1、對象的概念及分類 1.1 ECMAScript中沒有類,但定義了“對象”,邏輯上等價於其他程式設計語言中的類。 var o = new Object(); 1.2 本地對象(native object)和宿主對象(host object) 由ECMAScript定義的本地對象.獨立於宿主環境的 ...
1、對象的概念及分類
1.1 ECMAScript中沒有類,但定義了“對象”,邏輯上等價於其他程式設計語言中的類。
var o = new Object();
1.2 本地對象(native object)和宿主對象(host object)
- 由ECMAScript定義的本地對象.獨立於宿主環境的 ECMAScript 實現提供的對象.(native object)
- ECMAScript 實現提供的、獨立於宿主環境的所有對象,在 ECMAScript 程式開始執行時出現.這意味著開發者不必明確實例化內置對象,它已被實例化了。ECMA-262 只定義了兩個內置對象,即 Global 和 Math (它們也是本地對象,根據定義,每個內置對象都是本地對象)。(built-in object)
- 所有非本地對象都是宿主對象(host object),即由 ECMAScript 實現的宿主環境提供的對象。所有 BOM 和 DOM 對象都是宿主對象。
1.3 object 對象
ECMAScript 中的所有對象都由這個對象繼承而來;Object 對象中的所有屬性和方法都會出現在其他對象中
1 ToString() : 返回對象的原始字元串表示。
2 ValueOf() : 返回最適合該對象的原始值。對於許多對象,該方法返回的值都與 ToString() 的返回值相同。
1.4 內置對象(11種)
Array ,String , Date, Math, Boolean, Number Function, Global, Error, RegExp , Object
在JavaScript中除了null和undefined以外其他的數據類型都被定義成了對象,也可以用創建對象的方法定義變數,String、Math、Array、Date、RegExp都是JavaScript中重要的內置對象,在JavaScript程式大多數功能都是通過對象實現的
1 <script language="javascript">
2 var aa=Number.MAX_VALUE;
3 //利用數字對象獲取可表示最大數
4 var bb=new String("hello JavaScript");
5 //創建字元串對象
6 var cc=new Date();
7 //創建日期對象
8 var dd=new Array("星期一","星期二","星期三","星期四");
9 //數組對象
10 </script>

