引言 學習《android第一行代碼》根據書本開發的天氣預報app,主要用於熟練操作android開發(android studio3.0平臺)。 今天主要分享一下從伺服器上獲取天氣信息,通過ListView綁定數據的操作(可以採用RecycleView),然後進行頁面點擊跳轉。 一、 伺服器返回數 ...
引言
學習《android第一行代碼》根據書本開發的天氣預報app,主要用於熟練操作android開發(android studio3.0平臺)。
今天主要分享一下從伺服器上獲取天氣信息,通過ListView綁定數據的操作(可以採用RecycleView),然後進行頁面點擊跳轉。
一、 伺服器返回數據預覽
通過本書作者提供的訪問地址,guolin.tech/api/china,直接打開可以訪問到全國各地的天氣信息,guolin.tech/api/china/16/116
(如點擊無法打開,請直接複製鏈接在瀏覽器中訪問)
[
{"id":1,"name":"北京"},{"id":2,"name":"上海"},{"id":3,"name":"天津"},{"id":4,"name":"重慶"},
{"id":5,"name":"香港"},{"id":6,"name":"澳門"},{"id":7,"name":"臺灣"},{"id":8,"name":"黑龍江"},
{"id":9,"name":"吉林"},{"id":10,"name":"遼寧"},{"id":11,"name":"內蒙古"},{"id":12,"name":"河北"},
{"id":13,"name":"河南"},{"id":14,"name":"山西"},{"id":15,"name":"山東"},{"id":16,"name":"江蘇"},
{"id":17,"name":"浙江"},{"id":18,"name":"福建"},{"id":19,"name":"江西"},{"id":20,"name":"安徽"},
{"id":21,"name":"湖北"},{"id":22,"name":"湖南"},{"id":23,"name":"廣東"},{"id":24,"name":"廣西"},
{"id":25,"name":"海南"},{"id":26,"name":"貴州"},{"id":27,"name":"雲南"},{"id":28,"name":"四川"},
{"id":29,"name":"西藏"},{"id":30,"name":"陝西"},{"id":31,"name":"寧夏"},{"id":32,"name":"甘肅"},
{"id":33,"name":"青海"},{"id":34,"name":"新疆"}
]
如上面看到的可以獲取到各省的信息,通過id可以進一步的獲取市縣的信息。
二、創建本地數據存儲
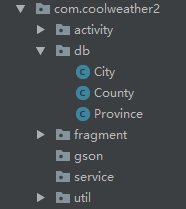
根據伺服器中獲取的數據屬性,創建Province、City、County三個數據表分別存儲省、市、縣的信息。
 創建數據表採用Litepal,這裡需要導入外部庫,需要在build.gradle中添加
創建數據表採用Litepal,這裡需要導入外部庫,需要在build.gradle中添加
implementation 'org.litepal.android:core:1.4.1'
(註implemention為android3.0以上版本才有的,與compile並不完全一樣,這裡不多做解釋,2.0版本採用compile不影響
同時在載入外部庫時可能出現無法引用的問題,請清理項目後重新build)
後面1.4.1是版本號,可以查詢官網獲取最新版本
下麵附上三個數據表類,由於是採用Litepal需要繼承DataSupport

public class Province extends DataSupport { private int id; private String provinceName; private int provinceCode; public int getId() { return id; } public void setId(int id) { this.id = id; } public String getProvinceName() { return provinceName; } public void setProvinceName(String provinceName) { this.provinceName = provinceName; } public int getProvinceCode() { return provinceCode; } public void setProvinceCode(int provinceCode) { this.provinceCode = provinceCode; } }Province省數據表

public class City extends DataSupport { private int id; private String cityName; private int cityCode; private int provinceId; public int getId() { return id; } public void setId(int id) { this.id = id; } public String getCityName() { return cityName; } public void setCityName(String cityName) { this.cityName = cityName; } public int getCityCode() { return cityCode; } public void setCityCode(int cityCode) { this.cityCode = cityCode; } public int getProvinceId() { return provinceId; } public void setProvinceId(int provinceId) { this.provinceId = provinceId; } }City市數據表

public class County extends DataSupport { private int id; private String countyName; private String weatherId; private int cityId; public int getId() { return id; } public void setId(int id) { this.id = id; } public String getCountyName() { return countyName; } public void setCountyName(String countyName) { this.countyName = countyName; } public String getWeatherId() { return weatherId; } public void setWeatherId(String weatherId) { this.weatherId = weatherId; } public int getCityId() { return cityId; } public void setCityId(int cityId) { this.cityId = cityId; } }County縣數據表
這三個類用來生成本地資料庫
接下來新建一個litepal.xml配置文件,在main目錄下新建assets配置文件夾,添加litepal.xml

<litepal> <dbname value ="cool_weather"/> <version value = "1"/> <list> <mapping class="com.coolweather2.db.Province"/> <mapping class="com.coolweather2.db.County"/> <mapping class="com.coolweather2.db.City"/> </list> </litepal>litepal.xml
此文件通過Litepal創建了cool_weather資料庫同時添加了三個數據表
最後在androidmanifest.xml中添加LitepalApplication,如下

