這節課來學習一下html5中新增的標簽,我們先來看一下,html5中新增了哪些標簽? 打開W3school的網頁,點擊參考手冊中的HTML/HTML5標簽,有一個按字母順序排列的標簽,但凡標簽後面帶有5標記的,都是html5新增的標簽。 而有一些標簽是css才用到的,這裡先不學 有一些是用不到的,如 ...
這節課來學習一下html5中新增的標簽,我們先來看一下,html5中新增了哪些標簽?
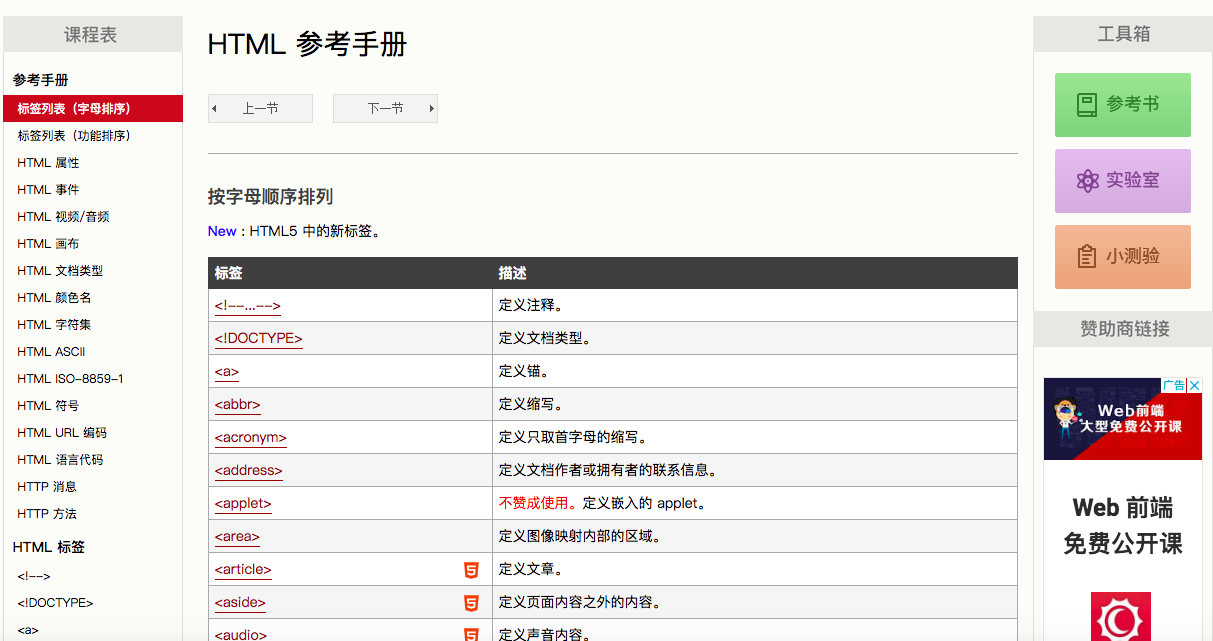
打開W3school的網頁,點擊參考手冊中的HTML/HTML5標簽,有一個按字母順序排列的標簽,但凡標簽後面帶有5標記的,都是html5新增的標簽。


而有一些標簽是css才用到的,這裡先不學
有一些是用不到的,如command標簽,五大瀏覽器都不支持,所以也不用學習

這節課主要學習了一個html5中的標誌性標簽,video標簽,為什麼video標簽是html5的標誌性標簽呢?
因為在html5以前,html只能處理兩種數據,一種是文本數據,一種是圖片數據
1.什麼是video標簽?
作用:
播放視頻
格式:
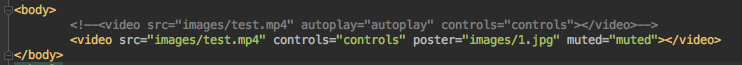
<video src=""></video>
video標簽的屬性:
src:用於告訴video標簽需要播放的視頻地址
autoplay:用於告訴video標簽是否需要自動播放視頻
controls:用於告訴video標簽是否需要顯示控制條
poster:用於告訴video標簽視頻沒有播放之前顯示的占點陣圖片
loop:一般用於做廣告視頻,用於告訴video標簽視頻播放完畢之後是否需要迴圈播放
<video src=""images/test.mp4 autoplay="autoplay" loop="loop"></video>
如果是廣告視頻,不需要controls,poster,因為就是要讓用戶關閉不了,不能靜音,只能不停的看
preload:預載入視頻,但是需要註意preload與autoplay相衝,如果設置了autoplay屬性,那麼preload屬性就會失效(因為都已經開始播放了,就沒必要預載入了)
muted:靜音
width/height:和img標簽中的一摸一樣,兩個都設置可能會導致變形,所以只推薦設置一個