條件指令 所謂條件指令是指滿足某個條件時執行哪部分代碼,不滿足條件時執行哪部分條件代碼。vue條件指令有v-if,v-else-if,v-else三個,v-if條件渲染用來指示元素是否移除或者插入,根據表達式的值的真假條件渲染元素。 v-if示例 方式一使用v-if顯示標簽,當初始化值為true時, ...
條件指令
所謂條件指令是指滿足某個條件時執行哪部分代碼,不滿足條件時執行哪部分條件代碼。vue條件指令有v-if,v-else-if,v-else三個,v-if條件渲染用來指示元素是否移除或者插入,根據表達式的值的真假條件渲染元素。
v-if示例
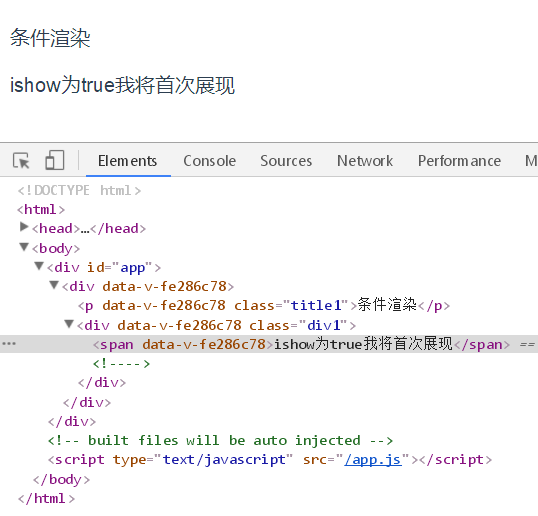
方式一使用v-if顯示標簽,當初始化值為true時,則顯示第一個標簽,當初始化值為false時,則顯示第二個標簽:

1 <template> 2 <div> 3 <p class="title1">{{title}}</p> 4 <div class="div1"> 5 <span v-if="isshow">ishow為true我將首次展現</span> 6 <span v-if="!isshow">ishow為false我將首次展現</span> 7 </div> 8 </div> 9 </template> 10 11 <script> 12 export default { 13 name: 'v-if', 14 data () { 15 return { 16 title: '條件渲染', 17 isshow: true 18 } 19 } 20 } 21 </script> 22 23 <style scoped> 24 .title1 { 25 text-align: left; 26 } 27 .div1{ 28 float: left; 29 } 30 </style>View Code


v-else-if
使用條件:v-else-if 必須緊跟在帶 v-if 或者 v-else-if 的元素之後,當項目中有多個判斷條件時使用。
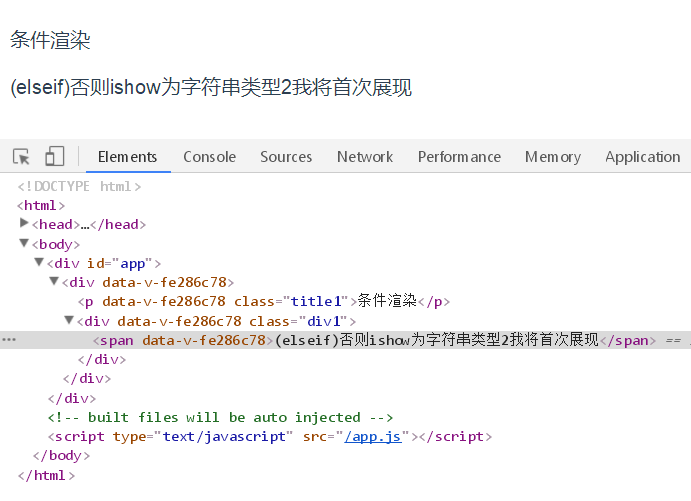
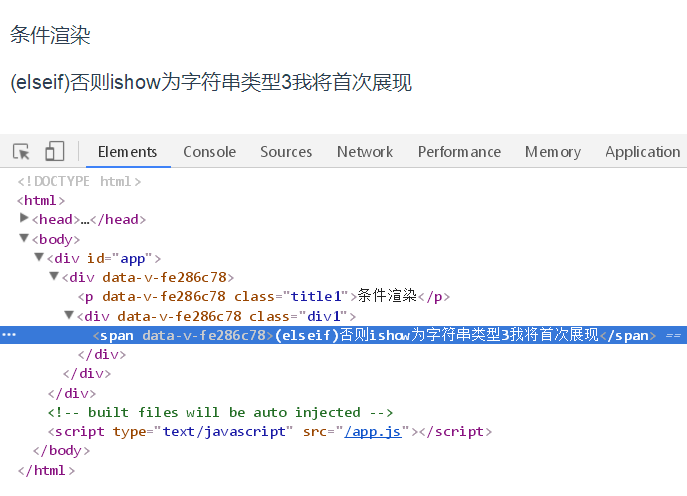
使用方式一:使用字元串顯示標簽,當判斷條件初始化值為字元串1時,則顯示if標簽,當判斷條件初始化值不為字元串1時,則根據判斷條件顯示v-else-if條件標簽,示例如下:

