最近工作不是很忙,所以再深入學學JavaScript,順便提升一下自己,嘿嘿!主要記錄一下學習到的一下編寫代碼的規範小記吧! 1.聲明變數時一定帶上var,避免一些錯誤發生,如變數提升時遇見的問題發生;var創建的全局變數不能被delete刪除,而隱式創建的會被刪除; 提倡一個var聲明一群變數,如 ...
最近工作不是很忙,所以再深入學學JavaScript,順便提升一下自己,嘿嘿!主要記錄一下學習到的一下編寫代碼的規範小記吧!
1.聲明變數時一定帶上var,避免一些錯誤發生,如變數提升時遇見的問題發生;var創建的全局變數不能被delete刪除,而隱式創建的會被刪除;
提倡一個var聲明一群變數,如:
var a=1,b=2,c=3;
2.for迴圈時,迴圈的數組長度最好在迴圈取值前緩存起來,如:
for(var i = 0,len = data.length;i < len;i++){};
//也可以這樣
var i = 0,len = data.length;for(i=0;i<len;i++){};
3.有花括弧的地方最好不要省略,如:
if(true) console.log(1); else console.log(2);
4.左花括弧最好是同一行,如:
return
{
a:1
}
//上面代碼相當於;
return undefined;
{
a:1
}//此時返回的值為undefined
5.習慣編寫代碼時使用空格,這樣代碼看上去好看點。
6.使用new構造的函數或者對象等使用大駝峰命名,一般的使用小駝峰命名。
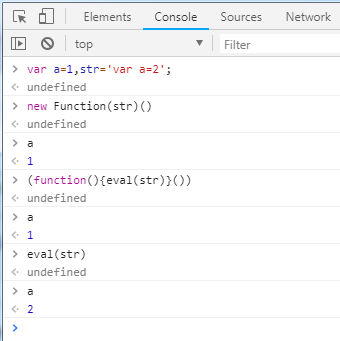
7.慎用eval(),JavaScript會執行eval裡面的字元串,可能存在安全漏洞;也可能發生錯誤等。
var a = 1,
str = 'var a = 2';
//可以使用
new Function(str)();
//或者
(function (){eval(str)}());
//這樣就不會使a變數的值發生變化