接到電話面試,有一些送分題答的不好,在這裡整理一下 問題:原生ajax的工作流程是怎麼樣的? 老用封裝好的工具,原生的ajax其實並不熟悉,今天複習一下。主要參考http://www.w3school.com.cn/ajax/ 要發一個ajax請求首先要創建XMLHttp對象 其中,new Acti ...
接到電話面試,有一些送分題答的不好,在這裡整理一下
問題:原生ajax的工作流程是怎麼樣的?
老用封裝好的工具,原生的ajax其實並不熟悉,今天複習一下。主要參考http://www.w3school.com.cn/ajax/
要發一個ajax請求首先要創建XMLHttp對象
var xmlhttp = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject("Microsoft.XMLHTTP")
其中,new ActiveXObject("Microsoft.XMLHTTP")是為了相容ie5/6的對象
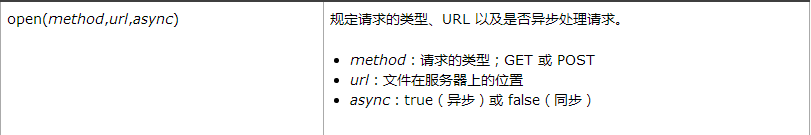
然後調用對象的open方法來規定請求的類型、URL 以及是否非同步處理請求
xmlhttp.open("GET","localhost:3000/package.json",true)

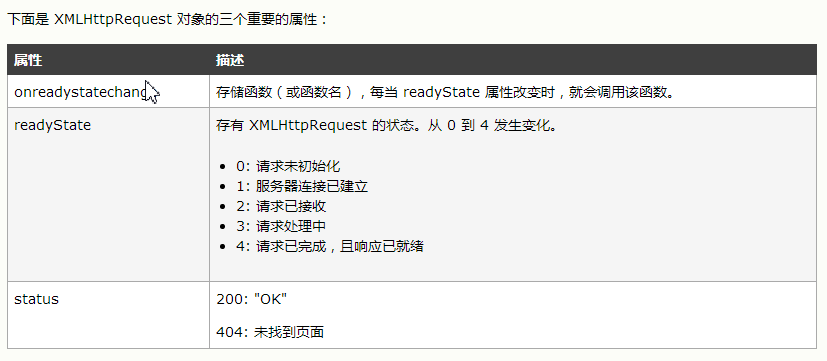
然後如果你async欄位寫的true,也就是發起的是非同步請求,那麼要寫onreadystatechange事件來監聽請求的狀態,每當 readyState 屬性改變時,就會調用該函數

onreadystatechange函數實例,主要就是根據readyState和status的判斷來處理返回的responseText
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
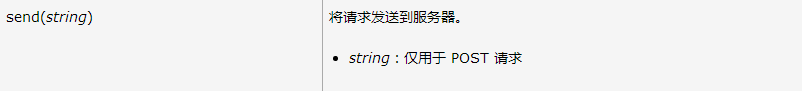
最後調用send將請求發給伺服器

如果是get請求,參數是在url後面直接添加的
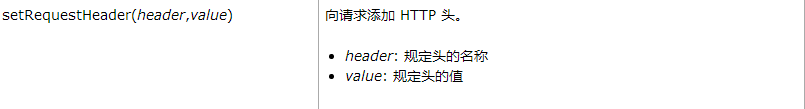
如果想自定義header的欄位,可以在發送之前用setRequestHeader(header,value)向請求添加http頭