阿裡雲配置HTTPS 2018-05-29 16:00:56 by SemiconductorKING 最近申請功能變數名稱配置了一下HTTPS協議,記錄一下配置過程。 準備 備案過的功能變數名稱,一個SSL證書(免費的就行)。 申請證書 如果一切正常,10 分鐘左右,申請的證書就會審核通過。 下載證書 1.去你的 ...
阿裡雲配置HTTPS
2018-05-29 16:00:56 by SemiconductorKING
最近申請功能變數名稱配置了一下HTTPS協議,記錄一下配置過程。
準備
備案過的功能變數名稱,一個SSL證書(免費的就行)。
申請證書
- 登錄:阿裡雲控制台,產品與服務,證書服務,購買證書。
- 購買:證書類型選擇 免費型DV SSL,然後完成購買。
- 補全:在 我的證書 控制台,找到購買的證書,在操作欄里選擇 補全。填寫證書相關信息。
- 功能變數名稱驗證:可以選擇 DNS,如果功能變數名稱用了阿裡雲的 DNS 服務,再勾選一下 證書綁定的功能變數名稱在 阿裡雲的雲解析。
- 上傳:系統生成 CSR,點一下 創建。
- 提交審核。
如果一切正常,10 分鐘左右,申請的證書就會審核通過。
下載證書
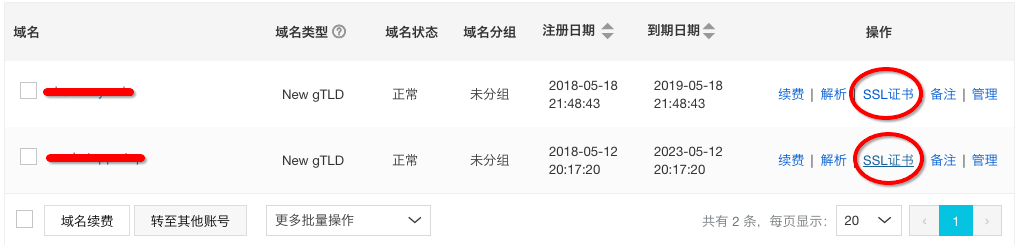
1.去你的功能變數名稱管理頁,點擊SSL證書。

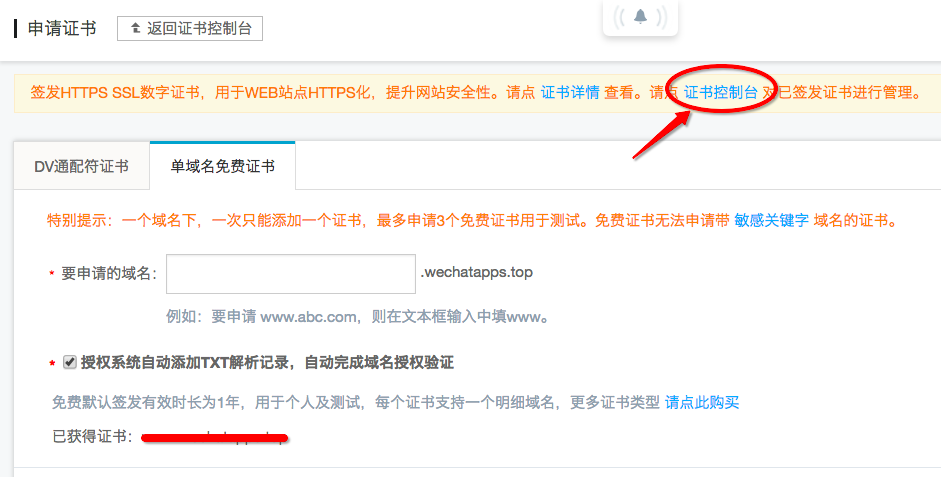
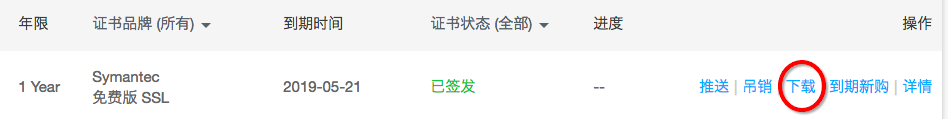
2.確認了已獲得證書就去證書控制臺下載證書吧,解壓後有兩個文件。