2、 內置對象介紹
2.1 String對象
2.1.1 創建方式(2種)
自動創建字元串對象:
1 var str1="hello world";
2 alert(str1.length);
3 alert(str1.substr(1,5));
調用字元串的對象屬性或方法時自動創建對象,用完就丟棄
手工創建字元串對象
1 var str1= new String("hello word");
2 alert(str1.length);
3 alert(str1.substr(1,3));
採用new創建字元串對象str1,全局有效
2.1.2 String對象的屬性
1 獲取字元串長度
2 length
var str1="String對象";
var str2="";
alert("str1長度 "+str1.length);
alert("str2長度 "+str2.length);
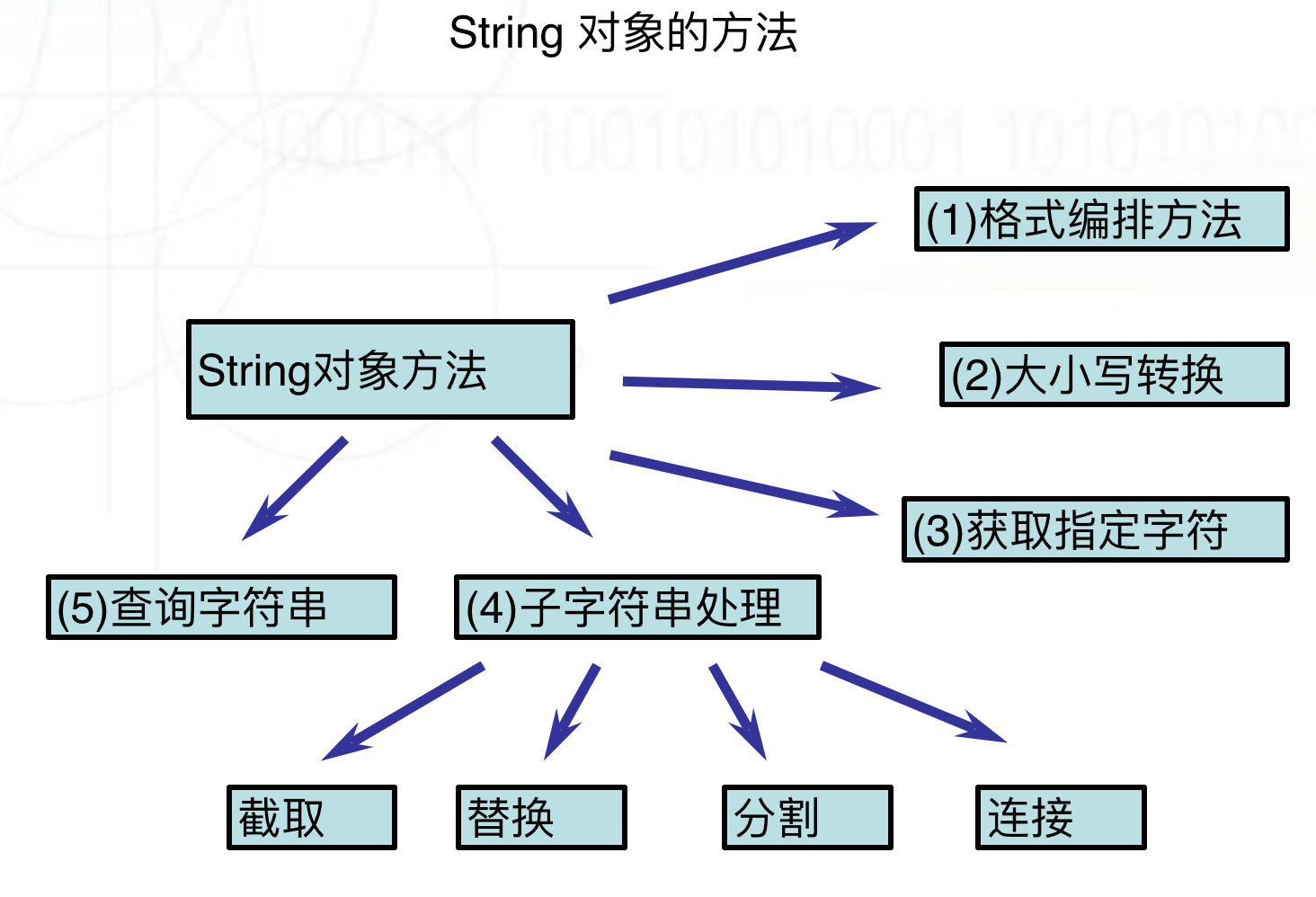
2.1.3 String對象的方法




