前幾天開發了一款手機端h5仿微信聊天,人唯有不停學習才能進步,這段時間倒騰著整理了下之前項目,又重新在原先的那版基礎上開發了一款仿微信聊天電腦端web版本,聊天頁面又重新優化了多圖預覽、視頻播放,右鍵菜單menu,聊天底部編輯器模塊重新優化源碼,彈窗則是繼續使用之前自己開發的wcPop.js,具體看 ...
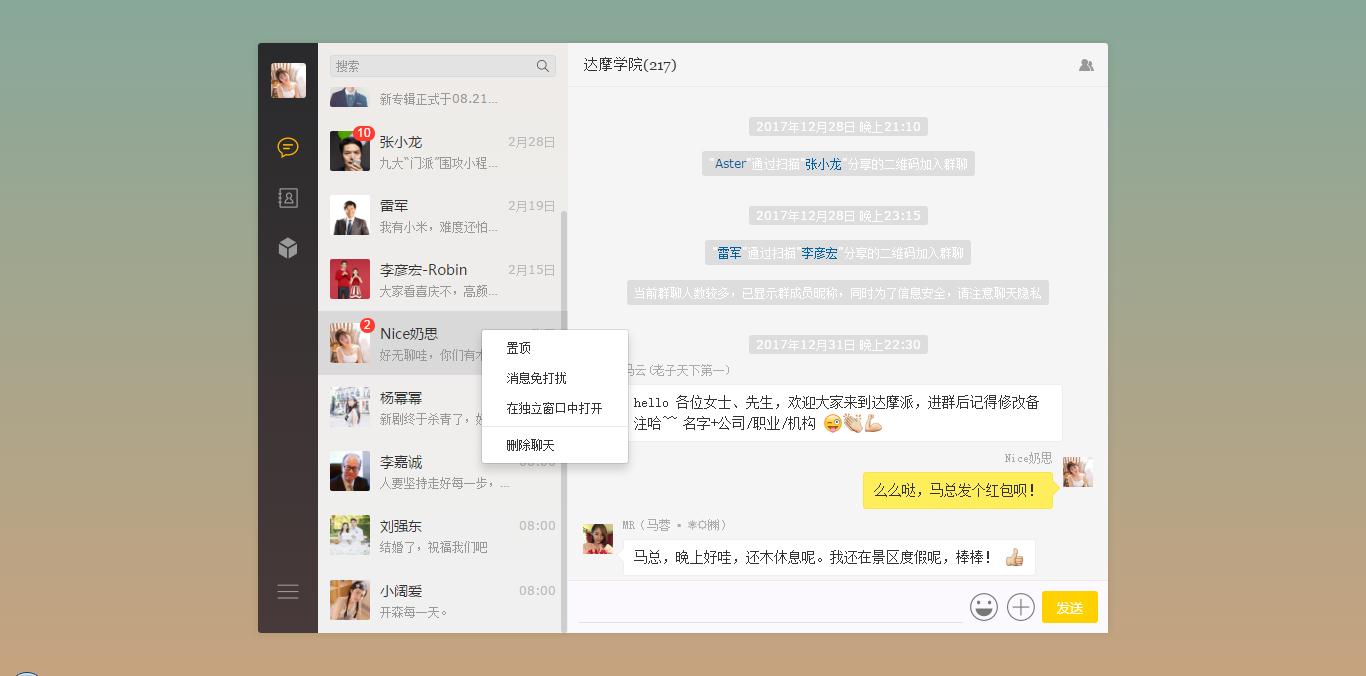
前幾天開發了一款手機端h5仿微信聊天,人唯有不停學習才能進步,這段時間倒騰著整理了下之前項目,又重新在原先的那版基礎上開發了一款仿微信聊天電腦端web版本,聊天頁面又重新優化了多圖預覽、視頻播放,右鍵菜單menu,聊天底部編輯器模塊重新優化源碼,彈窗則是繼續使用之前自己開發的wcPop.js,具體看項目效果圖吧!