3.不同的 Web 伺服器地配置方法都不太一樣,下麵用 NGINX 伺服器作為演示。
配置 NGINX 的 HTTPS
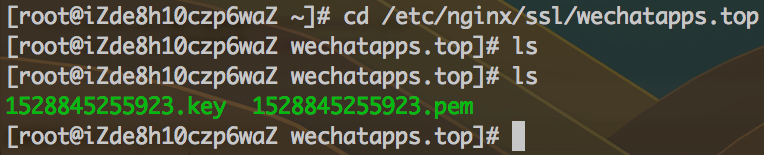
1.伺服器里創建一個存儲證書的目錄(目錄不一定要和我一樣):
sudo mkdir -p /etc/nginx/ssl/取個名字吧
2.把申請並下載下來的證書,上傳到上面創建的目錄的下麵。
上傳我用的是scp當然你也可以用其他方式上傳到伺服器:
scp -p 22 /Users/zxy/Downloads/1528845255923/1528845255923.key root@120.77.223.222:/etc/nginx/ssl/取個名字吧 scp -p 22 /Users/zxy/Downloads/1528845255923/1528845255923.pem root@120.77.223.222:/etc/nginx/ssl/取個名字吧

3.然後你的你的證書的位置是:
/etc/nginx/ssl/取個名字吧/1528845255923.pem /etc/nginx/ssl/取個名字吧/1528845255923.key

4. 修改配置文件:

server {
#listen 80;將listen 80;修改成監聽443埠
listen 443;
#server_name localhost;
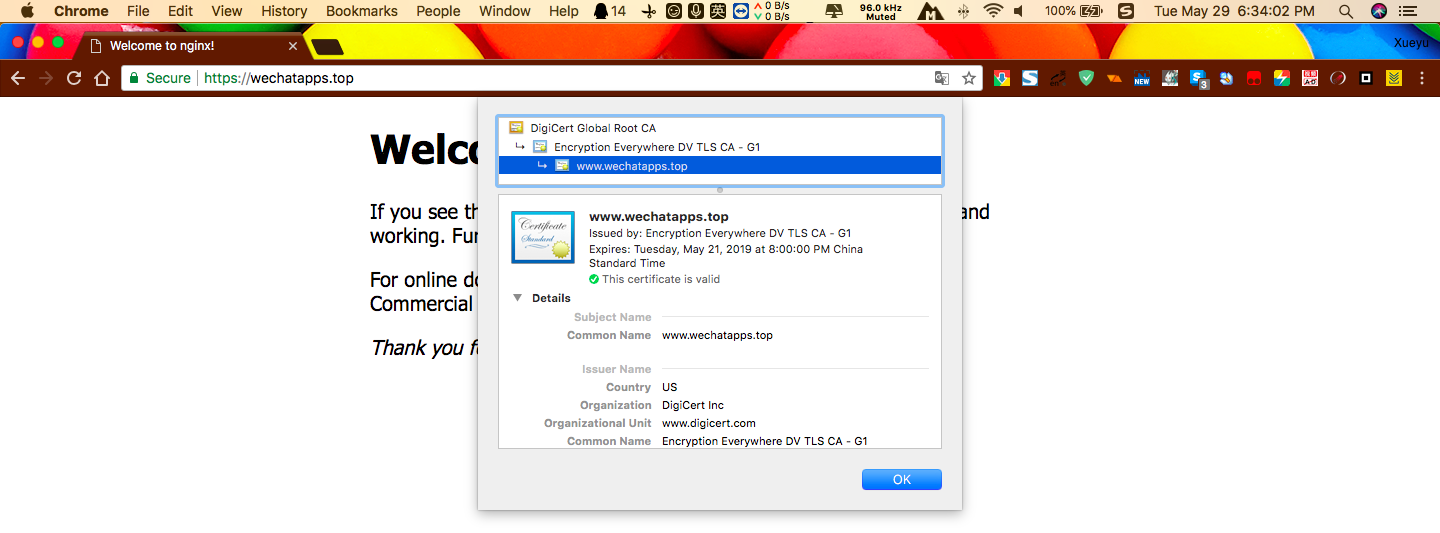
server_name wechatapps.top;
ssl on;
root /mnt/www/取個名字吧;
index index.html;
ssl_certificate /etc/nginx/ssl/取個名字吧/1527005594992.pem;
ssl_certificate_key /etc/nginx/ssl/取個名字吧/1527005594992.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers AESGCM:ALL:!DH:!EXPORT:!RC4:+HIGH:!MEDIUM:!LOW:!aNULL:!eNULL;
ssl_prefer_server_ciphers on;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
#將http重定向到https,解決修改為https後http無法訪問的問題
server {
listen 80;
server_name wechatapps.top;
return 301 https://wechatapps.top;
}
修改後保存退出。
5.重啟服務
sudo systemctl reload nginx
enjoy~