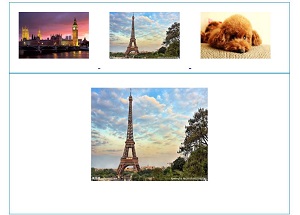
做簡單相冊,點擊小圖片,下麵的圖片進行放大 佈局為上下分別為兩個div 上面一個div內的圖片用a標簽包含 頁面效果為點擊上面div的圖片下麵的圖片換成對應的圖片 js思路為: 首先分別找到上面 <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
做簡單相冊,點擊小圖片,下麵的圖片進行放大
佈局為上下分別為兩個div
上面一個div內的圖片用a標簽包含
頁面效果為點擊上面div的圖片下麵的圖片換成對應的圖片
js思路為:
首先分別找到上面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>相冊</title>
<style type="text/css">
.smalldiv{
width:600px;
height: 150px;
border:solid #09d 1px;
margin-bottom: 20px;
margin: auto;
}
.smalldiv img{
width:150px;
height: 100px;
margin:20px;
}
.bigdiv{
width:600px;
height: 300px;
border:solid #09d 1px;
margin:auto auto;
}
.bigdiv img{
display: block;
width:250px;
height:200px;
margin:30px auto;
}
</style>
</head>
<body>
<div id="small" class="smalldiv">
<a href="../img/1.jpg">
<img src="../img/1.jpg"/>
</a>
<a href="../img/2.jpg"/>
<img src="../img/2.jpg">
</a>
<a href="../img/3.jpg">
<img src="../img/3.jpg"/>
</a>
</div>
<div class="bigdiv">
<img id="img" src="../img/4.jpg"/>
</div>
<script type="text/javascript">
var small=document.getElementById('small');
var links=small.getElementsByTagName('a');
var len=links.length;
for(var i=0;i<len;i++){
var link=links[i];
var img=document.getElementById('img');
link.onclick=function(){
img.src=this.href;
return false;
}
}
</script>
</body>
</html>



