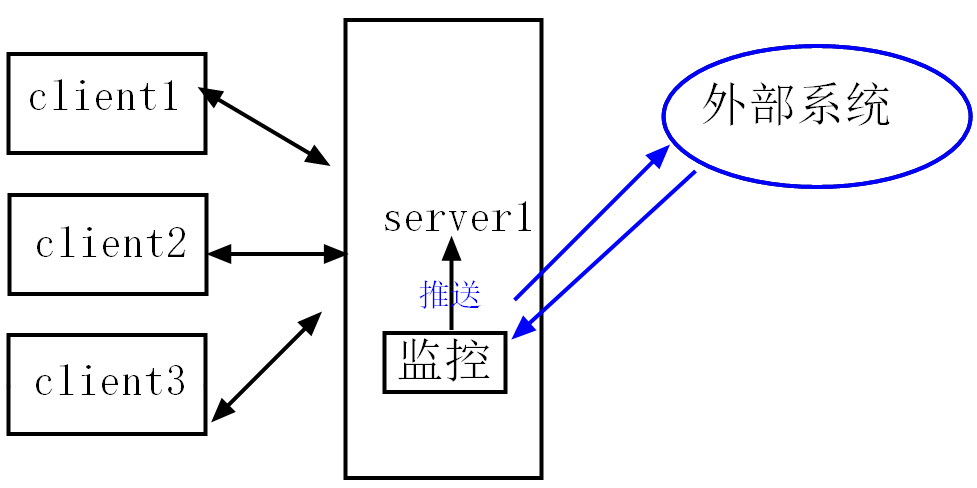
在前面的兩篇文章中,我們講到的都是如何將消息從server推向client,又或者是client再推向server,貌似這樣的邏輯沒什麼異常,但是放在真實 的環境中,你會很快發現有一個新需求,如何根據第三方系統的數據變化來即時的將新數據推送到各個客戶端,比如下麵這樣: ok,原理就是上面的這張圖,如
在前面的兩篇文章中,我們講到的都是如何將消息從server推向client,又或者是client再推向server,貌似這樣的邏輯沒什麼異常,但是放在真實
的環境中,你會很快發現有一個新需求,如何根據第三方系統的數據變化來即時的將新數據推送到各個客戶端,比如下麵這樣:

ok,原理就是上面的這張圖,如果我們Server中的“監控程式”發現有更新,這個時候,監控程式需要將更新的數據送給server程式,然後由server程式
推送到各個客戶端,那下麵我們該怎麼做到呢?
一:GlobalHost 屬性
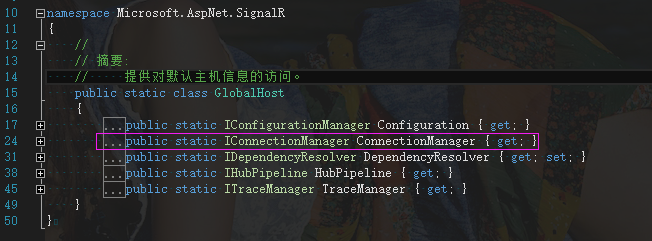
首先我們簡單的看一下它的解釋,叫做“提供對預設主機信息的訪問”,可以看到,這是一個所謂的全局設置,裡面的5個屬性,個個都非常重要,因為
對他們的設置,影響的都是全局性的,好了,作為這篇我們關註的就是其中之一ConnectionManager屬性,如下圖:

它呢,就是獲取你當前的Connection連接,好了,廢話不多說,我們來做一個例子看一看。
二:實例演示
1. 偽造“外部系統”
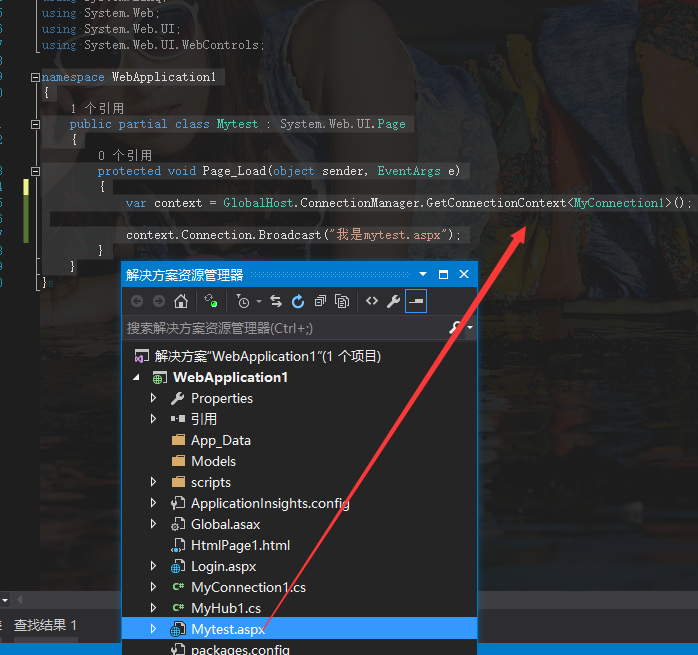
在這裡我就Fake一個單獨頁面(mytest.aspx),假裝從外面獲取到了"我是mytest.aspx"這條數據,如下:

