Javascript語言的執行環境是"單線程"(single thread,就是指一次只能完成一件任務。如果有多個任務,就必須排隊,前面一個任務完成,再執行後面一個任務,以此類推)。 這種模式的好處是實現起來比較簡單,執行環境相對單純;壞處是只要有一個任務耗時很長,後面的任務都必須排隊等著,會拖延整 ...
Javascript語言的執行環境是"單線程"(single thread,就是指一次只能完成一件任務。如果有多個任務,就必須排隊,前面一個任務完成,再執行後面一個任務,以此類推)。
這種模式的好處是實現起來比較簡單,執行環境相對單純;壞處是只要有一個任務耗時很長,後面的任務都必須排隊等著,會拖延整個程式的執行。常見的瀏覽器無響應(假死),往往就是因為某一段Javascript代碼長時間運行(比如死迴圈),導致整個頁面卡在這個地方,其他任務無法執行。
為瞭解決這個問題,Javascript語言將任務的執行模式分成兩種:同步(Synchronous)和非同步(Asynchronous)。
“同步模式" 就是上一段的模式,後一個任務等待前一個任務結束,然後再執行,程式的執行順序與任務的排列順序是一致的、同步的;"非同步模式"則完全不同,每一個任務有一個或多個回調函數(callback),前一個任務結束後,不是執行後一個任務,而是執行回調函數,後一個任務則是不等前一個任務結束就執行,所以程式的執行順序與任務的排列順序是不一致的、非同步的。
“非同步模式" 非常重要。在瀏覽器端,耗時很長的操作都應該非同步執行,避免瀏覽器失去響應,最好的例子就是Ajax操作。在伺服器端,"非同步模式"甚至是唯一的模式,因為執行環境是單線程的,如果允許同步執行所有http請求,伺服器性能會急劇下降,很快就會失去響應。
一、回調函數(callback)
假定有兩個函數f1和f2,後者等待前者的執行結果。
f1(); f2();
如果f1是一個很耗時的任務,可以考慮改寫f1,把f2寫成f1的回調函數。
function f1(callback){
setTimeout(function () {
// f1的任務代碼
callback();
}, 1000);
}
// 執行
f1(f2)
採用這種方式,我們把同步操作變成了非同步操作,f1不會堵塞程式運行,相當於先執行程式的主要邏輯,將耗時的操作推遲執行。
回調函數是非同步編程最基本的方法,其優點是簡單、容易理解和部署,缺點是不利於代碼的閱讀和維護,各個部分之間高度耦合(Coupling),流程會很混亂,而且每個任務只能指定一個回調函數。
註意 區分 回調函數和非同步
回調並不一定就是非同步。他們自己並沒有直接關係。
簡單區分 同步回調 和 非同步回調
同步回調 實例代碼:
function A(callback){
console.log("I am A");
callback(); //調用該函數
}
function B(){
console.log("I am B");
}
A(B);
非同步回調:因為js是單線程的,但是有很多情況的執行步驟(ajax請求遠程數據,IO等)是非常耗時的,如果一直單線程的堵塞下去會導致程式的等待時間過長頁面失去響應,影響用戶體驗了。
如何去解決這個問題呢,我們可以這麼想。耗時的我們都扔給非同步去做,做好了再通知下我們做完了,我們拿到數據繼續往下走。
var xhr = new XMLHttpRequest();xhr.open('POST', url, true); //第三個參數決定是否採用非同步的方式
xhr.send(data);
xhr.onreadystatechange = function(){
if(xhr.readystate === 4 && xhr.status === 200){
///do something
}
}
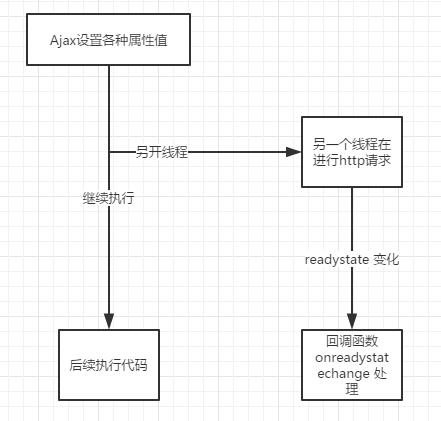
上面是一個代碼,瀏覽器在發起一個ajax請求,會單開一個線程去發起http請求,這樣的話就能把這個耗時的過程單獨去自己跑了,在這個線程的請求過程中,readystate 的值會有個變化的過程,每一次變化就觸發一次 onreadystatechange 函數,進行判斷是否正確拿到返回結果。


之前在學習 nodejs時也會遇到這樣的問題
var fs=require('fs');//console.log('1');
//fs.readFile('mime.json',function(err,data){
// //console.log(data);
// console.log('2');
//})
//console.log('3');
function getMime(){
//1
fs.readFile('mime.json',function(err,data){
//console.log(data.toString());
return data;//3