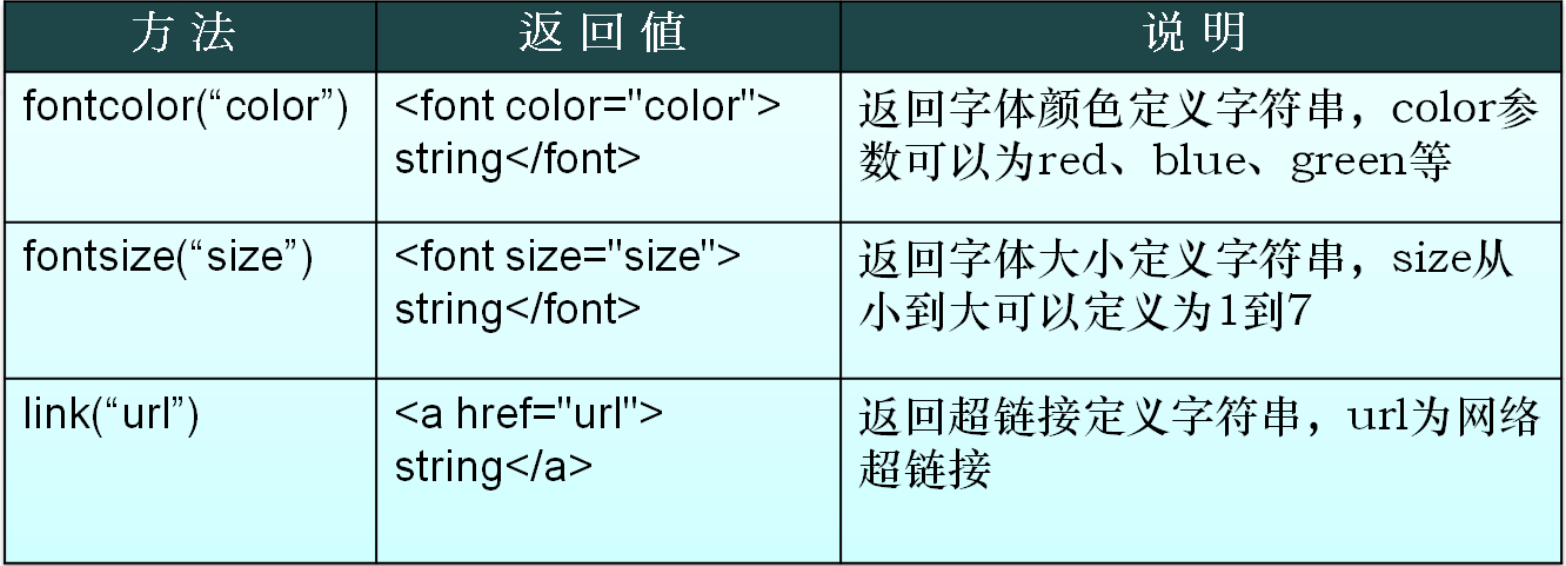
String對象的方法(1) —— 格式編排方法
格式編排方法返回值列表

1 書寫格式:
2
3 String對象提供了一組針對HTML格式的方法,如x.anchor()返回錨定義字元串<a>x</a>,
4 x.bold()返回粗體表示字元串<b>x</b>,x.sup()返回上標格式字元串<sup>x</sup>。
5 -----------------------------------------
6
7 var x="hello";
8 var y="x.italics():"+x.italics();
9 document.write(y.fontsize(10));//<font size="10">x.italics():<i>hello</i></font>
View Code
String對象的方法(2)—— 大小寫轉換

1 var str1="AbcdEfgh";
2
3 var str2=str1.toLowerCase();
4 var str3=str1.toUpperCase();
5 alert(str2);
6 //結果為"abcdefgh"
7 alert(str3);
8 //結果為"ABCDEFGH"
View Code
String對象的方法(3) —— 獲取指定字元

1 書寫格式
2
3 x.charAt(index)
4
5 x.charCodeAt(index)
6
7 使用註解
8
9 x代表字元串對象
10 index代表字元位置
11 index從0開始編號
12 charAt返回index位置的字元
13 charCodeAt返回index位置的Unicode編碼
14 ----------------------
15 var str1="welcome to the world of JS! 苑昊";
16
17 var str2=str1.charAt(28);
18 var str3=str1.charCodeAt(28);
19 alert(str2);
20 //結果為"苑"
21 alert(str3);
22 //結果為33489
View Code
String對象的方法(4)—— 查詢字元串

