TextTabBar控制項 一、 樣式一 我們要實現上圖中的效果,需要如下的操作: 設置控制項的背景色為“18, 183, 245”,如圖1; 圖 1設置界面 設置控制項邊框,將該屬性設置為“1,1,1,1”,如圖 2; 圖 2設置界面 設置控制項邊框顏色,將該屬性設置為“White”,如圖 3; 圖 3設 ...
TextTabBar控制項
一、 樣式一

我們要實現上圖中的效果,需要如下的操作:
- 從工具欄上的“Smobiler Components”拖動一個TextTabBar控制項到窗體界面上

- 修改TextTabBar的屬性
- BackColor屬性
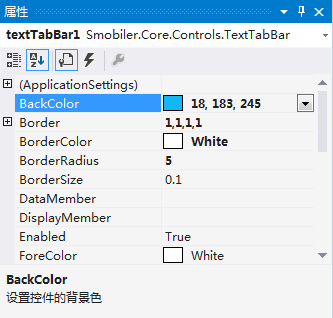
設置控制項的背景色為“18, 183, 245”,如圖1;

圖 1設置界面
- Border屬性
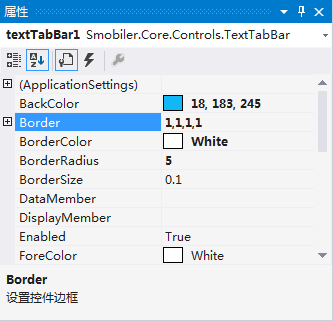
設置控制項邊框,將該屬性設置為“1,1,1,1”,如圖 2;

圖 2設置界面
- BorderColor屬性
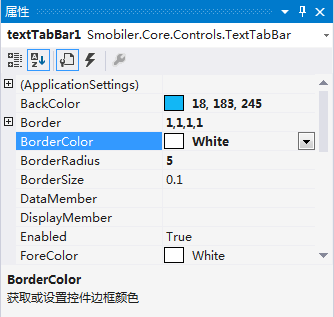
設置控制項邊框顏色,將該屬性設置為“White”,如圖 3;

圖 3設置界面
- BorderRadius屬性
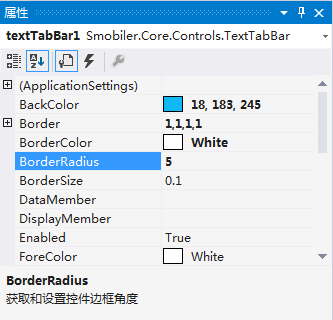
設置控制項邊框的角度,將該屬性設置為“5”,如圖 4;

圖 4設置界面
- BorderSize屬性
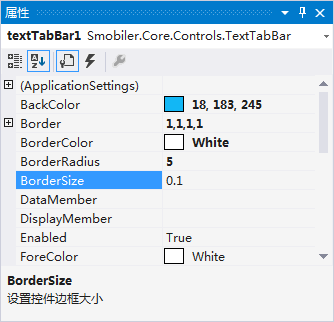
設置控制項邊框大小,預設設置為“0.1”,如圖 5;

圖 5設置界面
- ForeColor屬性
設置控制項字體的顏色,預設設置為“White”,如圖 6;

圖 6設置界面
- Items屬性
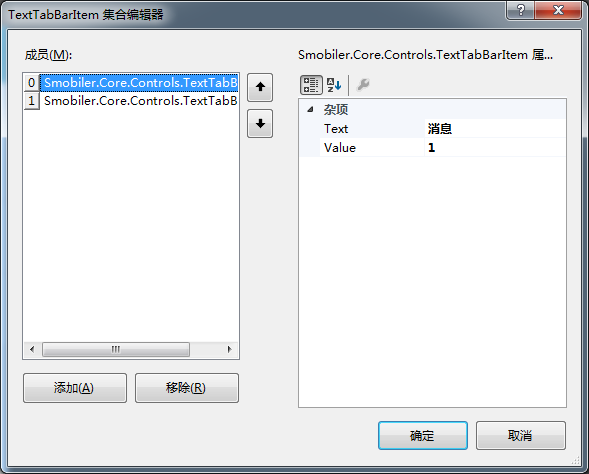
獲得和設置標簽欄單元集合,打開集合編輯器,並點擊“添加”,分別填寫Text(菜單項文本),Value(內部值,不在界面上顯示),如圖 7、圖 8;

圖 7設置界面1

圖 8設置界面2
- Location屬性
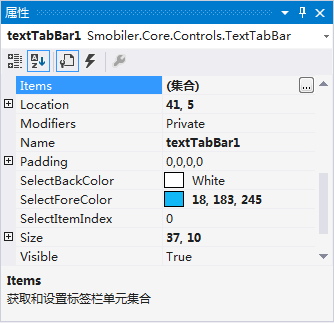
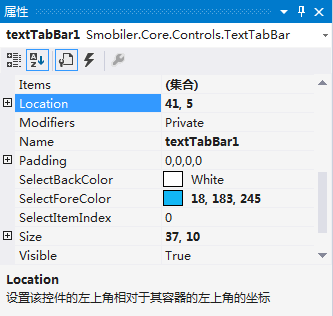
讓控制項顯示在合適的位置(41, 5),如圖 9;

圖 9設置界面
- SelectBackColor屬性
獲取和設置標簽欄單元選擇狀態背景色,預設設置為“White”,如圖 10;

圖 10設置界面
- SelectForeColor屬性
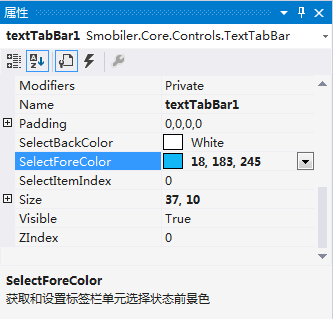
獲取和設置標簽欄單元選擇狀態前景色,將該屬性設置為“18, 183, 245”,如圖 11;

圖 11設置界面
- SelectItemIndex屬性
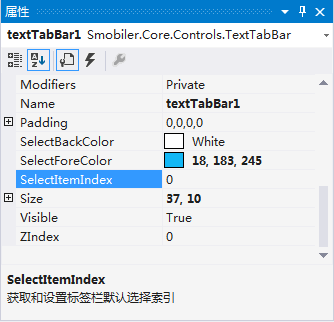
獲取和設置標簽欄預設選擇索引,預設設置為“0”,如圖 12;

圖 12設置界面
- Size屬性
讓TextTabBar控制項大小為(37, 10),如圖 13;

圖 13設置界面
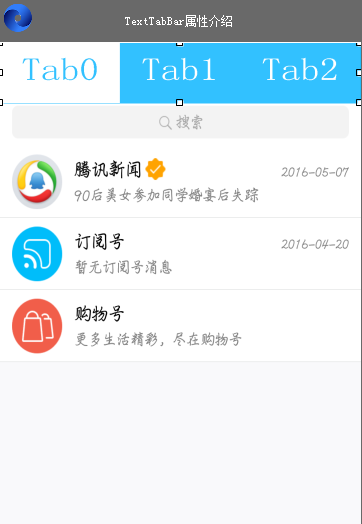
二、 手機效果顯示