在上圖中,你也看到了GetConnectionContext方法是接受一個泛型的參數,而這個“泛型參數”,就是你的PersistentConnection實現類,這裡也就
是MyConnection1,當然這裡不光可以訪問Persistent,還可以訪問Hub類,這個我們放到後續和大家講解。
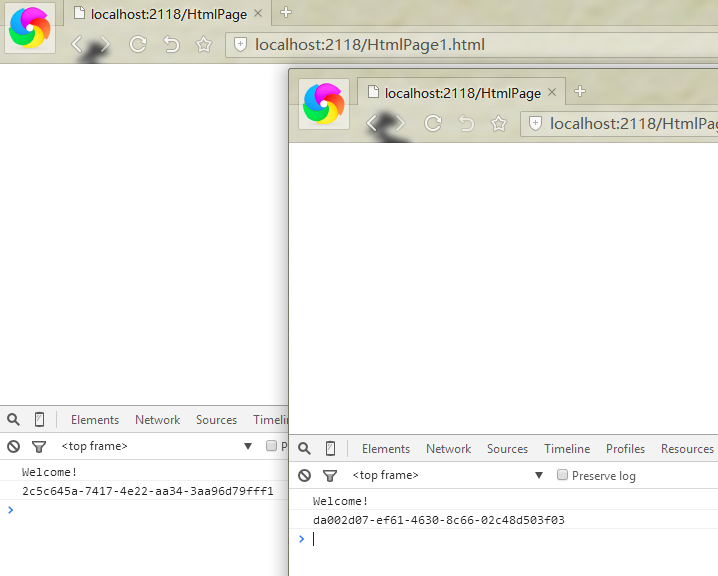
2. 開啟兩個客戶端
開啟這兩個就是為了連接到我們的server,假裝多用戶,也就是PersistentConnection類,如下:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8" /> </head> <body> <script src="/scripts/jquery-1.10.2.js"></script> <script src="/scripts/jquery.signalR-2.1.2.js"></script> <!--<script src="/signalr/js"></script>--> <script src="scripts/myjs.js"></script> <script type="text/javascript"> var conn = $.connection("/myconnection"); conn.start().done(function (data) { console.log(data.id); }); conn.received(function (data) { console.log(data); }); </script> </body> </html>
public class MyConnection1 : PersistentConnection { protected override Task OnConnected(IRequest request, string connectionId) { Debug.WriteLine("OnConnected"); return Connection.Send(connectionId, "Welcome!"); } protected override Task OnReceived(IRequest request, string connectionId, string data) { Debug.WriteLine(data); return Connection.Send(connectionId, data); } protected override Task OnDisconnected(IRequest request, string connectionId, bool stopCalled) { Debug.WriteLine("OnDisconnected"); return base.OnDisconnected(request, connectionId, stopCalled); } protected override Task OnReconnected(IRequest request, string connectionId) { Debug.WriteLine("OnReconnected"); return base.OnReconnected(request, connectionId); } }

現在兩個client都開啟了,然後各自都收到了server的歡迎信息,以及各自和server通信的標識。
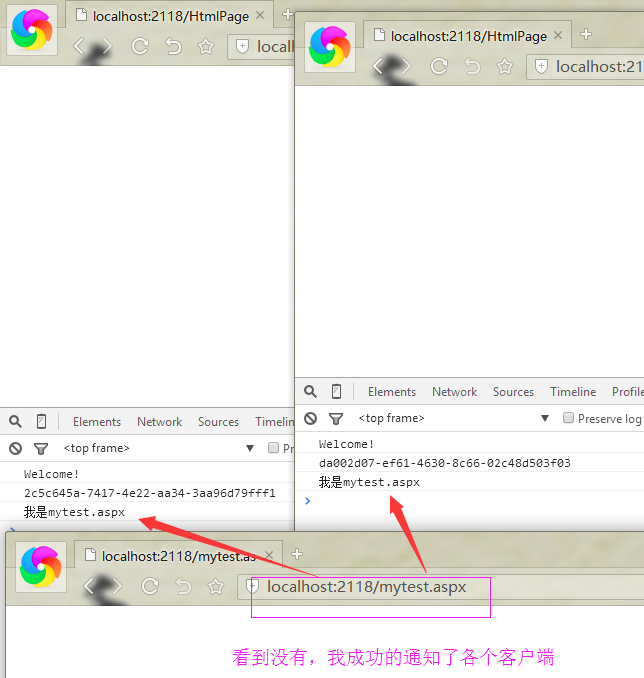
3. 訪問mytest頁面,模擬通知各個客戶端,如下圖:

好了,這個也是本篇課程所講的主要東西,雖然不顯眼,但是在真實環境中對您確實非常的有幫助~~~


