一、URL 傳參 當使用 navigateTo() 方法跳轉頁面的時候,可以在 url 後面接 query 參數 然後在 Page 頁面的生命周期函數 onLoad 中可以接收到這些參數 這種方式只能通過 navigateTo 發送,onLoad 接收 所以只能用於跳轉到非 tabbar 的頁面 二 ...
一、URL 傳參
當使用 navigateTo() 方法跳轉頁面的時候,可以在 url 後面接 query 參數

然後在 Page 頁面的生命周期函數 onLoad 中可以接收到這些參數


這種方式只能通過 navigateTo 發送,onLoad 接收
所以只能用於跳轉到非 tabbar 的頁面
二、事件處理
之前介紹的 properties 可以從外部傳參到組件內部,如果需要向外部傳參,就需要用到組件事件

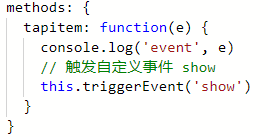
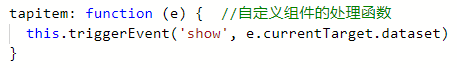
當自定義組件觸發事件時,在 methods 中添加處理函數,然後使用 triggerEvent 方法,指定事件名,創建自定義事件

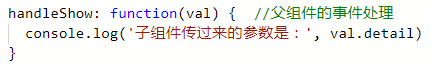
然後在調用該組件的時候,添加這個自定義事件的處理函數

但目前只是完成了事件的連鎖,要想通過事件傳參還有很多工作要做
小程式的事件處理函數都無法傳入自定義參數,只能接收固定參數 event

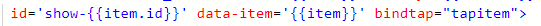
但是可以通過這樣的方式來創建額外參數 item:

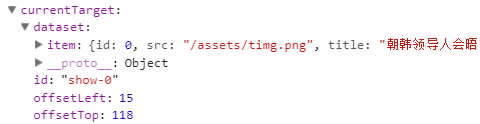
然後在事件參數 event 中,event.currentTarget.dataset 來獲取對應的參數

上面提到的 triggerEvent 方法可以包含三個參數,分別是事件名、detail 對象、事件選項
在獲取到 dataset 中的參數之後,可以當做 detail 對象傳給父組件


由此完成了自定義組件對父組件的傳參
關於 triggerEvent 的第三個參數“事件選項”,可以參考這個表格:

三、組件關係
當兩個自定義組件之間有著嵌套關係的時候,可以在兩個組件之內定義 relations,從而直接訪問對方組件的實例
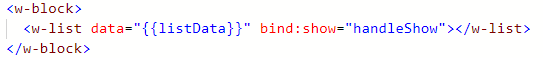
比如有這樣的兩個組件:

上面的 <w-list> 的通過 <slot> 渲染到了 <w-block> 組件中,形成嵌套關係
這時可以在兩個組件內部定義 relations
// components/w-block/w-block.js Component({ relations: { '../w-list/w-list': { // 對方組件的相對路徑 type: 'child', // 關聯的目標節點應為子節點 linked: function (target) { // 每次有custom-li被插入時執行,target是該節點實例對象,觸發在該節點attached生命周期之後 }, linkChanged: function (target) { // 每次有custom-li被移動後執行,target是該節點實例對象,觸發在該節點moved生命周期之後 }, unlinked: function (target) { // 每次有custom-li被移除時執行,target是該節點實例對象,觸發在該節點detached生命周期之後 } } }, data: { name: "I'm WiseWrong", title: "Welcome to my blog", address: "http://www.cnblogs.com/wisewrong/" } })
上面是 <w-block> 中定義的 relations,同時還需要在 <w-list> 中定義,並將 type 設為 parent
必須在兩個組件中都定義 relations,否則不會生效
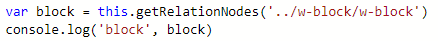
在組件內部,可以通過 this.getRelationNodes( 'path' ) 方法獲取到由對應的組件實例組成的數組
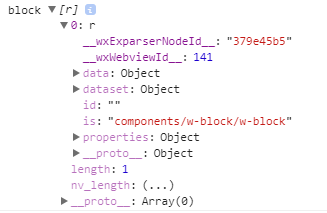
當關聯組件不止一個的時候,這個數組會包含所有的組件實例,並按照文檔流的順序排列


通過該方法,可以直接獲取到關聯組件的 data、properties、dataset,但無法獲取到 methods
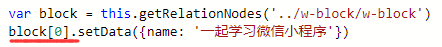
然後可以通過對應組件的 setData() 方法,修改組件實例的變數

PS:在小程式中,只有通過 setData 方法修改變數,才能即時更新前端頁面(單向綁定)



