作為一個前端入坑的妹子,在學習vue的道路上掙扎徘徊,由一開始的對vue一直蒙圈只知道雙向數據綁定和一些'V-x'的指令,慢慢通過一個視頻的學習漸漸入坑,對於我這個js基礎不怎麼好而且編程思維又不是很嚴謹的人來說還是踩了很多坑,特別是vue配置方面的東西,例如vue-router,vueX,雖然是跟 ...
作為一個前端入坑的妹子,在學習vue的道路上掙扎徘徊,由一開始的對vue一直蒙圈只知道雙向數據綁定和一些'V-x'的指令,慢慢通過一個視頻的學習漸漸入坑,對於我這個js基礎不怎麼好而且編程思維又不是很嚴謹的人來說還是踩了很多坑,特別是vue配置方面的東西,例如vue-router,vueX,雖然是跟著視頻做的,不過每次都有很多地方配置不正確,會報錯,特別是最近在跟著視頻做一個前端的web頁面其中涉及到前後臺數據交互方面的說到模擬後臺數據的問題,完全懵逼,剛開始都不知哪個文件怎麼配置,終於通過網上各種搜索,弄清楚了一些問題附上鏈接 https://blog.csdn.net/weixin_39728230/article/details/80293892
一、模擬後臺數據介面,一般我們用的ajax但是vue裡面要用vue-resource這個組件去請求數據,當然不可避免首先要先下載這個組件,方法如下
1、npm install vue-resource --save
2、main.js文件引入vue-resource:
import VueResource from 'vue-resource'
Vue.use(VueResource)
準備工作就緒以後就可以開始模擬後臺數據介面配置了,有兩種方法,一種是利用一個插件json-server來模擬還有就是利用express方法,支持get和post請求,據說更加通用
create: function(){ //this.$http.get('getList')//ajax請求 this.$http.post('getLisst',{userId:123}) .then(function(data){ console.log(data)//成功回調 },function(err){ console.log(err)//失敗回調 }) },
上面這個是在組件中vue調後臺數據的get和post請求的寫法,post請求可以帶參數傳遞
接下來重要的來了方法一:安裝json-server來配置數據
第一步:安裝json-server這裡啰嗦一句,vue裡面所有需要用到的組件都要用 npm install xxx(組件名)來安裝
npm install json-server --save
第二步:安裝成功之後,接下來就是配置,這裡說一下,之前看視頻上說配置是在bulid/dev-server.js文件中配置,結果找了半天沒找到,似乎是vue2.0刪除了那個文件,把它裡面的配置放置在了build/webpack.dev.conf.js這個文件裡面,如下圖代碼可以直接放在該文件最下方
//這裡是json-server配置信息 //json-server.js const jsonServer = require('json-server') const apiServer = jsonServer.create() const apiRouter = jsonServer.router('db.json') //數據關聯server,db.json與index.html同級 const middlewares = jsonServer.defaults() apiServer.use(middlewares) apiServer.use('/api',apiRouter) apiServer.listen(3000, () => { //監聽埠 console.log('JSON Server is running') })
第三步:配置完webpack.dev.conf.js文件之後,差不多進行了一半,配置裡面看到有個db.json文件這個就是我們自己配置的數據源