1 //書寫格式
2 //
3 //x.indexOf(findstr,index)
4 //x.lastIndexOf(findstr)
5 //-------------------------------------
6 var str1="welcome to the world of JS!";
7
8 var str2=str1.indexOf("l");
9 var str3=str1.lastIndexOf("l");
10 alert(str2);
11 //結果為2
12 alert(str3);
13 //結果為18
14
15 //-------*********************************************************-------
16
17 //書寫格式
18 //
19 //x.match(regexp)
20 //
21 //x.search(regexp)
22 //
23 //使用註解
24 //
25 //x代表字元串對象
26 //
27 //regexp代表正則表達式或字元串
28 //
29 //match返回匹配字元串的數組,如果沒有匹配則返回null
30 //
31 //search返回匹配字元串的首字元位置索引
32 //-------------------------------------
33 var str1="welcome to the world of JS!";
34
35 var str2=str1.match("world");
36 var str3=str1.search("world");
37 alert(str2[0]);
38 //結果為"world"
39 alert(str3);
40 //結果為15
View Code
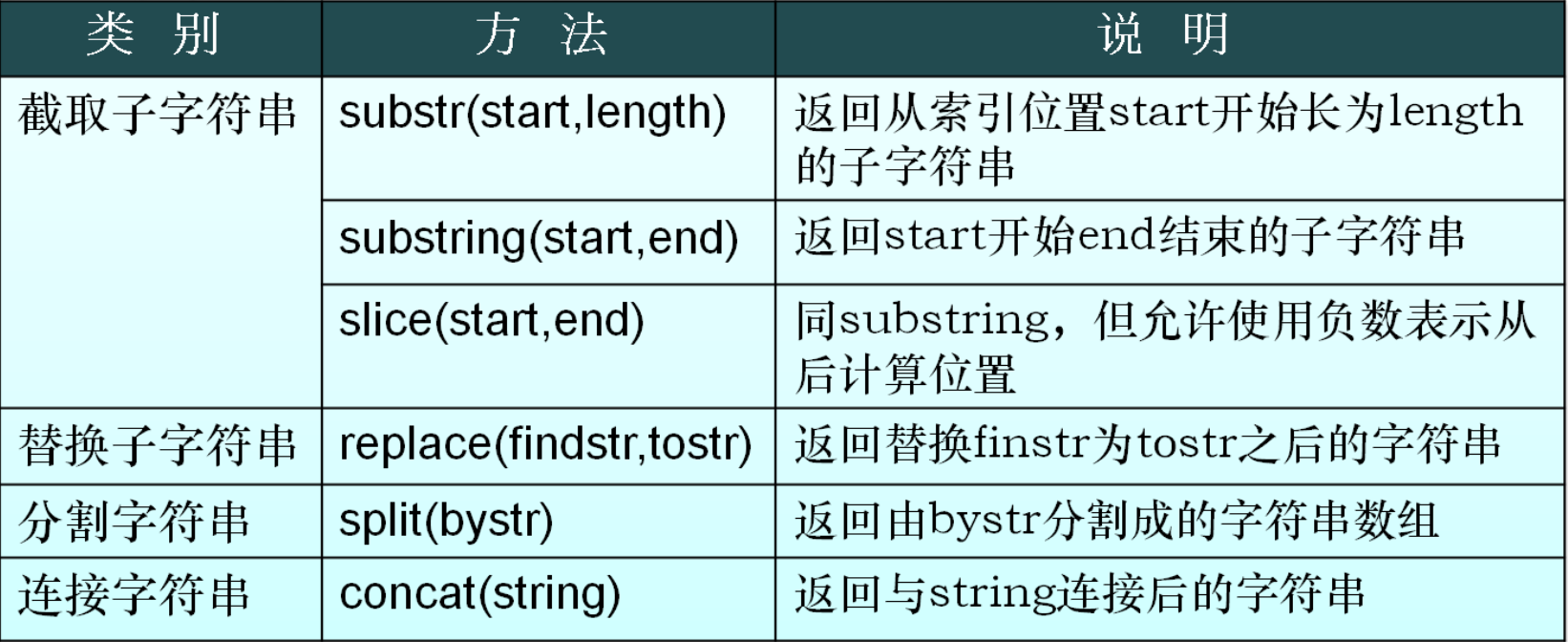
String對象的方法(5) ——子字元串處理
截取子字元串

1 //截取子字元串
2 //
3 //書寫格式
4 //
5 //x.substr(start, length)
6 //
7 //x.substring(start, end)
8 //
9 //使用註解
10 //
11 //x代表字元串對象
12 //
13 //start表示開始位置
14 //
15 //length表示截取長度
16 //
17 //end是結束位置加1
18 //
19 //第一個字元位置為0
20
21
22 var str1="abcdefgh";
23 var str2=str1.substr(2,4);
24 var str3=str1.substring(2,4);
25 alert(str2);
26 //結果為"cdef"
27 alert(str3);
28 //結果為"cd"
29
30 //-------*********************************************************-------
31 //x.slice(start, end)
32
33
34 var str1="abcdefgh";
35 var str2=str1.slice(2,4);
36 var str3=str1.slice(4);
37 var str4=str1.slice(2,-1);
38 var str5=str1.slice(-3,-1);
39 alert(str2);
40 //結果為"cd"
41 alert(str3);
42 //結果為"efgh"
43 alert(str4);
44 //結果為"cdefg"
45 alert(str5);
46 //結果為"fg"
View Code
替換子字元串

1 //x.replace(findstr,tostr)
2
3 var str1="abcdefgh";
4 var str2=str1.replace("cd","aaa");
5 alert(str2);
6 //結果為"abaaaefgh"
View Code
分割字元串

