iOS 4.0+ 使用英文字體 Helvetica Neue,之前的iOS版本降級使用 Helvetica 中文字體設置為華文黑體STHeiTi 預設數字字體是Helvetica Neue 需補充說明,華文黑體並不存在iOS的字體庫中(http://support.apple.com/kb/HT58
一、font-family
使用無襯線字體
body {
font-family: "Helvetica Neue", Helvetica, STHeiTi, sans-serif;
}
-
iOS 4.0+ 使用英文字體 Helvetica Neue,之前的iOS版本降級使用 Helvetica
-
中文字體設置為華文黑體STHeiTi
-
預設數字字體是Helvetica Neue
需補充說明,華文黑體並不存在iOS的字體庫中(http://support.apple.com/kb/HT5878), 但系統會自動將華文黑體 STHeiTi 相容命中系統預設中文字體黑體-簡或黑體-繁
Heiti SC Light 黑體-簡 細體 (iOS 7後廢棄)
Heiti SC Medium 黑體-簡 中黑
Heiti TC Light 黑體-繁 細體
Heiti TC Medium 黑體-繁 中黑
原生Android下中文字體與英文字體都選擇預設的無襯線字體
-
4.0 之前版本英文和數字字體 原生 Android 使用的是 Droid Sans,中文字體原生 Android 會命中 Droid Sans Fallback
-
4.0 之後中英文字體都會使用原生 Android 新的 Roboto 字體
-
其他第三方 Android 系統也一致選擇預設的無襯線字體
結論
-
各個手機系統有自己的預設字體,且都不支持微軟雅黑
-
如無特殊需求,手機端無需定義中文字體,使用系統預設
-
英文字體和數字字體可使用 Helvetica ,三種系統都支持
/* 移動端定義字體的代碼 */
body{font-family:Helvetica;}
二、font-size
1、rem是什麼?
rem(font size of the root element)是指相對於根元素的字體大小的單位。簡單的說它就是一個相對單位。看到rem大家一定會想起em單位,em(font size of the element)是指相對於父元素的字體大小的單位。它們之間其實很相似,只不過一個計算的規則是依賴根元素一個是依賴父元素計算。
2、使用設置viewport進行縮放
web app很多都是通過這種方式來做的,以320寬度為基準,進行縮放,最大縮放為320*1.3 = 416,基本縮放到416都就可以相容iphone6 plus的屏幕了,這個方法簡單粗暴,又高效。不過有部分同學使用過程中反應縮放會導致有些頁面元素會糊的情況
3、rem適配
html{
font-size:20px;
}
.btn {
width: 6rem;
height: 3rem;
line-height: 3rem;
font-size: 1.2rem;
display: inline-block;
background: #06c;
color: #fff;
border-radius: .5rem;
text-decoration: none;
text-align: center;
}
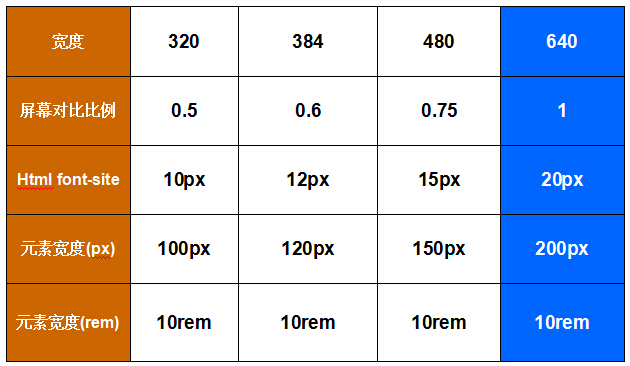
這種情況下:20px = 1rem 在根元素(font-size = 20px的時候)
一般的標準

4、使用media query設置也可以實現適配
html {
font-size : 20px;
}
@media only screen and (min-width: 401px){
html {
font-size: 25px !important;
}
}
@media only screen and (min-width: 428px){
html {
font-size: 26.75px !important;
}
}
@media only screen and (min-width: 481px){
html {
font-size: 30px !important;
}
}
@media only screen and (min-width: 569px){
html {
font-size: 35px !important;
}
}
@media only screen and (min-width: 641px){
html {
font-size: 40px !important;
}
}
三、圖片自適應
剛說完REM佈局,那麼用百分比佈局也能實現一樣的效果,但是用百分比佈局,必須要面臨一個問題:圖片寬度100%,頁面載入時會存在高度塌陷的問題。.
padding-top = (Image Height / Image Width) * 100%
原理:padding-top值為百分比時,取值是是相對於寬度的
.cover{position: relative; padding-top: 100%; height: 0; overflow: hidden;}
.cover img{position: absolute; top: 0; width: 100%;}
參考文章
https://developer.mozilla.org/zh-CN/docs/Web/Guide/CSS/Media_queries
https://isux.tencent.com/web-app-rem.html
http://www.ghugo.com/mobile-h5-fluid-layout-for-iphone6/
http://alloyteam.github.io/Spirit/modules/Standard/



