涉及知識點: 1、垂直排列,水平排列 2、居中對齊 示例: 1、預設排版 , 一個父組件裡面兩個子view 顯示效果: 2、先給父view設置一個高度和顏色值,用於看效果 3、實現水平排列和垂直排列的樣式 水平排列: > 垂直排列(不進行設置,預設垂直排列): > 4、實現居中效果 居中效果分為兩種 ...
涉及知識點:
1、垂直排列,水平排列
2、居中對齊
示例:
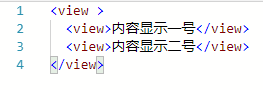
1、預設排版 , 一個父組件裡面兩個子view

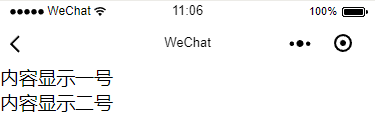
顯示效果:

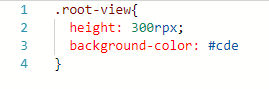
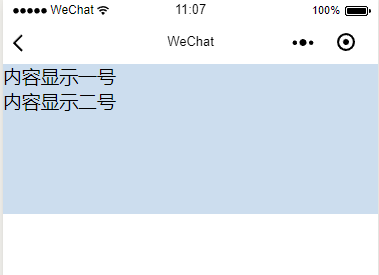
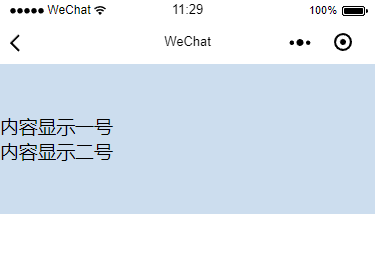
2、先給父view設置一個高度和顏色值,用於看效果



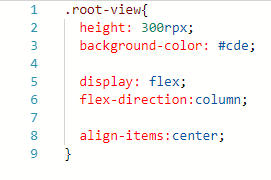
3、實現水平排列和垂直排列的樣式
水平排列:
 ------>
------> 
垂直排列(不進行設置,預設垂直排列):
 ------>
------>
4、實現居中效果
居中效果分為兩種情況,依賴於3中的水平排列還是垂直排列。
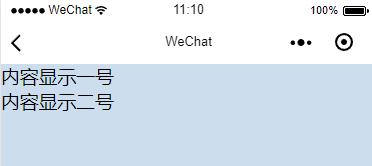
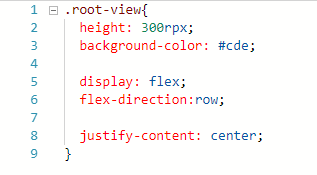
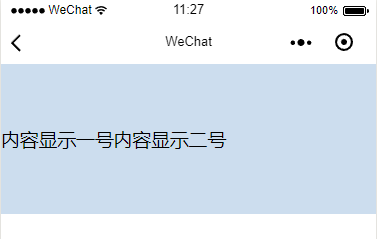
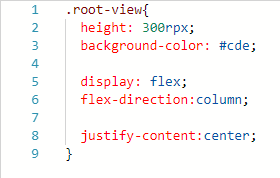
①、當水平排列的時候 , justify-content:center ; 決定水平居中
 ------------------------>
------------------------> 
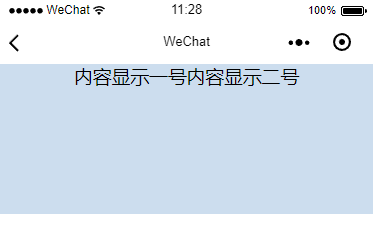
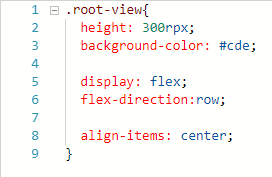
②、當水平排列的時候,align-items:center; 決定垂直居中
 ------------------------>
------------------------> 
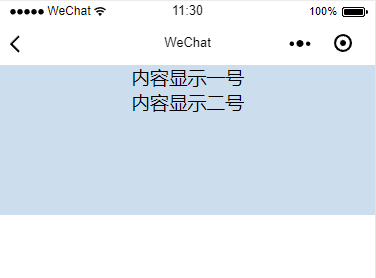
③、當垂直排列的時候,justify-content:center; 決定垂直居中
 ------------------------>
------------------------> 
④、當垂直排列的時候,align-items:center; 決定水平居中
 ------------------------>
------------------------>
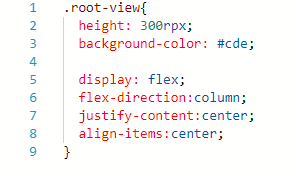
⑤、當 align-items:center; 和 justify-content:center; 都存在的時候,不管父view怎麼設置的排列方向,他的子view都是水平垂直都居中
 ------------------------>
------------------------>
--------------------------------------------------------------------------------------