這樣Litepal可以全局調用Context,註意如果不加,預設啟動時會初始化Application類
三、編寫工具包類

3.1HttpUtil

public class HttpUtil { public static void sendOkHttpRequest(String address,okhttp3.Callback callback) { OkHttpClient client = new OkHttpClient(); //request屬於不能繼承的類初始化Builder靜態類調用url方法,最後調用Requset的build方法 Request request = new Request.Builder().url(address).build(); client.newCall(request).enqueue(callback); } }HttpUtil.class
主要用來想伺服器發送請求,創建request並設置好其地址,通過client發起請求並設置callback回調請求
3.2Utility

public class Utillty { /*解析和處理伺服器返回的省級數據*/ public static boolean handleProvinceResponse(String response) { if(!TextUtils.isEmpty(response)) { try { JSONArray allProvinces = new JSONArray(response); for(int i = 0;i < allProvinces.length(); i++) { JSONObject privinceObject = allProvinces.getJSONObject(i); Province province = new Province(); province.setProvinceName(privinceObject.getString("name")); province.setProvinceCode(privinceObject.getInt("id")); province.save(); } return true; } catch (JSONException ex) { ex.printStackTrace(); } } return false; } /** * 解析和處理伺服器返回的市級數據 * */ public static boolean handleCityResponse(String response,int provinceId) { if(!TextUtils.isEmpty(response)) { try { JSONArray allCities = new JSONArray(response); for(int i = 0;i < allCities.length(); i++) { JSONObject cityObject = allCities.getJSONObject(i); City city = new City(); city.setCityName(cityObject.getString("name")); city.setCityCode(cityObject.getInt("id")); city.setProvinceId(provinceId); city.save(); } return true; } catch (JSONException ex) { ex.printStackTrace(); } } return false; } /** * 解析和處理服器返回的縣級數據 * */ public static boolean handleCountyResponse(String response,int cityId) { if(!TextUtils.isEmpty(response)) { try { JSONArray allCountries = new JSONArray(response); for(int i = 0;i < allCountries.length(); i++) { JSONObject countyObject = allCountries.getJSONObject(i); County county = new County(); county.setCountyName(countyObject.getString("name")); county.setWeatherId(countyObject.getString("weather_id")); county.setCityId(cityId); county.save(); } return true; } catch (JSONException ex) { ex.printStackTrace(); } } return false; }Utility.class
主要處理從伺服器返回的數據,根據最開始的數據預覽可以看到,伺服器返回的數據是以Json格式輸出的
那麼這個工具類就是對json數據的分析處理,通過JSONArray數組將json數據保存在本地資料庫
有這裡的json數據比較簡單,直接進行解析,不採用GSON
四、創建碎片佈局
碎片有利於代碼的復用,可以嘗試將自己的很多功能都通過碎片進行封裝

![]()
創建碎片會生成兩個文件,一個是碎片的佈局文件choose_area.xml,一個是ChooseAreaFragment.class
4.1佈局文件

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="#fff"> <RelativeLayout android:layout_width = "match_parent" android:layout_height = "?attr/actionBarSize" android:background="?attr/colorPrimary"> <TextView android:id="@+id/title_text" android:layout_centerInParent="true" android:textColor="#fff" android:textSize="20sp" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <Button android:id="@+id/back_button" android:layout_width="25dp" android:layout_marginLeft="10dp" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:layout_height="25dp" android:background="@drawable/ic_launcher_background"/> </RelativeLayout> <ListView android:id="@+id/list_view" android:layout_width="match_parent" android:layout_height="match_parent"></ListView> </LinearLayout>choose_area.xml
簡單的兩個佈局,整體用線性佈局垂直對齊方式,頭部標題欄採用RecycleLayout佈局,設置一個回調按鈕和一個標題文本框
底部一個listview用來顯示天氣列表
4.2ChooseAreaFragment.class

