github地址:Nettuts-Fetch 在sublime中直接用 ctrl+shift+P -> pci -> Nettuts-Fetch 即可下載 這是一個實用非常的插件 它可以遠程下載一個庫,比如前端框架, 這樣做的好處就是: 不用每次使用都需要手動去下載或拷貝, 可以使你
Nettuts+ Fetch
github地址:Nettuts-Fetch
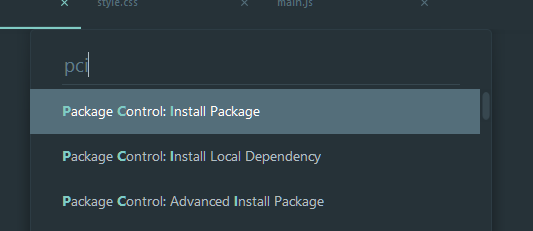
在sublime中直接用 ctrl+shift+P -> pci -> Nettuts-Fetch 即可下載

這是一個非常實用的插件
它可以遠程下載一個庫,比如前端框架,
這樣做的好處就是:
不用每次使用都需要手動去下載或拷貝,
可以使你的庫保持最新版本版本,
只需要一條指令即可下載,操作方便。
舉個慄子:
Jquery:
Jquery是javascript的擴展庫,目前大部分前端工程都需要用到,下麵介紹如何使用 Nettuts-Fetch 來快速的下載Jquery庫
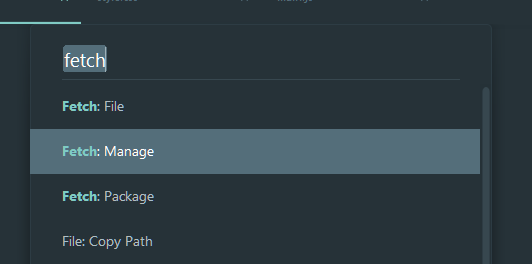
首先 ctrl+shift+p -> Fetch Manage

進入配置頁面

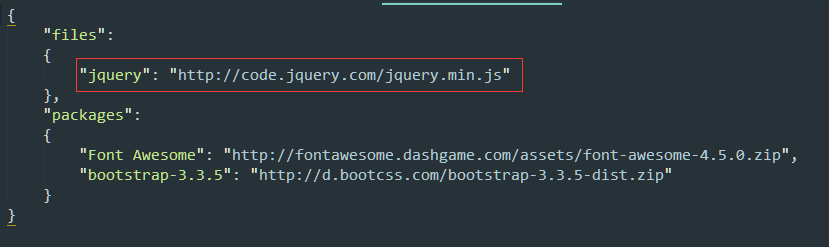
上圖是我自己常用的庫文件下載地址,紅框內為Jquery下載地址,大家可以自己定義,代碼如下
{
"files":
{
"jquery": "http://code.jquery.com/jquery.min.js"
},
"packages":
{
"Font Awesome": "http://fontawesome.dashgame.com/assets/font-awesome-4.5.0.zip",
"bootstrap-3.3.5": "http://d.bootcss.com/bootstrap-3.3.5-dist.zip"
}
}
然後 ctrl+N 新建一個文件(相信大家都有獨特的文件創建方式,請隨意)
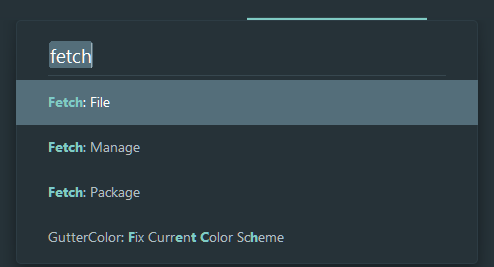
創建完之後,打開命令面板,輸入 Fetch File

可以看到我們剛剛定義的Jquery

回車!等待片刻後Jquery的代碼就被下載下來啦!

然後手動保存文件,是不是很方便呢?
然後再舉一個慄子:
bootstrap:
bootstrap不同於Jquery,它不單單隻是一個文件,它是一個包,包含多個文件
代碼在前面已經給出了:
不同於Jquery我們可以使用 Fetch packages 來下載它
回車 然後彈出地址框

隨便定義,然後敲擊回車,即可下載
下載後的文件將會被解壓,可以直接受用
-----------------------------------------------------END--------------------------------------------------------