1 var str1="一,二,三,四,五,六,日";
2
3 var strArray=str1.split(",");
4
5 alert(strArray[1]);
6 //結果為"二"
View Code
連接字元串

1 //y=x.concat(addstr)
2 //
3 //使用註解
4 //
5 //x代表字元串對象
6 //addstr為添加字元串
7 //返回x+addstr字元串
8
9 var str1="abcd";
10 var str2=str1.concat("efgh");
11
12 alert(str2);
13 //結果為"abcdefgh"
View Code
2.2 Array 對象
創建數組對象

1 Array 對象用於在單個的變數中存儲多個值。
2 語法:
3
4 創建方式1:
5 var a=[1,2,3];
6
7 創建方式2:
8 new Array(); // 創建數組時允許指定元素個數也可以不指定元素個數。
9 new Array(size);//if 1個參數且為數字,即代表size,not content
10 初始化數組對象:
11 var cnweek=new Array(7);
12 cnweek[0]="星期日";
13 cnweek[1]="星期一";
14 ...
15 cnweek[6]="星期六";
16
17 new Array(element0, element1, ..., elementn)//也可以直接在建立對象時初始化數組元素,元素類型允許不同
18
19 var test=new Array(100,"a",true);
View Code
創建二維數組

1 var cnweek=new Array(7);
2 for (var i=0;i<=6;i++){
3 cnweek[i]=new Array(2);
4 }
5 cnweek[0][0]="星期日";
6 cnweek[0][1]="Sunday";
7 cnweek[1][0]="星期一";
8 cnweek[1][1]="Monday";
9 ...
10 cnweek[6][0]="星期六";
11 cnweek[6][1]="Saturday";
View Code
Array對象的屬性
獲取數組元素的個數:length

1 var cnweek=new Array(7);
2 cnweek[0]="星期日";
3 cnweek[1]="星期一";
4 cnweek[2]="星期二";
5 cnweek[3]="星期三";
6 cnweek[4]="星期四";
7 cnweek[5]="星期五";
8 cnweek[6]="星期六";
9 for (var i=0;i<cnweek.length;i++){
10 document.write(cnweek[i]+" | ");
11 }
View Code
Array對象的方法


連接數組-join方法

1 //書寫格式
2 //x.join(bystr)
3 //使用註解
4 //
5 //x代表數組對象
6 //bystr作為連接數組中元素的字元串
7 //返回連接後的字元串
8 //與字元串的split功能剛好相反
9
10 var arr1=[1, 2, 3, 4, 5, 6, 7];
11
12 var str1=arr1.join("-");
13
14 alert(str1);
15 //結果為"1-2-3-4-5-6-7"
View Code
連接數組-concat方法

1 //連接數組-concat方法
2 //
3 //x.concat(value,...)
4
5
6 var a = [1,2,3];
7 var a = new Array(1,2,3);
8 var b=a.concat(4,5) ;
9
10
11 alert(a.toString());
12 //返回結果為1,2,3
13 alert(b.toString());
14 //返回結果為1,2,3,4,5
View Code
數組排序-reverse sort

1 //x.reverse()
2 //x.sort()
3
4 var arr1=[32, 12, 111, 444];
5 //var arr1=["a","d","f","c"];
6
7 arr1.reverse(); //顛倒數組元素
8 alert(arr1.toString());
9 //結果為444,111,12,32
10
11 arr1.sort(); //排序數組元素
12 alert(arr1.toString());
13 //結果為111,12,32,444
14
15 //------------------------------
16 arr=[1,5,2,100];
17
18 //arr.sort();
19 //alert(arr);
20 //如果就想按著數字比較呢?
21
22 function intSort(a,b){
23 if (a>b){
24 return 1;//-1
25 }
26 else if(a<b){
27 return -1;//1
28 }
29 else {
30 return 0
31 }
32 }
33
34 arr.sort(intSort);
35
36 alert(arr);
37
38 function IntSort(a,b){
39 return a-b;
40 }
View Code
數組切片-slice

