一,效果圖。 二,index.html代碼。 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Todo</title> <meta name="viewport" content="initial-scale=1, maximu ...
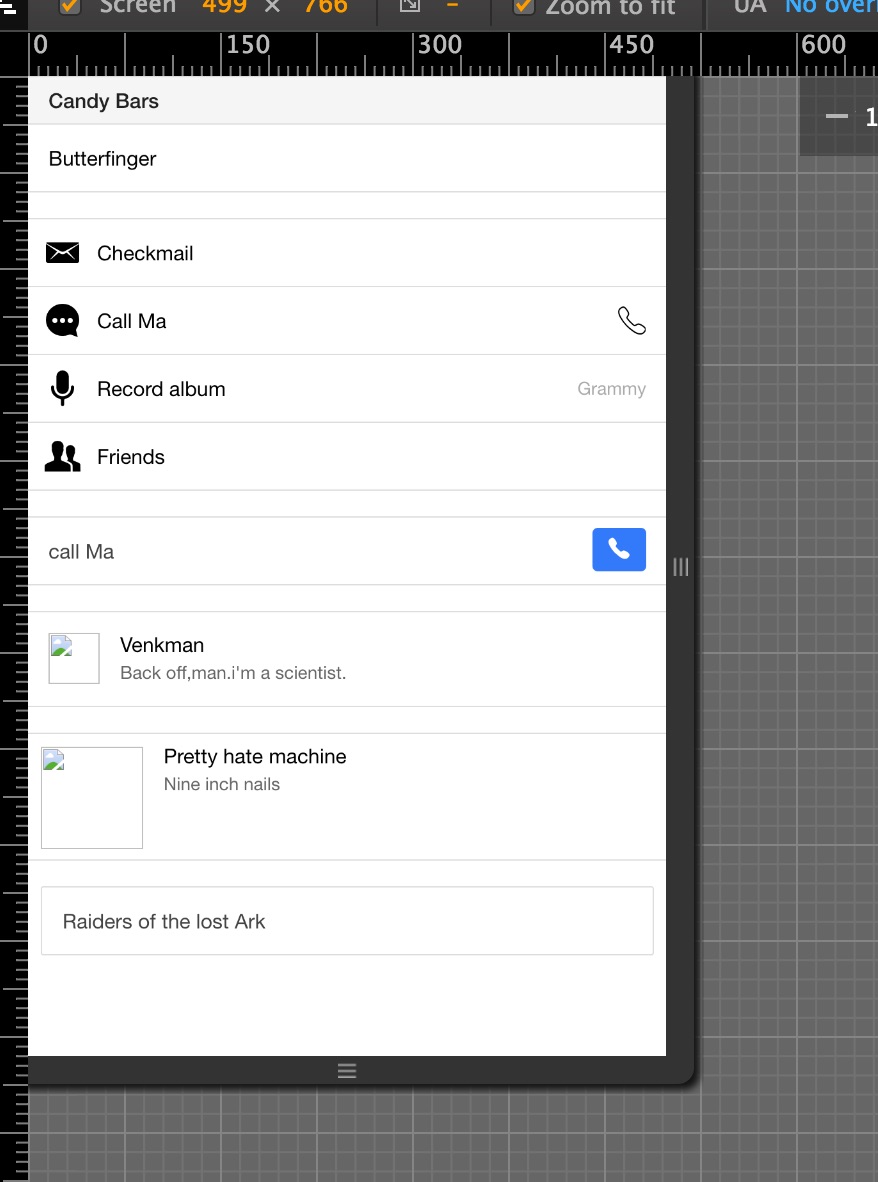
一,效果圖。

二,index.html代碼。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Todo</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<link href="lib/ionic/css/ionic.css" rel="stylesheet">
<script src="lib/ionic/js/ionic.bundle.js"></script>
<!-- 在使用 Cordova/PhoneGap 創建的 APP 中包含的文件,由 Cordova/PhoneGap 提供,(開發過程中顯示 404) -->
<script src="js/app2.js"></script>
<script src="cordova.js"></script>
</head>
<body>
<!--列表分隔符-->
<div class="list">
<div class="item item-divider">Candy Bars</div>
<a class="item" href="#">Butterfinger</a>
</div>
<!--帶圖標列表-->
<div class="list">
<a class="item item-icon-left" href="#">
<i class="icon ion-email"></i> Checkmail
</a>
<a class="item item-icon-left item-icon-right" href="#">
<i class="icon ion-chatbubble-working"></i> Call Ma
<i class="icon ion-ios-telephone-outline"></i>
</a>
<a class="item item-icon-left" href="#">
<i class="icon ion-mic-a"></i> Record album
<span class="item-note">Grammy</span>
</a>
<a class="item item-icon-left" href="#">
<i class="icon ion-person-stalker"></i> Friends
<span class="badge badge-assertive"></span>
</a>
</div>
<!--按鈕表表-->
<div class="list">
<div class="item item-button-right">
call Ma
<button class="button button-positive">
<i class="icon ion-ios-telephone"></i>
</button>
</div>
</div>
<!--帶頭像列表-->
<div class="list">
<a class="item item-avatar" href="#">
<img src="venkman.jpg"></img>
<h2>Venkman</h2>
<p>Back off,man.i'm a scientist.</p>
</a>
</div>
<!---縮略圖列表-->
<div class="list">
<a class="item item-thumbnail-left" href="#">
<img src="cover.jpg">
<h2>Pretty hate machine</h2>
<p>Nine inch nails</p>
</a>
</div>
<!--內嵌列表-->
<div class="list list-inset">
<div class="item">
Raiders of the lost Ark
</div>
</div>
</body>
</html>

參考資料:《菜鳥教程》