這裡面就是我們自己寫的數據源代碼
{ "getNewsList": [ { "id": 1, "title": "新聞條目1新聞條目1新聞條目1新聞條目1", "url": "http://starcraft.com" }, { "id": 2, "title": "新聞條目2新聞條目2新聞條目2新聞條目2", "url": "http://warcraft.com" }, { "id": 3, "title": "新聞條3新聞條3新聞條3", "url": "http://overwatch.com" }, { "id": 4, "title": "新聞條4廣告發佈", "url": "http://hearstone.com" } ] }
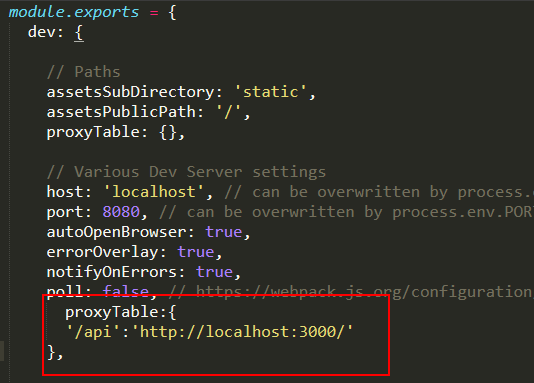
第四步:然後我們看到我們監聽的是3000的埠,而我們文件用的是8080的埠,這裡就涉及跨域的問題,雖然不是很懂,不過還是知道一些不同埠號什麼的不能請求數據(這裡不是很懂有機會再回顧一下看看),那接下來就是解決跨域的問題了,不多說,找到config文件夾下麵的index.js文件打開加入下麵一段代碼
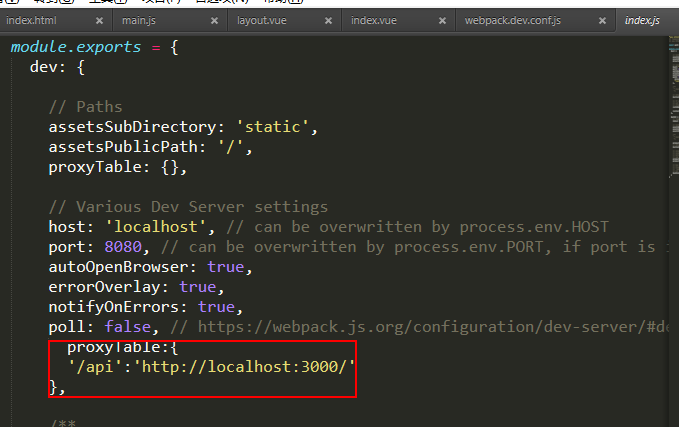
proxyTable:{ '/api':'http://localhost:3000/' },
至於位置的話請看下麵:

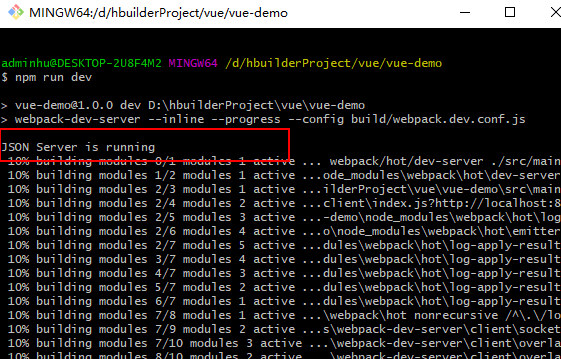
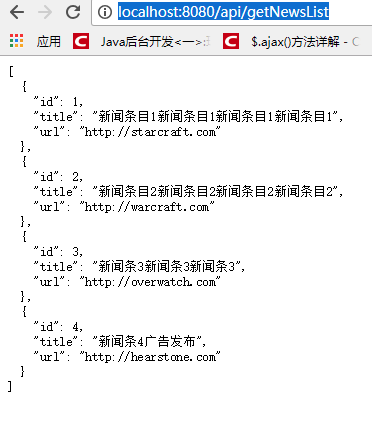
第五步:到這裡基本配置完成需要你重新npm run dev一下然後打開網頁 http://localhost:8080/api/getNewsList 就可以看到你寫的數據

這裡代表你的json server啟動成功

這裡就是你配置的介面數據
方法二:express方法,支持get和post請求,據說更加通用,不過我還沒試用,一樣的方法
第一步:先找到webpack.dev.conf.js然後在頭部引入express:
var express = require('express') //這裡沒有寫,會提示apiServer = express()這裡express()未定義!!
然後在文件底部加上如下代碼:
//express 配置server var apiServer = express() var bodyParser = require('body-parser') apiServer.use(bodyParser.urlencoded({ extended: true })) apiServer.use(bodyParser.json()) var apiRouter = express.Router() var fs = require('fs') apiRouter.route('/:apiName') //介面路徑 .all(function (req, res) { fs.readFile('./db.json', 'utf8', function (err, data) { //讀取介面文件 if (err) throw err var data = JSON.parse(data) if (data[req.params.apiName]) { res.json(data[req.params.apiName]) } else { res.send('no such api name') } }) }) apiServer.use('/api', apiRouter); apiServer.listen(3000, function (err) { if (err) { console.log(err) return } console.log('Listening at http://localhost:' + 3000 + '\n') })
第二步:然後一樣的要配置index.js 裡面跨域的問題還有json數據的創建
同上面index.js一樣的位置一樣的代碼

第三步:同樣的訪問那個鏈接就可以看到數據
最後,希望能對大家有所幫助,第一次寫,有什麼需要交流的請多指出,謝謝