1 <template> 2 <div> 3 <p class="title1">{{title}}</p> 4 <div class="div1"> 5 <span v-if="isshow==='1'">ishow為字元串類型1我將首次展現</span> 6 <span v-else-if="isshow==='2'">(elseif)否則ishow為字元串類型2我將首次展現</span> 7 <span v-else-if="isshow==='3'">(elseif)否則ishow為字元串類型3我將首次展現</span> 8 </div> 9 </div> 10 </template> 11 12 <script> 13 export default { 14 name: 'v-if', 15 data () { 16 return { 17 title: '條件渲染', 18 isshow: '2' 19 } 20 } 21 } 22 </script> 23 24 <style scoped> 25 .title1 { 26 text-align: left; 27 } 28 .div1{ 29 float: left; 30 } 31 </style>View Code


使用方式二:使用數字類型顯示標簽,當判斷條件初始化值為數字類型1時,則顯示if標簽,當判斷條件初始化值不為數字類型1時,則根據判斷條件顯示v-else-if條件標簽,示例如下:

1 <template> 2 <div> 3 <p class="title1">{{title}}</p> 4 <div class="div1"> 5 <span v-if="isshow===1">ishow為數字類型1我將首次展現</span> 6 <span v-else-if="isshow===2">(elseif)否則ishow為數字類型2我將首次展現</span> 7 <span v-else-if="isshow===3">(elseif)否則ishow為數字類型3我將首次展現</span> 8 </div> 9 </div> 10 </template> 11 12 <script> 13 export default { 14 name: 'v-if', 15 data () { 16 return { 17 title: '條件渲染', 18 isshow: 3 19 } 20 } 21 } 22 </script> 23 24 <style scoped> 25 .title1 { 26 text-align: left; 27 } 28 .div1{ 29 float: left; 30 } 31 </style>View Code

v-else示例
使用條件:v-else 元素必須緊跟在帶 v-if 或者 v-else-if 的元素的後面,否則它將不會被識別。
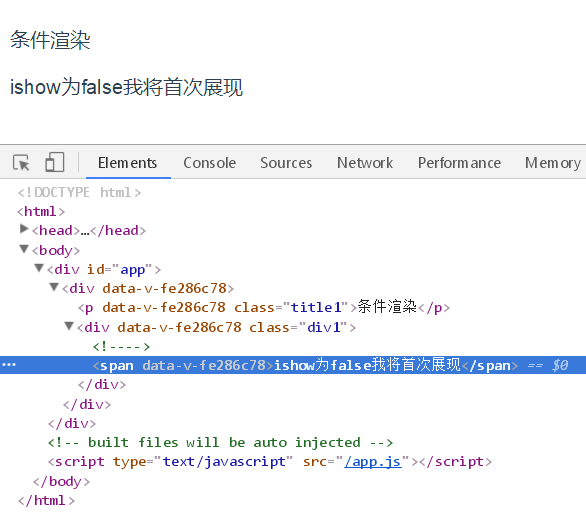
使用方式一:if-else類型,使用初始化bool值顯示標簽:

1 <template> 2 <div> 3 <p class="title1">{{title}}</p> 4 <div class="div1"> 5 <span v-if="isshow">ishow為true我將首次展現</span> 6 <span v-if="!isshow">ishow為false我將首次展現</span> 7 </div> 8 </div> 9 </template> 10 11 <script> 12 export default { 13 name: 'v-if', 14 data () { 15 return { 16 title: '條件渲染', 17 isshow: false 18 } 19 } 20 } 21 </script> 22 23 <style scoped> 24 .title1 { 25 text-align: left; 26 } 27 .div1{ 28 float: left; 29 } 30 </style>View Code