public class ChooseAreaFragment extends Fragment { public static final int LEVEL_PROVINCE = 0; public static final int LEVEL_CITY = 1; public static final int LEVEL_COUNTY = 2; private ProgressDialog progressDialog; private TextView titleText; private Button backButton; private ListView listView; private ArrayAdapter<String> adapter; private List<String> dataList = new ArrayList<>(); private List<Province> provinceList; private List<City> cityList; private List<County> countyList; private Province selectedProvince; private City selectedCity; private int currentLevel; @Nullable @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view = inflater.inflate(R.layout.choose_area,container,false); titleText = (TextView)view.findViewById(R.id.title_text); backButton = (Button)view.findViewById(R.id.back_button); listView = (ListView)view.findViewById(R.id.list_view); adapter = new ArrayAdapter<String>(getContext(), R.layout.support_simple_spinner_dropdown_item,dataList); listView.setAdapter(adapter); return view; } @Override public void onActivityCreated(@Nullable Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); queryProvinces(); listView.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { if(currentLevel == LEVEL_PROVINCE) { selectedProvince = provinceList.get(position); queryCities(); } else if (currentLevel == LEVEL_CITY) { selectedCity = cityList.get(position); queryCountries(); } } }); backButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if (currentLevel == LEVEL_COUNTY) { queryCities(); } else if (currentLevel == LEVEL_CITY) { queryProvinces(); } } }); } /** * 查詢所有省,查資料庫,再查伺服器 */ private void queryProvinces() { titleText.setText("中國"); backButton.setVisibility(View.GONE); provinceList = DataSupport.findAll(Province.class); if(provinceList.size()>0) { dataList.clear(); for (Province province : provinceList) { dataList.add(province.getProvinceName()); } adapter.notifyDataSetChanged(); listView.setSelection(0); currentLevel = LEVEL_PROVINCE; } else { //伺服器查詢 String address = "http://guolin.tech/api/china"; queryFromServer(address,"province"); } } /** * 查詢市 */ private void queryCities() { titleText.setText(selectedProvince.getProvinceName()); backButton.setVisibility(View.VISIBLE); cityList = DataSupport.where("provinceid = ?",String.valueOf(selectedProvince.getId())) .find(City.class); if (cityList.size()>0) { dataList.clear(); for (City city : cityList) { dataList.add(city.getCityName()); } adapter.notifyDataSetChanged(); listView.setSelection(0); currentLevel = LEVEL_CITY; } else { //查詢伺服器 int provinceCode = selectedProvince.getProvinceCode(); String address = "http://guolin.tech/api/china/" + provinceCode; queryFromServer(address,"city"); } } /** * 查詢縣 */ private void queryCountries(){ titleText.setText(selectedCity.getCityName()); backButton.setVisibility(View.VISIBLE); countyList = DataSupport.where("cityid = ?",String.valueOf(selectedCity.getId())) .find(County.class); if (countyList.size()>0) { dataList.clear(); for (County county : countyList) { dataList.add(county.getCountyName()); } adapter.notifyDataSetChanged(); listView.setSelection(0); currentLevel = LEVEL_COUNTY; } else { //訪問伺服器 int provinceCode = selectedProvince.getProvinceCode(); int cityCode = selectedCity.getCityCode(); String address = "http://guolin.tech/api/china/" + provinceCode + "/" + cityCode; Toast.makeText(getContext(),provinceCode +"/" + cityCode,Toast.LENGTH_LONG).show(); queryFromServer(address,"county "); } } /** * 從伺服器查詢 */ private void queryFromServer(String address,final String type) { showProgressDialog(); Toast.makeText(getContext(),type,Toast.LENGTH_SHORT).show(); HttpUtil.sendOkHttpRequest(address, new Callback() { @Override public void onFailure(Call call, IOException e) { getActivity().runOnUiThread(new Runnable() { @Override public void run() { closeProgressDialog(); Toast.makeText(getContext(),"載入失敗!",Toast.LENGTH_SHORT).show(); } }); } @Override public void onResponse(Call call, Response response) throws IOException { String responText = response.body().string(); boolean result = false; if("province".equals(type)) { result = Utillty.handleProvinceResponse(responText); } else if ("city".equals(type)) { result = Utillty.handleCityResponse(responText,selectedProvince.getId()); } else if ("county".equals(type)){ //Toast.makeText(getContext(),"aaaaa",Toast.LENGTH_LONG).show(); result = Utillty.handleCountyResponse(responText,selectedCity.getId()); } //Toast.makeText(getContext(),"" + result,Toast.LENGTH_SHORT).show(); if (result) { getActivity().runOnUiThread(new Runnable() { @Override public void run() { closeProgressDialog(); if("province".equals(type)) { queryProvinces(); } else if ("city".equals(type)) { queryCities(); } else if ("county".equals(type)){ queryCountries(); } } }); } } }); } /** * 顯示進度框 */ private void showProgressDialog() { if(progressDialog == null) { progressDialog = new ProgressDialog(getActivity()); progressDialog.setMessage("正在載入"); progressDialog.setCanceledOnTouchOutside(false); } progressDialog.show(); } /** * 關閉進度對話框 */ private void closeProgressDialog() { if (progressDialog != null) { progressDialog.dismiss(); } }ChooseAreaFragment
這裡我把不需要用到的方法刪除,只留下onCreateView和onActivityCreated這兩個方法
一個表示創建佈局,主要用來載入佈局同時對部分數據進行初始化
onActivityCreated顯然是在佈局載入完之後才觸發的,主要的功能都在這裡面實現
主要實現的是listview的跳轉功能,判斷當前是那一級別的數據從而點擊時獲取下一級別的數據,
如當前點擊“江蘇”,首先返回按鈕顯示,標題改為“江蘇”,然後優先查詢資料庫信息,當沒有找到時再向伺服器發送請求
五、主活動中載入碎片
修改main佈局中的文件
通過name在初始化時運行碎片

<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".activity.MainActivity"> <fragment android:id="@+id/choose_area_fragment" android:name="com.coolweather2.fragment.ChooseAreaFragment" android:layout_width="match_parent" android:layout_height="match_parent"> </fragment> </FrameLayout>layout
註意由於碎片中設置過標題,需要在styles.xml中修改預設標題

最後需要設置網路訪問許可權(Androidmanifest.xml)