前幾天看了阮一峰的Flex佈局教程,講的很不錯,總結一下,有興趣的可以去看原文http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html 一 Flex佈局? Flex全名Flexible Box即彈性佈局, 基本用法:display:flex; ...
前幾天看了阮一峰的Flex佈局教程,講的很不錯,總結一下,有興趣的可以去看原文http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
一 Flex佈局?
Flex全名Flexible Box即彈性佈局,
基本用法:display:flex;
行內元素:display:inline-flex
webkit內核的瀏覽器必須加上-webkit首碼
.box{
display: -webkit-flex; /*safari */
display: flex;
}
註意,設為 Flex 佈局以後,子元素的 float、clear 和 vertical-align 屬性將失效
二 基本概念
採用 Flex 佈局的元素,它的所有子元素自動成為容器成員,稱為 Flex 項目(flex item),簡稱"項目"。
容器預設存在兩根軸:水平的主軸(main axis)和垂直的交叉軸(cross axis)

三 容器屬性(即外層盒子屬性)
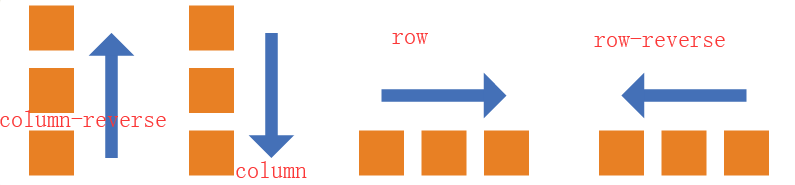
1. flex-direction屬性 : 決定主軸的方向(項目的排列方向)
.box {
flex-direction: row | row-reverse | column | column-reverse; /* row是預設值 */
}

2. flex-wrap屬性 : 預設項目都排在一條軸線上,flex-wrap決定項目換行方式
.box{
/* nowrap預設值 不換行; wrap換行,第一行在上方; wrap-reverse換行,第一行在下方。*/
flex-wrap: nowrap | wrap | wrap-reverse;
}
3. flex-flow屬性 :flex-direction屬性和flex-wrap屬性的簡寫形式,預設值為row nowrap
.box { flex-flow: <flex-direction> || <flex-wrap>; }
4.justify-content 屬性 : 項目在主軸上的對齊方式, 具體對齊方式與軸的方向有關
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
/* 依次是左對齊 ; 右對齊 ; 居中;
兩端對齊,項目之間的間隔相等;
每個項目兩側的間隔相等(項目之間的間隔比項目與邊框的間隔大一倍)
*/
}

5.align-items 屬性: 項目在交叉軸上如何對齊, 具體的對齊方式與交叉軸的方向有關
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}

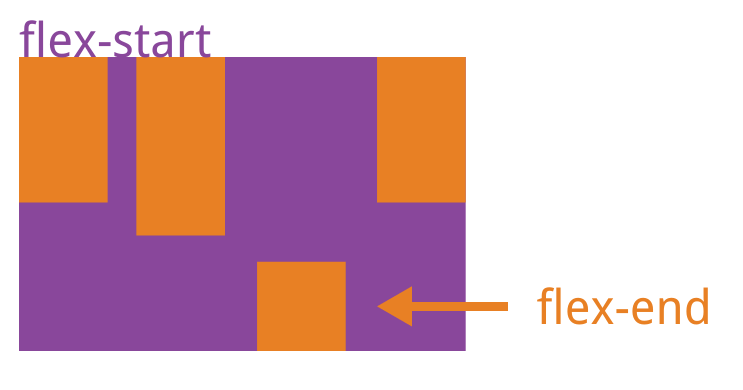
flex-start: 交叉軸的起點對齊。flex-end: 交叉軸的終點對齊。center: 交叉軸的中點對齊。baseline: 項目的第一行文字的基線對齊。stretch(預設值):如果項目未設置高度或設為auto,將占滿整個容器的高度。
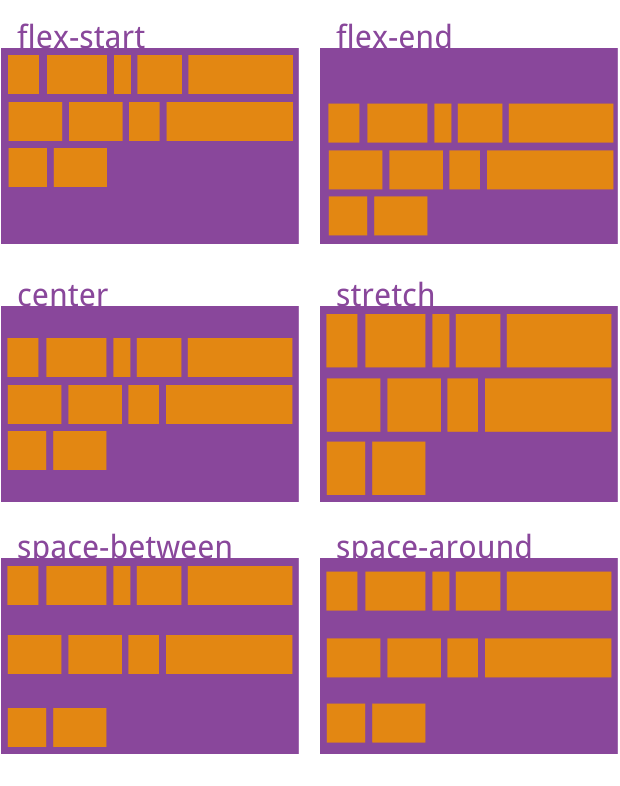
6. align-content 屬性: 多根軸線的對齊方式 , 對於單軸不起作用
.box {
align-content: flex-start | flex-end | center | space-between |
space-around | stretch;
}

