doc.on('click', '.a', function () { 3 alert('a事件'); 4 $(this).removeClass('a').addClass('b'); 5 }); 6 $doc.on('click', '.b', function () { 7 alert('b事件'); 8 });
在Zepto中,當a被點擊後,依次彈出了內容為”a事件“和”b事件“,說明雖然事件委托在.a上可是卻也觸發了.b上的委托。但是在 jQuery 中只會觸發.a上面的委托彈出”a事件“。Zepto中,document上所有的click委托事件都依次放入到一個隊列中,點擊的時候先看當前元素是不是.a,符合則執行,然後查看是不是.b,符合則執行。而在jQuery中,document上委托了2個click事件,點擊後通過選擇符進行匹配,執行相應元素的委托事件。
5,width()和height()的區別:Zepto由盒模型(box-sizing)決定,用.width()返回賦值的width,用.css('width')返回加border等的結果;jQuery會忽略盒模型,始終返回內容區域的寬/高(不包含padding、border)。
6,offset()的區別:Zepto返回{top,left,width,height};jQuery返回{width,height}。
7,Zepto無法獲取隱藏元素寬高,jQuery 可以。
8,Zepto中沒有為原型定義extend方法而jQuery有。
9,Zepto 的each 方法只能遍歷 數組,不能遍歷JSON對象。
10,Zepto在操作dom的selected和checked屬性時儘量使用prop方法,在讀取屬性值的情況下優先於attr。Zepto獲取select元素的選中option不能用類似jQuery的方法$('option[selected]'),因為selected屬性不是css的標準屬性。應該使用$('option').not(function(){ return !this.selected })。
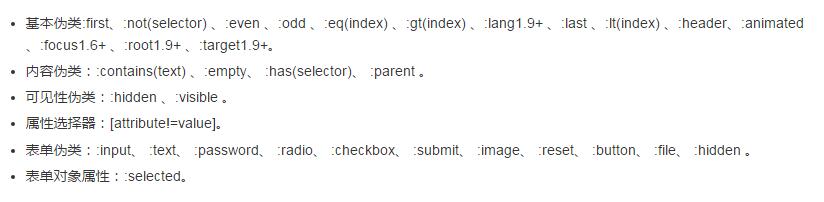
10,Zepto不支持的選擇器: