1.背景 iOS開發這幾年, UI佈局工具從frame到Masonry到SnapKit, sb和xib的AutoLayout也用過, 但是代碼版本的AutoLayout倒是沒用過, 最近一年, 頻頻發現一些三方UI組件佈局的bug, 作為三方組件不可能去依賴另一個三方的kayout倉庫, 所以只能通 ...
1.背景
iOS開發這幾年, UI佈局工具從frame到Masonry到SnapKit, sb和xib的AutoLayout也用過, 但是代碼版本的AutoLayout倒是沒用過, 最近一年, 頻頻發現一些三方UI組件佈局的bug, 作為三方組件不可能去依賴另一個三方的kayout倉庫, 所以只能通過代碼的AutoLayout來解決. 好吧, 最近我忍不了了, 於是乎就開始學習代碼版本的AutoLayout.
學習目標: 不追求用的多麼熟練, 至少要會用, 能夠看懂別人的佈局代碼是怎麼回事, 能夠找別人佈局代碼的問題出在哪裡.
2.入門
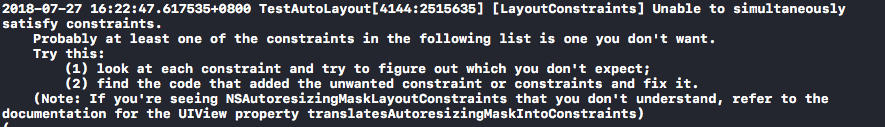
首先需要知道, 在cocoa touch中, 有三種佈局方式: Manual layout,Autoresizing,Autolayout, 這裡要講解的是第三個AutoLayout. 要想使用代碼佈局AutoLayout, 首先需要設置translatesAutoresizingMaskIntoConstraints=false, 原因見API註釋:
/* By default, the autoresizing mask on a view gives rise to constraints that fully determine
the view's position. This allows the auto layout system to track the frames of views whose
layout is controlled manually (through -setFrame:, for example).
When you elect to position the view using auto layout by adding your own constraints,
you must set this property to NO. IB will do this for you.
*/
@available(iOS 6.0, *)
open var translatesAutoresizingMaskIntoConstraints: Bool // Default YES如果不這樣設置, 則在運行時候會得到如下的警告(沒有編譯警告):

3.第一種AutoLayout的實現方法
API中NSLayoutConstraint.init的方法如下定義如下所示:
/*
//NSLayoutConstraint初始化方法在API中的定義:
/* Create constraints explicitly. Constraints are of the form "view1.attr1 = view2.attr2 * multiplier + constant"
If your equation does not have a second view and attribute, use nil and NSLayoutAttributeNotAnAttribute.
*/
public convenience init(item view1: Any, attribute attr1: NSLayoutAttribute, relatedBy relation: NSLayoutRelation, toItem view2: Any?, attribute attr2: NSLayoutAttribute, multiplier: CGFloat, constant c: CGFloat)
item: 指定約束左邊的視圖view1
attribute: 指定view1的屬性attr1,具體見上述枚舉值。
relatedBy: 指定左右兩邊的視圖的關係relation,具體見上述枚舉值。
toItem: 指定約束右邊的視圖view2 (可以設置為nil,則attribute=.attribute)
attribute: 指定view2的屬性attr2,具體見上述枚舉值。
multiplier: 指定一個與view2屬性相乘的乘數multiplier
constant: 指定一個與view2屬性相加的浮點數constant
*/
public enum NSLayoutRelation : Int {
case lessThanOrEqual
case equal
case greaterThanOrEqual
}
public enum NSLayoutAttribute : Int {
case left //左邊
case right
case top //頂部
case bottom
case leading //前面
case trailing //後面
case width
case height
case centerX
case centerY
case lastBaseline
@available(iOS 8.0, *)
case firstBaseline
@available(iOS 8.0, *)
case leftMargin
@available(iOS 8.0, *)
case rightMargin
@available(iOS 8.0, *)
case topMargin
@available(iOS 8.0, *)
case bottomMargin
@available(iOS 8.0, *)
case leadingMargin
@available(iOS 8.0, *)
case trailingMargin
@available(iOS 8.0, *)
case centerXWithinMargins
@available(iOS 8.0, *)
case centerYWithinMargins
case notAnAttribute
}left和leading的不同之處, 詳見stackoverflow: Difference between NSLayoutAttributeLeft vs NSLayoutAttributeLeading
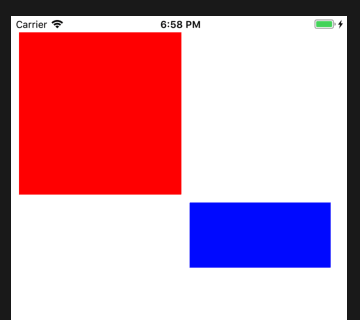
一個簡單的,設置view約束的示例:
let leftLayout = NSLayoutConstraint(item: blueView,
attribute: .left,
relatedBy: .equal,
toItem: view,
attribute: .left,
multiplier: 1,
constant: 20)
let topLayout = NSLayoutConstraint(item: blueView,
attribute: .top,
relatedBy: .equal,
toItem: redView,
attribute: .bottom,
multiplier: 1,
constant: 30)
let heightLayout = NSLayoutConstraint(item: blueView,
attribute: .height,
relatedBy: .equal,
toItem: nil,
attribute: .notAnAttribute,
multiplier: 1,
constant: 100)
let rightLayout = NSLayoutConstraint(item: blueView,
attribute: .right,
relatedBy: .equal,
toItem: view,
attribute: .right,
multiplier: 1,
constant: -10)
view.addConstraints([leftLayout, topLayout, heightLayout, rightLayout])毋庸置疑, NSLayoutConstraint非常強大, 但是代碼量也同樣非常大, 簡單一個view的約束就要寫將近30行代碼. 其實cocoa touch團隊已經想到了這點, 他們為我們提供了另一種更簡單的方法, 那就是VFL !
4.第二種實現AutoLayout的方法: VFL(Visual Format Language)
VFL是蘋果公司為了簡化autolayout的編碼而推出的抽象語言。
4.1 瞭解VFL
VFL(Visual Format Language): “可視化格式語言”, 蘋果公司為了簡化autolayout的編碼而推出的抽象語言.
基本語法表
| 功能 | 表達式 |
|---|---|
| 水平方向 | H: |
| 垂直方向 | V: |
| Views | [view] |
| 關係 | >=,==,<= |
| SuperView | | |
| 空間,間隙 - | - |
| 優先順序 | @value |
舉幾個列子:
例子1: H:|-20-[view1(50)]-11-[view2]-20-|
設置水平方向的佈局, view1距離superView左邊20個單位, view1的寬度是50, view1的右邊是view2, view1和view2的距離是11個單位長度, view2距離superView右邊20個單位長度.
列子2:H:[wideView(>=60@700)]
wideView寬度大於等於60point,該約束條件優先順序為700(優先順序最大值為1000,優先順序越高的約束條件越先被滿足)
`例子3:V:|-20-[redBox(50)]-20-[yellowBox(==redBox)]``
垂直方向上, redBox距離上面20個單位, redBox的高度是50個單位, redBox右邊20個單位之外是yellowBox, yellowBox的高度和redBox的高度相等.
4.2 代碼示例
NSLayoutConstraint.constraints在API中的定義如下所示,
/* Create an array of constraints using an ASCII art-like visual format string.
*/
open class func constraints(withVisualFormat format: String, options opts: NSLayoutFormatOptions = [], metrics: [String : Any]?, views: [String : Any]) -> [NSLayoutConstraint]
/* This macro is a helper for making view dictionaries for +constraintsWithVisualFormat:options:metrics:views:.
NSDictionaryOfVariableBindings(v1, v2, v3) is equivalent to [NSDictionary dictionaryWithObjectsAndKeys:v1, @"v1", v2, @"v2", v3, @"v3", nil];
*/
format:VFL語句
opts:約束類型
metrics:VFL語句中用到的具體數值
views:VFL語句中用到的控制項
創建一個字典(內部包含VFL語句中用到的控制項)的快捷巨集定義
NSDictionaryOfVariableBindings(...)如下是設置redView和greenView的一個代碼示例, VFL支持同時設置多個view的約束, 也支持設置相對約束.
let redView = UIView()
redView.backgroundColor = UIColor.red
redView.translatesAutoresizingMaskIntoConstraints = false
let blueView = UIView()
blueView.backgroundColor = UIColor.blue
blueView.translatesAutoresizingMaskIntoConstraints = false
view.addSubview(redView)
view.addSubview(blueView)
//設置redView的constraints
view.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "H:|-10-[view(200)]",
options: NSLayoutFormatOptions(),
metrics: nil,
views: ["view": redView]))
view.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "V:|-20-[view(200)]",
options: NSLayoutFormatOptions(),
metrics: nil,
views: ["view": redView]))
//設置blueView的約束, 此時blueView的約束是相對於redView來設置
//實際上, 可以同時設置redView和blueView的約束, 這裡拆開是為了測試VFL支持相對約束
let hMetrics = ["middleSpace": 10, "rightSpace": 20]
let hViews = ["redView": redView, "blueView": blueView]
let hVFL = "H:[redView]-middleSpace-[blueView]-rightSpace-|"
view.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: hVFL,
options: NSLayoutFormatOptions()
metrics: hMetrics,
views: hViews))
let vMetrics = ["topSpace": 10, "height": 80]
let vViews = hViews
let vVFL = "V:[redView]-topSpace-[blueView(height)]"
view.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: vVFL,
options: NSLayoutFormatOptions()
metrics: vMetrics,
views: vViews))
4.3 使用規則(來自網路)
|: 表示父視圖
-:表示距離
V: :表示垂直
H: :表示水平
= :表示視圖間距、寬度和高度必須大於或等於某個值
<= :表示視圖間距、寬度和高度必須小宇或等於某個值
== :表示視圖間距、寬度或者高度必須等於某個值
@ :>=、<=、== 限制 最大為 1000
|-[view]-|: 視圖處在父視圖的左右邊緣內
|-[view] : 視圖處在父視圖的左邊緣
|[view] : 視圖和父視圖左邊對齊
-[view]- : 設置視圖的寬度高度
|-30.0-[view]-30.0-|: 表示離父視圖 左右間距 30
[view(200.0)] : 表示視圖寬度為 200.0
|-[view(view1)]-[view1]-| :表示視圖寬度一樣,並且在父視圖左右邊緣內
V:|-[view(50.0)] : 視圖高度為 50
V:|-(==padding)-[imageView]->=0-[button]-(==padding)-| : 表示離父視圖的距離
為Padding,這兩個視圖間距必須大於或等於0並且距離底部父視圖為 padding。
[wideView(>=60@700)] :視圖的寬度為至少為60 不能超過 700
如果沒有聲明方向預設為 水平 V:轉載請註明出處!