flex-start:與交叉軸的起點對齊。flex-end:與交叉軸的終點對齊。center:與交叉軸的中點對齊。space-between:與交叉軸兩端對齊,軸線之間的間隔平均分佈。space-around:每根軸線兩側的間隔都相等。所以,軸線之間的間隔比軸線與邊框的間隔大一倍。stretch(預設值):軸線占滿整個交叉軸。
四 項目屬性(盒子里內容的屬性)
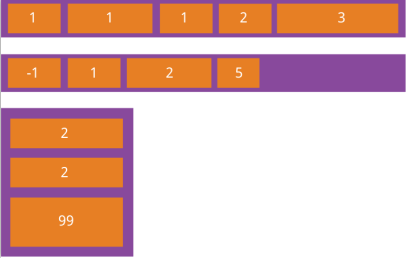
1. order屬性:項目的排列順序,預設為0,數值越小,排列越靠前
.item { order: <integer>; }

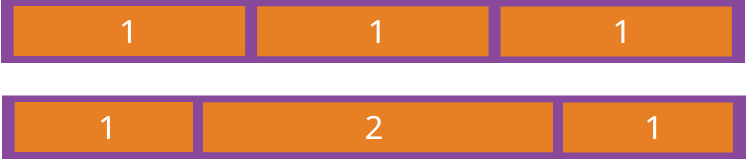
2.flex-grow屬性:指項目的放大比例,預設為0(即如果存在剩餘空間也不放大)
.item { flex-grow: <number>; /* default 0 */ }

如果所有項目的flex-grow屬性都為1,則它們將等分剩餘空間(如果有的話)。
如果一個項目的flex-grow屬性為2,其他項目都為1,則前者占據的剩餘空間將比其他項多一倍。
3.flex-shrink屬性:指項目的縮小比例,預設為1, 即如果空間不足,該項目將縮小
.item { flex-shrink: <number>; /* default 1 */ }

如果所有項目的flex-shrink屬性都為1,當空間不足時,都將等比例縮小。
如果一個項目的flex-shrink屬性為0,其他項目都為1,則空間不足時,前者不縮小.
4.flex-basis屬性:定義了在分配多餘空間之前,項目占據的主軸空間(main size)。瀏覽器根據這個屬性,計算主軸是否有多餘空間。
它的預設值為auto,即項目的本來大小。
.item { flex-basis: <length> | auto; /* default auto ,設為跟width或height屬性一樣的值(比如350px),則項目將占據固定空間*/ }
5. flex屬性:是flex-grow flex-shrink 和flex-basis的簡寫,預設值 0 1 auto,後兩個屬性可選。
該屬性有兩個快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建議優先使用這個屬性,而不是單獨寫三個分離的屬性,因為瀏覽器會推算相關值
6. align-self屬性:允許單個項目有與其他項目不一樣的對齊方式,可覆蓋align-items屬性。
預設值為auto,表示繼承父元素的align-items屬性,如果沒有父元素,則等同於stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

該屬性可能取6個值,除了auto,其他都與align-items屬性完全一致


