我最近發現了一個有意思的CSS樣式庫,和Bootstrap相似,但是它是專門的一個高度可定製的,免費的並且開源的按鈕CSS樣式庫,這裡附上它的網址:http://www.bootcss.com/p/buttons/ 接下來介紹怎麼使用這個CSS樣式庫,如上圖,進入網址後,點擊下載,會出現一個全是代碼 ...
我最近發現了一個有意思的CSS樣式庫,和Bootstrap相似,但是它是專門的一個高度可定製的,免費的並且開源的按鈕CSS樣式庫,這裡附上它的網址:http://www.bootcss.com/p/buttons/
接下來介紹怎麼使用這個CSS樣式庫,如上圖,進入網址後,點擊下載,會出現一個全是代碼的網頁,然後滑鼠右鍵點擊全選,複製,這裡的代碼就是這個BUTTONS的CSS樣式代碼,
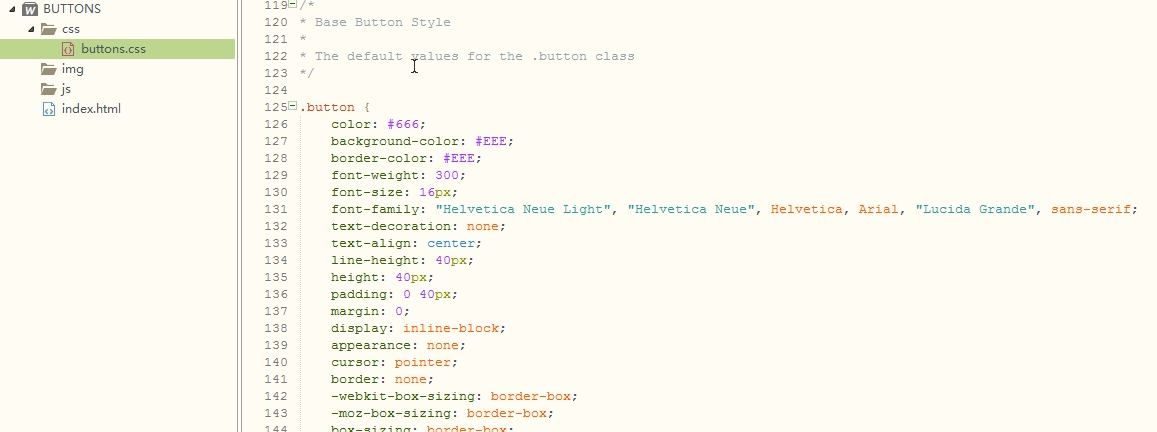
再接下來就是在你的編輯器中創建一個css文件,然後將所複製的代碼全部粘貼上去即可,然後就可以編寫你的HTML代碼了,當然一定要在head中引入這個css文件。(如圖)
它的寫法與bootstrap相似,只需要在你的標簽中添加一個類名即可,當然標簽只能是input/a/button
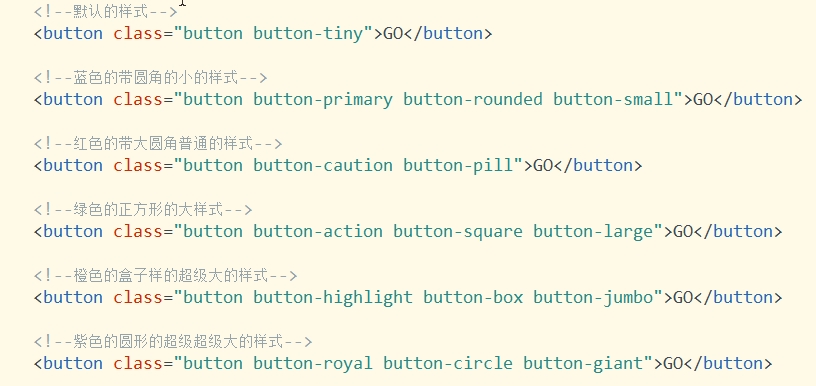
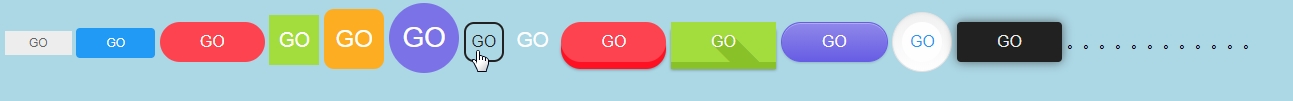
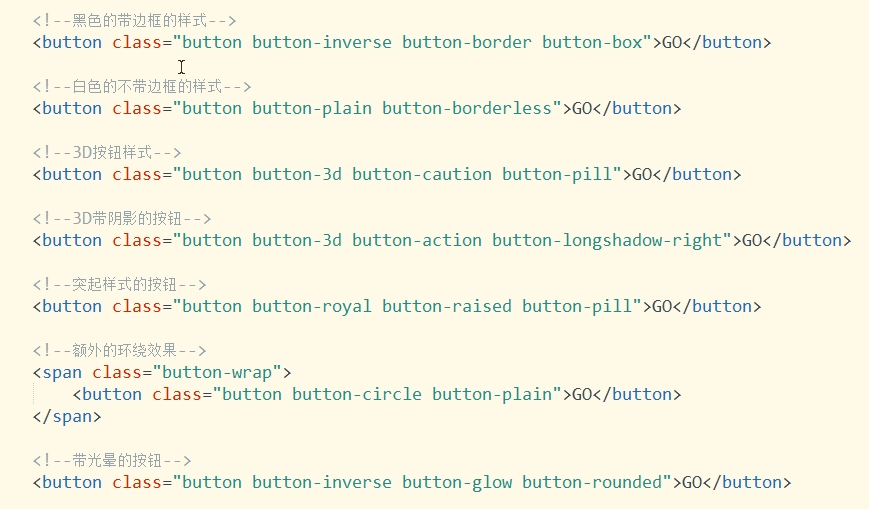
接下來介紹幾種BUTTONS中的樣式:
代碼:

這個buttons樣式庫個人覺得挺好的,還可以自定義按鈕的背景,顏色。路過的大神感興趣可以看一下。
thank your for watching