開始製作自己的個人簡歷啦,決定要使用固定導航欄,又打算使用fullpage.js做全屏滾動。 仔細看了fullpage文檔之後,發現不用額外寫js代碼就可以實現以下效果: 1.當滾動翻頁時,導航欄也自動定位到這一頁的標簽 2.當然點擊標簽時,也是滾動到那一頁而不是直接跳轉的。 一、準備工作肯定是要先
開始製作自己的個人簡歷啦,決定要使用固定導航欄,又打算使用fullpage.js做全屏滾動。
仔細看了fullpage文檔之後,發現不用額外寫js代碼就可以實現以下效果:

1.當滾動翻頁時,導航欄也自動定位到這一頁的標簽
2.當然點擊標簽時,也是滾動到那一頁而不是直接跳轉的。
一、準備工作肯定是要先導入fullpage.js啦;
官網是https://github.com/alvarotrigo/fullPage.js
<link rel="stylesheet" href="styles/jquery.fullPage.css"> <script src="scripts/jquery.min.js"></script> <script src="scripts/jquery.fullPage.min.js"></script>
fullpage是基於jquery的,所以要記得導入jquery哦。
二、導航欄結構
<ul id="myMenu"> <li data-menuanchor="firstPage" class="menuList"><a href="#firstPage">首頁</a></li> <li data-menuanchor="secondPage"class="menuList"><a href="#secondPage">作品</a></li> <li data-menuanchor="thirdPage" class="menuList"><a href="#thirdPage">技能</a></li> <li data-menuanchor="fourthPage"class="menuList"><a href="#fourthPage">聯繫方式</a></li> </ul>
上面導航欄的結構是這樣的,其中的data-menuanchor就是fullpage要求的,a便簽的href屬性也要相對應的值咯。
三、滾動頁的結構很簡單,如下
<div id="fullpage"> <div class="section">1</div> <div class="section">2</div> <div class="section">3</div> <div class="section">4</div> </div>
四、要配置fullpage,js
$(document).ready(function() { $('#fullpage').fullpage({ paddingTop: '50px', anchors:['firstPage', 'secondPage', 'thirdPage','fourthPage'], menu: '#myMenu'}); });
我的配置內容如圖,第一條 paddingTop: '50px',是為了給固定導航欄騰出空間
第二條:anchors,這個是依次給滾動頁設置錨點,註意這裡需要和導航欄里的li標簽的data-menuanchor屬性以及a的href屬性對應。
第三條:就是綁定菜單,也就是上面的導航欄。
更多配置項參考這裡:https://github.com/Niefee/My-study-records/blob/master/2016/1/2016%E5%B9%B41%E6%9C%8818%E6%97%A5.markdown
五、增加active類的樣式
這樣,fullpage就配置好了,但是導航欄的樣式還不能根據頁面變化
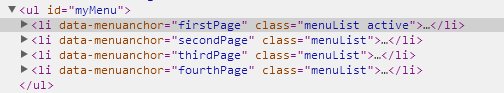
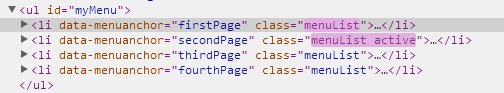
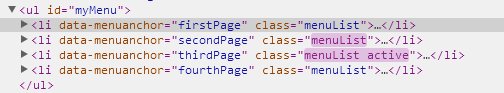
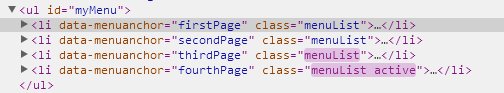
我們先查看一下控制台

當頁面滾動時,fullpage.js會給菜單里的對應項加入active類,這樣就好辦了
我們加一條css樣式,給active類改變背景色
.active{background-color: #609F98;}
這樣,所有的效果就實現啦
PS:潛在的小bug,因為fullpage會在當前滾動頁也加入active類,也就意味著這個css樣式會影響該頁的背景顏色(還好我用的背景圖,不受影響,機智如我,哈哈),我猜想要解決的話,那可能要給section類加背景顏色,再加個!important吧。
看看最終效果吧:我的個人簡歷頁:http://lsbrucelincoln.github.io/myself/app/index.html
(還沒完工,還是工地,只看這個效果就好,別看其他了,空白一片,捂臉)
每天進步一點,求大牛收留給個實習啦 :p



