ASP.NET Core通過路由(Routing)設定,將定義的URL規則找到相對應行為;當使用者Request的URL滿足特定規則條件時,則自動對應到相符合的行為處理。從ASP.NET就已經存在的架構,而且用法也很相似,只有些許的不同。本篇將介紹ASP.NET Core的Router Middle ...
ASP.NET Core通過路由(Routing)設定,將定義的URL規則找到相對應行為;當使用者Request的URL滿足特定規則條件時,則自動對應到相符合的行為處理。從ASP.NET就已經存在的架構,而且用法也很相似,只有些許的不同。
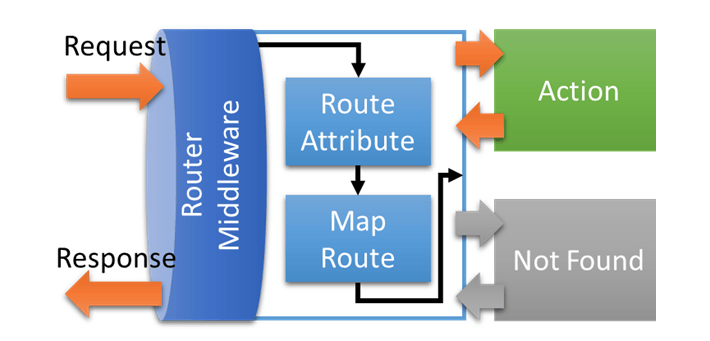
本篇將介紹ASP.NET Core的Router Middleware用法。
簡單路由
之前 ASP.NET Core 2 學習筆記(三)有介紹到,可以透過Map處理一些簡單路由,例如:
Startup.cs
// ...
public class Startup
{
// ...
public void Configure(IApplicationBuilder app)
{
// ...
app.Map("/first", mapApp =>
{
mapApp.Run(async context =>
{
await context.Response.WriteAsync("First. \r\n");
});
});
app.Map("/second", mapApp =>
{
mapApp.Run(async context =>
{
await context.Response.WriteAsync("Second. \r\n");
});
});
}
}
但要搭配ASP.NET Core MVC的話,簡單路由就沒這麼好用了。
Router Middleware除了方便搭配ASP.NET Core MVC外,也可以比較彈性的使用路由定義。
路由註冊
RouterMiddleware 的路由註冊方式大致分為兩種:
- 全局註冊。如:
MapRoute。 - 局部註冊。如:
RouteAttribute。
預設路由的順序如下:

路由的Middleware需要Microsoft.AspNetCore.Routing套件。
在Startup.cs的ConfigureServices加入Routing的服務,併在Configure定義路由規則:
Startup.cs
// ...
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddRouting();
}
public void Configure(IApplicationBuilder app)
{
var defaultRouteHandler = new RouteHandler(context =>
{
var routeValues = context.GetRouteData().Values;
return context.Response.WriteAsync($"Route values: {string.Join(", ", routeValues)}");
});
var routeBuilder = new RouteBuilder(app, defaultRouteHandler);
routeBuilder.MapRoute("default", "{first:regex(^(default|home)$)}/{second?}");
routeBuilder.MapGet("user/{name}", context => {
var name = context.GetRouteValue("name");
return context.Response.WriteAsync($"Get user. name: {name}");
});
routeBuilder.MapPost("user/{name}", context => {
var name = context.GetRouteValue("name");
return context.Response.WriteAsync($"Create user. name: {name}");
});
var routes = routeBuilder.Build();
app.UseRouter(routes);
}
}
可以看到上面代碼,建立了兩個對象:
- RouteHandler:這個對象如同簡單路由的
Run事件,當路由成立的時候,就會執行這個事件。 - RouteBuilder:在這個對象定義路由規則,當Requset URL符合規則就會執行該事件。
- MapRoute:預設的路由規則,可以支持正則表示式(Regular Expressions)。
- MapGet & MapPost
HTTP Method路由:同樣的URL可以通過不同的HTTP Method,對應不同的事件。
第一個路由MapRoute定義:
- URL第一層通過正則表示式必需是default或home,並放到路由變數first中。
- URL第二層可有可無,如果有的話,放到路由變數second中。
第二個路由MapGet定義:
- 指定要是HTTP Get
- URL第一層必需是user。
- URL第二層必需要有值,放到路由變數name中。
第三個路由MapPost定義:
- 指定要是HTTP Post
- URL第一層必需是user。
- URL第二層必需要有值,放到路由變數name中。
以上設定的路由結果如下:
http://localhost:5000/default會顯示:
Route values: [first, default]http://localhost:5000/home/about會顯示:
Route values: [first, home], [second, about]http://localhost:5000/user/snaildev通過HTTP Get會顯示:
Get user. name: snaildevhttp://localhost:5000/user/snaildev通過HTTP Post會顯示:
Create user. name: snaildev
MVC 路由
MVC路由使用跟上面範例差不多,只是把事件指向Controller及Action。
ASP.NET Core MVC註冊路由規則的方式跟ASP.NET MVC差不多。
可以註冊多個MapRoute,每個Request會經過這些RouterMiddleware找到對應Action。
先被執行到的路由,後面就會被跳過,所以越通用的越寫在下麵,如下:
Startup.cs
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app)
{
app.UseMvc(routes =>
{
routes.MapRoute(
name: "about",
template: "about",
defaults: new { controller = "Home", action = "About" }
);
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}"
);
// 跟上面設置的 default 效果一樣
//routes.MapRoute(
// name: "default",
// template: "{controller}/{action}/{id?}",
// defaults: new { controller = "Home", action = "Index" }
//);
});
}
}
以上設定的路由結果如下:
http://localhost:5000會對應到HomeController 的Index()。http://localhost:5000/about會對應到HomeController 的About()。http://localhost:5000/home/test會對應到HomeController 的Test()。
RouteAttribute
預設RouteAttribute的優先順序高於Startup註冊的MapRoute,所以當使用[Route]後,原本的MapRoute將不再對Controller或Action產生作用。
[Route("[controller]")]
public class UserController : Controller
{
[Route("")]
public IActionResult Profile()
{
return View();
}
[Route("change-password")]
public IActionResult ChangePassword()
{
return View();
}
[Route("[action]")]
public IActionResult Other()
{
return View();
}
}
以上設定的路由結果如下:
http://localhost:5000/user會對應到UserController 的Profile()。http://localhost:5000/user/change-password會對應到UserController 的ChangePassword()。http://localhost:5000/user/other會對應到UserController 的Other()。
若Controller設定了
[Route],Action就要跟著加[Route],不然會發生錯誤。
如果只有特定的Action 需要改路由,也可以只加Action。如下:
public class UserController : Controller
{
public IActionResult Profile()
{
return View();
}
[Route("change-password")]
public IActionResult ChangePassword()
{
return View();
}
public IActionResult Other()
{
return View();
}
}
http://localhost:5000/user/profile會對應到UserController 的Profile()。http://localhost:5000/change-password會對應到UserController 的ChangePassword()。http://localhost:5000/user/other會對應到UserController 的Other()。
註意!如果
[Route]是設定在Action,路徑是由網站根路徑開始算。
如果要用MVC預設路由,可以使用 ASP.NET Core 2 學習筆記(六)MVC中 提到的:
-
UseMvcWithDefaultRoute
這個是ASP.NET Core的預設路由,會將Request來的URL找到對應的Controller及Action。
參考
老司機發車啦:https://github.com/SnailDev/SnailDev.NETCore2Learning