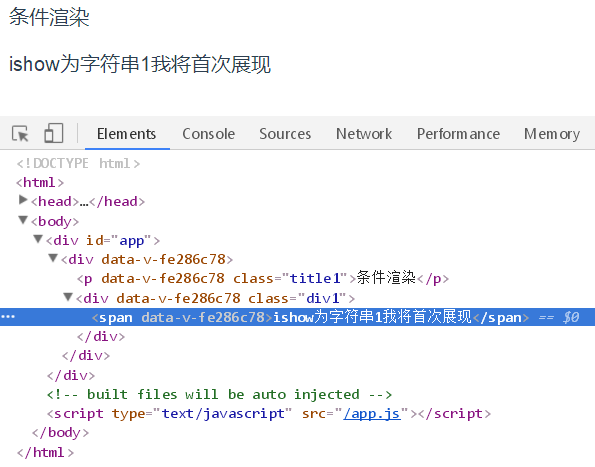
使用方式二:if-else類型,用字元串顯示標簽,當初始化值為字元串1時,顯示if標簽,當初始化值不為字元串1的時候,顯示else標簽,示例如下:

1 <template> 2 <div> 3 <p class="title1">{{title}}</p> 4 <div class="div1"> 5 <span v-if="isshow==='1'">ishow為字元串1我將首次展現</span> 6 <span v-else>ishow不為字元串1我將首次展現</span> 7 </div> 8 </div> 9 </template> 10 11 <script> 12 export default { 13 name: 'v-if', 14 data () { 15 return { 16 title: '條件渲染', 17 isshow: '1' 18 } 19 } 20 } 21 </script> 22 23 <style scoped> 24 .title1 { 25 text-align: left; 26 } 27 .div1{ 28 float: left; 29 } 30 </style>View Code

使用方式三:if-else類型,用數字類型顯示標簽,當初始化值為數字類型1時,顯示if標簽,當初始化值不為數字類型1的時候,顯示else標簽,示例如下:

1 <template> 2 <div> 3 <p class="title1">{{title}}</p> 4 <div class="div1"> 5 <span v-if="isshow===1">ishow為數字類型1我將首次展現</span> 6 <span v-else>ishow不為數字類型1我將首次展現</span> 7 </div> 8 </div> 9 </template> 10 11 <script> 12 export default { 13 name: 'v-if', 14 data () { 15 return { 16 title: '條件渲染', 17 isshow: '1' 18 } 19 } 20 } 21 </script> 22 23 <style scoped> 24 .title1 { 25 text-align: left; 26 } 27 .div1{ 28 float: left; 29 } 30 </style>View Code

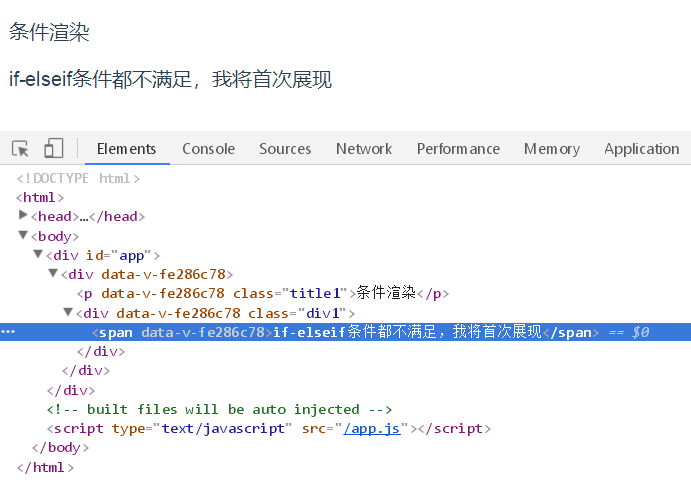
使用方式四:if-elseif-else類型,當if和elseif條件都不滿足時,顯示else標簽,示例如下:

1 <template> 2 <div> 3 <p class="title1">{{title}}</p> 4 <div class="div1"> 5 <span v-if="isshow===1">ishow為數字類型1我將首次展現</span> 6 <span v-else-if="isshow===2">(elseif)否則ishow為數字類型2我將首次展現</span> 7 <span v-else>if-elseif條件都不滿足,我將首次展現</span> 8 </div> 9 </div> 10 </template> 11 12 <script> 13 export default { 14 name: 'v-if', 15 data () { 16 return { 17 title: '條件渲染', 18 isshow: 3 19 } 20 } 21 } 22 </script> 23 24 <style scoped> 25 .title1 { 26 text-align: left; 27 } 28 .div1{ 29 float: left; 30 } 31 </style>View Code

總結:複雜的程式都是由簡單的判斷條件組合變化而成,在程式中靈活使用判斷條件才是最重要的。