})
//2
//return '123';
}
console.log(getMime()); /*由於非同步操作沒有拿到數據,如何解決,通過非同步操作*/
解決的 辦法 是
var fs=require('fs');function getMime(callback){
fs.readFile('mime.json',function(err,data){
callback(data);
})
}
getMime(function(result){
console.log(result.toString());
})
二、事件監聽
採用事件驅動模式。
任務的執行不取決代碼的順序,而取決於某一個事件是否發生。
監聽函數有:on,bind,listen,addEventListener,observe
還是以f1和f2為例。首先,為f1綁定一個事件(採用jquery寫法)。
f1.on('done',f2);
上面代碼意思是,當f1發生done事件,就執行f2。
然後對f1進行改寫:
function f1(){ settimeout(function(){
//f1的任務代碼
f1.trigger('done');
},1000);
}
f1.trigger('done')表示,執行完成後,立即觸發done事件,從而開始執行f2.
這種方法的優點:比較容易理解,可以綁定多個事件,每一個事件可以指定多個回調函數,而且可以去耦合,有利於實現模塊化。
這種方法的缺點:整個程式都要變成事件驅動型,運行流程會變得不清晰。
事件監聽方法:
(1)onclick方法
element.onclick=function(){
//處理函數
}
優點:寫法相容到主流瀏覽器
缺點:當同一個element元素綁定多個事件時,只有最後一個事件會被添加
例如:
element.onclick=handler1; element.onclick=handler2; element.onclick=handler3;
上訴只有handler3會被添加執行,所以我們使用另外一種方法添加事件
(2)attachEvent和addEvenListener方法
//IE:attachEvent
elment.attachEvent("onclick",handler1);
elment.attachEvent("onclick",handler2);
elment.attachEvent("onclick",handler3);
上述三個方法執行順序:3-2-1;
//標準addEventListener
elment.addEvenListener("click",handler1,false);
elment.addEvenListener("click",handler2,false);
elment.addEvenListener("click",handler3,false);
執行順序:1-2-3;
PS:該方法的第三個參數是泡沫獲取,是一個布爾值:當為false時表示由里向外,true表示由外向里。
<div id="id1">
<div id="id2"></div>
</div>
document.getElementById("id1").addEventListener("click",function(){console.log('id1');},false);
document.getElementById("id2").addEventListener("click",function(){console.log('id2');},false);
//點擊id=id2的div,先在sonsole中輸出,先輸出id2,在輸出id1
document.getElementById("id1").addEventListener("click",function(){console.log('id1');},false);
document.getElementById("id2").addEventListener("click",function(){console.log('id2');},true);
//點擊id=id2的div,先在sonsole中國輸出,先輸出id1,在輸出id2
三、發佈/訂閱
我們假定,存在一個"信號中心",某個任務執行完成,就向信號中心"發佈"(publish)一個信號,其他任務可以向信號中心"訂閱"(subscribe)這個信號,從而知道什麼時候自己可以開始執行。這就叫做"發佈/訂閱模式"(publish-subscribe pattern),又稱"觀察者模式"(observer pattern)。
這個模式有多種實現,下麵採用的是Ben Alman的Tiny Pub/Sub,這是jQuery的一個插件。
首先,f2向"信號中心"jQuery訂閱"done"信號。
jQuery.subscribe("done", f2);
