轉載:http://blog.csdn.net/johnny901114/article/details/7839512 我們都知道在onCreate()裡面獲取控制項的高度是0,這是為什麼呢?我們來看一下示例: 首先我們自己寫一個控制項,這個控制項非常簡單: 佈局文件: 測試的Activity的onCr
轉載:http://blog.csdn.net/johnny901114/article/details/7839512
我們都知道在onCreate()裡面獲取控制項的高度是0,這是為什麼呢?我們來看一下示例:
首先我們自己寫一個控制項,這個控制項非常簡單:
public class MyImageView extends ImageView { public MyImageView(Context context, AttributeSet attrs) { super(context, attrs); } public MyImageView(Context context) { super(context); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(widthMeasureSpec, heightMeasureSpec); System.out.println("onMeasure 我被調用了"+System.currentTimeMillis()); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); System.out.println("onDraw 我被調用了"+System.currentTimeMillis()); } }
佈局文件:
<com.test.MyImageView android:id="@+id/imageview" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/test" />
測試的Activity的onCreate():
@Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); System.out.println("執行完畢.."+System.currentTimeMillis()); }
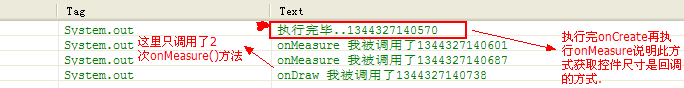
現在我們現在來看一下結果:

說明等onCreate方法執行完了,我們定義的控制項才會被度量(measure),所以我們在onCreate方法裡面通過view.getHeight()獲取控制項的高度或者寬度肯定是0,因為它自己還沒有被度量,也就是說他自己都不知道自己有多高,而你這時候去獲取它的尺寸,肯定是不行的.
現在碰到這個問題我們不能不解決,在網上找到瞭如下辦法:
//------------------------------------------------方法一 int w = View.MeasureSpec.makeMeasureSpec(0,View.MeasureSpec.UNSPECIFIED); int h = View.MeasureSpec.makeMeasureSpec(0,View.MeasureSpec.UNSPECIFIED); imageView.measure(w, h); int height =imageView.getMeasuredHeight(); int width =imageView.getMeasuredWidth(); textView.append("\n"+height+","+width); //-----------------------------------------------方法二 ViewTreeObserver vto = imageView.getViewTreeObserver(); vto.addOnPreDrawListener(new ViewTreeObserver.OnPreDrawListener() { public boolean onPreDraw() { int height = imageView.getMeasuredHeight(); int width = imageView.getMeasuredWidth(); textView.append("\n"+height+","+width); return true; } }); //-----------------------------------------------方法三 ViewTreeObserver vto2 = imageView.getViewTreeObserver(); vto2.addOnGlobalLayoutListener(new OnGlobalLayoutListener() { @Override public void onGlobalLayout() { imageView.getViewTreeObserver().removeGlobalOnLayoutListener(this); textView.append("\n\n"+imageView.getHeight()+","+imageView.getWidth()); } });
這三個方法是哪裡找到現在已經忘了.
現在要討論的是當我們需要時候使用哪個方法呢?
現在把測試的Activity改成如下:
@Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); final ImageView imageView = (ImageView) findViewById(R.id.imageview); //------------------------------------------------方法一 int w = View.MeasureSpec.makeMeasureSpec(0,View.MeasureSpec.UNSPECIFIED); int h = View.MeasureSpec.makeMeasureSpec(0,View.MeasureSpec.UNSPECIFIED); imageView.measure(w, h); int height =imageView.getMeasuredHeight(); int width =imageView.getMeasuredWidth(); textView.append("\n"+height+","+width); System.out.println("執行完畢.."+System.currentTimeMillis()); }

接著來看下麵幾種方式輸出結果:
把測試Activity改成如下:
@Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); final ImageView imageView = (ImageView) findViewById(R.id.imageview); //-----------------------------------------------方法二 ViewTreeObserver vto = imageView.getViewTreeObserver(); vto.addOnPreDrawListener(new ViewTreeObserver.OnPreDrawListener() { public boolean onPreDraw() { int height = imageView.getMeasuredHeight(); int width = imageView.getMeasuredWidth(); textView.append("\n"+height+","+width); return true; } }); }
結果如下:

方法三就不再測試了同方法二!!!
那麼方法而和方法三在執行上有什麼區別呢?
我們在佈局文件中加入一個TextView來記錄這個控制項的寬高.
<ScrollView android:layout_width="wrap_content" android:layout_height="wrap_content" > <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </ScrollView>
先來測試方法而:
@Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); final ImageView imageView = (ImageView) findViewById(R.id.imageview); //-----------------------------------------------方法二 ViewTreeObserver vto = imageView.getViewTreeObserver(); vto.addOnPreDrawListener(new ViewTreeObserver.OnPreDrawListener() { public boolean onPreDraw() { int height = imageView.getMeasuredHeight(); int width = imageView.getMeasuredWidth(); textView.append("\n"+height+","+width); return true; } }); }
結果如下:

我們再來測試方法三
@Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); final ImageView imageView = (ImageView) findViewById(R.id.imageview); //-----------------------------------------------方法三 ViewTreeObserver vto2 = imageView.getViewTreeObserver(); vto2.addOnGlobalLayoutListener(new OnGlobalLayoutListener() { @Override public void onGlobalLayout() { imageView.getViewTreeObserver().removeGlobalOnLayoutListener(this); textView.append("\n\n"+imageView.getHeight()+","+imageView.getWidth()); } }); }
輸出結果如下:

我想這方法二和方法三之間的區別就不用說了吧.
總結:那麼需要獲取控制項的寬高該用那個方法呢?
方法一: 比其他的兩個方法多了一次計算,也就是多調用了一次onMeasure()方法,該方法雖然看上去簡單,但是如果要目標控制項計算耗時比較大的話(如listView等),不建議使用.
方法二,它的回調方法會調用很多次,並且滑動TextView的時候任然會調用,所以不建議使用.
方法三,比較合適.
當然,實際應用的時候需要根據實際情況而定.