1 //x.slice(start, end)
2 //
3 //使用註解
4 //
5 //x代表數組對象
6 //start表示開始位置索引
7 //end是結束位置下一數組元素索引編號
8 //第一個數組元素索引為0
9 //start、end可為負數,-1代表最後一個數組元素
10 //end省略則相當於從start位置截取以後所有數組元素
11
12 var arr1=['a','b','c','d','e','f','g','h'];
13 var arr2=arr1.slice(2,4);
14 var arr3=arr1.slice(4);
15 var arr4=arr1.slice(2,-1);
16
17 alert(arr2.toString());
18 //結果為"c,d"
19 alert(arr3.toString());
20 //結果為"e,f,g,h"
21 alert(arr4.toString());
22 //結果為"c,d,e,f,g"
View Code
刪除子數組

1 //x. splice(start, deleteCount, value, ...)
2 //
3 //使用註解
4 //
5 //x代表數組對象
6 //splice的主要用途是對數組指定位置進行刪除和插入
7 //start表示開始位置索引
8 //deleteCount刪除數組元素的個數
9 //value表示在刪除位置插入的數組元素
10 //value參數可以省略
11
12
13 var a = [1,2,3,4,5,6,7,8];
14 a.splice(1,2);
15 //a變為 [1,4,5,6,7,8]
16 alert(a.toString());
17 a.splice(1,1);
18 //a變為[1,5,6,7,8]
19 alert(a.toString());
20 a.splice(1,0,2,3);
21 //a變為[1,2,3,5,6,7,8]
22 alert(a.toString());
View Code
數組的進出棧操作(1)

1 //push pop這兩個方法模擬的是一個棧操作
2
3 //x.push(value, ...) 壓棧
4 //x.pop() 彈棧
5 //使用註解
6 //
7 //x代表數組對象
8 //value可以為字元串、數字、數組等任何值
9 //push是將value值添加到數組x的結尾
10 //pop是將數組x的最後一個元素刪除
11
12
13 var arr1=[1,2,3];
14 arr1.push(4,5);
15 alert(arr1);
16 //結果為"1,2,3,4,5"
17 arr1.push([6,7]);
18 alert(arr1)
19 //結果為"1,2,3,4,5,6,7"
20 arr1.pop();
21 alert(arr1);
22 //結果為"1,2,3,4,5"
View Code
數組的進出棧操作(2)

1 // unshift shift
2 //x.unshift(value,...)
3 //x.shift()
4 //使用註解
5 //
6 //x代表數組對象
7 //value可以為字元串、數字、數組等任何值
8 //unshift是將value值插入到數組x的開始
9 //shift是將數組x的第一個元素刪除
10
11 var arr1=[1,2,3];
12 arr1.unshift(4,5);
13 alert(arr1);
14 //結果為"4,5,1,2,3"
15 arr1. unshift([6,7]);
16 alert(arr1);
17 //結果為"6,7,4,5,1,2,3"
18 arr1.shift();
19 alert(arr1);
20 //結果為"4,5,1,2,3"
View Code
總結js的數組特性:

1 // js中數組的特性
2 //java中數組的特性, 規定是什麼類型的數組,就只能裝什麼類型.只有一種類型.
3 //js中的數組特性1: js中的數組可以裝任意類型,沒有任何限制.
4 //js中的數組特性2: js中的數組,長度是隨著下標變化的.用到多長就有多長.
5 var arr5 = ['abc',123,1.14,true,null,undefined,new String('1213'),new Function('a','b','alert(a+b)')];
6 /* alert(arr5.length);//8
7 arr5[10] = "hahaha";
8 alert(arr5.length); //11
9 alert(arr5[9]);// undefined */
View Code
2.3 Date 對象
創建Date對象

1 //方法1:不指定參數
2 var nowd1=new Date();
3 alert(nowd1.toLocaleString( ));
4 //方法2:參數為日期字元串
5 var nowd2=new Date("2004/3/20 11:12");
6 alert(nowd2.toLocaleString( ));
7 var nowd3=new Date("04/03/20 11:12");
8 alert(nowd3.toLocaleString( ));
9 //方法3:參數為毫秒數
10 var nowd3=new Date(5000);
11 alert(nowd3.toLocaleString( ));
12 alert(nowd3.toUTCString());
13
14 //方法4:參數為年月日小時分鐘秒毫秒
15 var nowd4=new Date(2004,2,20,11,12,0,300);
16 alert(nowd4.toLocaleString( ));
17 //毫秒並不直接顯示
View Code