然後,f1進行如下改寫:
function f1(){ setTimeout(function () {
// f1的任務代碼
jQuery.publish("done");
}, 1000);
}
jQuery.publish("done")的意思是,f1執行完成後,向"信號中心"jQuery發佈"done"信號,從而引發f2的執行。
此外,f2完成執行後,也可以取消訂閱(unsubscribe)
jQuery.unsubscribe("done", f2);
這種方法的性質與"事件監聽"類似,但是明顯優於後者。因為我們可以通過查看"消息中心",瞭解存在多少信號、每個信號有多少訂閱者,從而監控程式的運行。
四、promise對象(promise 模式)
(1)promise對象是commonJS工作組提出的一種規範,一種模式,目的是為了非同步編程提供統一介面。
(2)promise是一種模式,promise可以幫忙管理非同步方式返回的代碼。他講代碼進行封裝並添加一個類似於事件處理的管理層。我們可以使用promise來註冊代碼,這些代碼會在在promise成功或者失敗後運行。
(3)promise完成之後,對應的代碼也會執行。我們可以註冊任意數量的函數再成功或者失敗後運行,也可以在任何時候註冊事件處理程式。
(4)promise有兩種狀態:1、等待(pending);2、完成(settled)。
promise會一直處於等待狀態,直到它所包裝的非同步調用返回/超時/結束。
(5)這時候promise狀態變成完成。完成狀態分成兩類:1、解決(resolved);2、拒絕(rejected)。
(6)promise解決(resolved):意味著順利結束。promise拒絕(rejected)意味著沒有順利結束。
//promisevar p=new Promise(function(resolved))
//在這裡進行處理。也許可以使用ajax
setTimeout(function(){
var result=10*5;
if(result===50){
resolve(50);
}else{
reject(new Error('Bad Math'));
}
},1000);
});
p.then(function(result){
console.log('Resolve with a values of %d',result);
});
p.catch(function(){
console.error('Something went wrong');
});
(1)代碼的 關鍵在於setTimeout()的調用。
(2)重要的是,他調用了函數resolve()和reject()。resolve()函數告訴promise用戶promise已解決;reject()函數告訴promise用戶promise未能順利完成。
(3)另外還有一些使用了promise代碼。註意then和catch用法,可以將他們想象成onsucess和onfailure事件的處理程式。
(4)巧妙地方是,我們將promise處理與狀態分離。也就是說,我們可以調用p.then(或者p.catch)多少次都可以,不管promise是什麼狀態。
(5)promise是ECMAscript 6管理非同步代碼的標準方式,javascript庫使用promise管理ajax,動畫,和其他典型的非同步交互。
簡單的說,它的思想是:每一個非同步任務返回一個promise對象,該對象有一個then方法,允許指定回調函數。比如,f1的回調函數f2,可以寫成:
f1.then(f2);
f1要進行如下改寫(使用jquery的實現):
function f1(){ var dfd=$.deferred();
settimeout(function(){
//f1的任務代碼
dfd.resolve();
},500);
return dfd.promise;
}
這樣寫的優點:回調函數寫成了鏈式寫法,程式的流程可以看得很清楚,而且有一整套的配套方法,可以實現很多強大的功能。
比如,指定多個回調函數
f1().then(f2).then(f3);
再比如,指定發生的錯誤時的回調函數:
f1().then(f2).fail(f3);
而且,它有一個前面三種方法都沒有的好處:如果一個任務已經完成,再添加回調函數,該回調函數會立即執行。
所以你不用擔心錯過某一個事件或者信號。
這種方法的缺點:編寫和理解都相對比較難。
五、優雅的async/await
參考鏈接:
http://www.ruanyifeng.com/blog/2012/12/asynchronous%EF%BC%BFjavascript.html
https://www.cnblogs.com/chengxs/p/6497575.html
https://segmentfault.com/a/1190000008489550