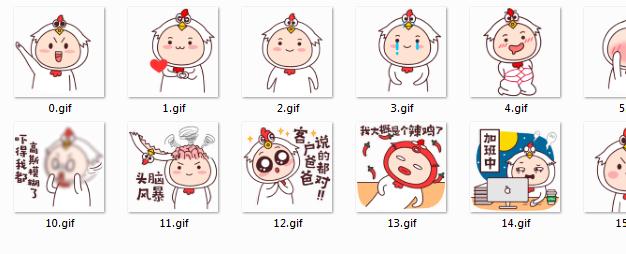
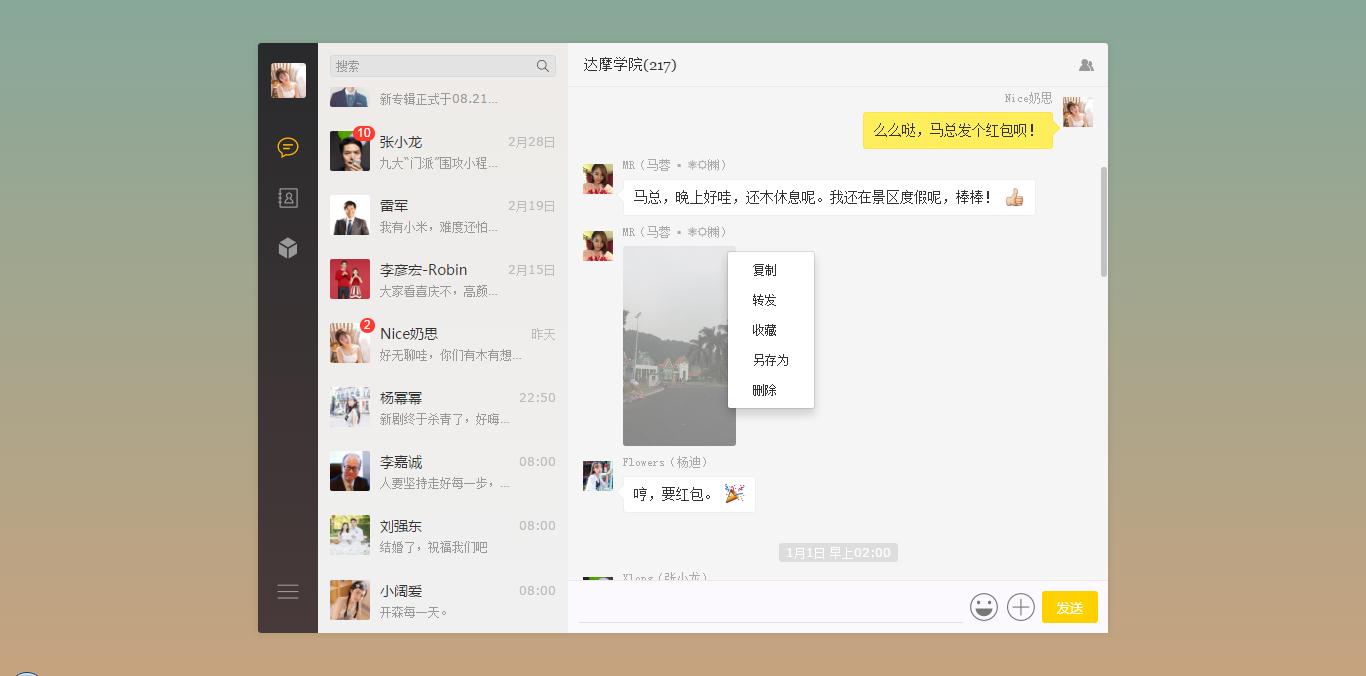
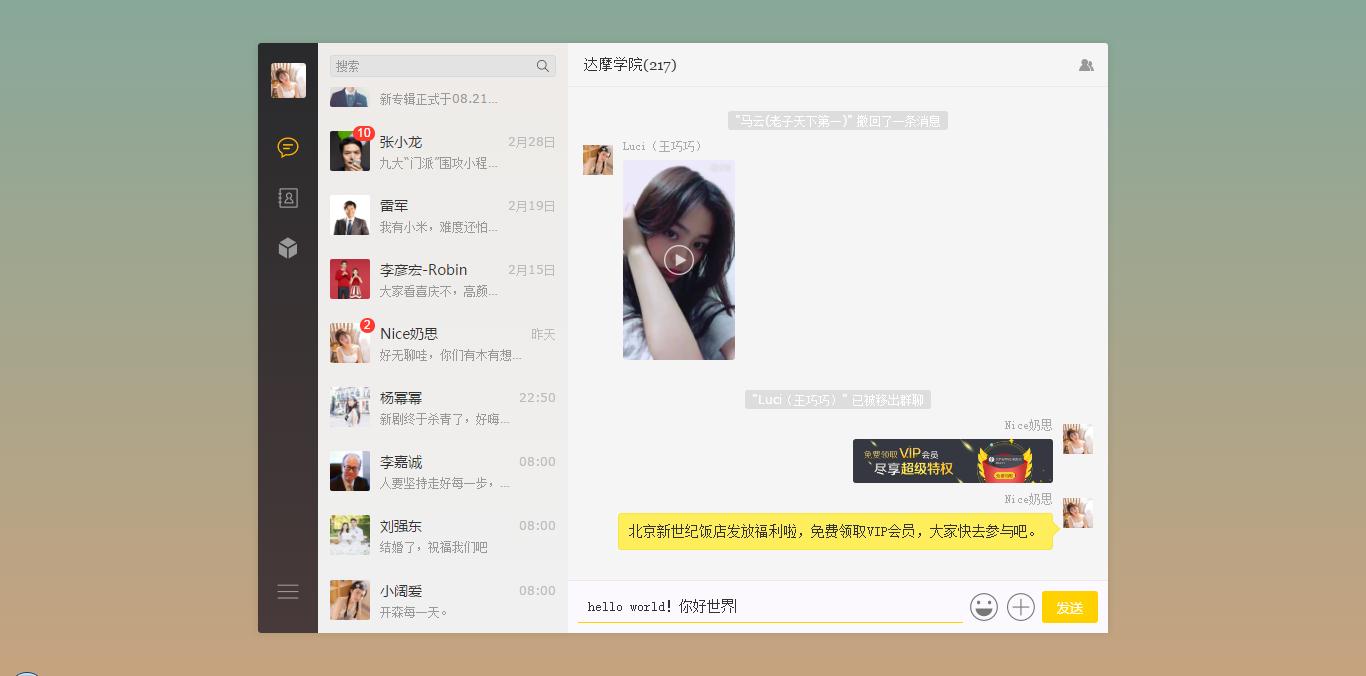
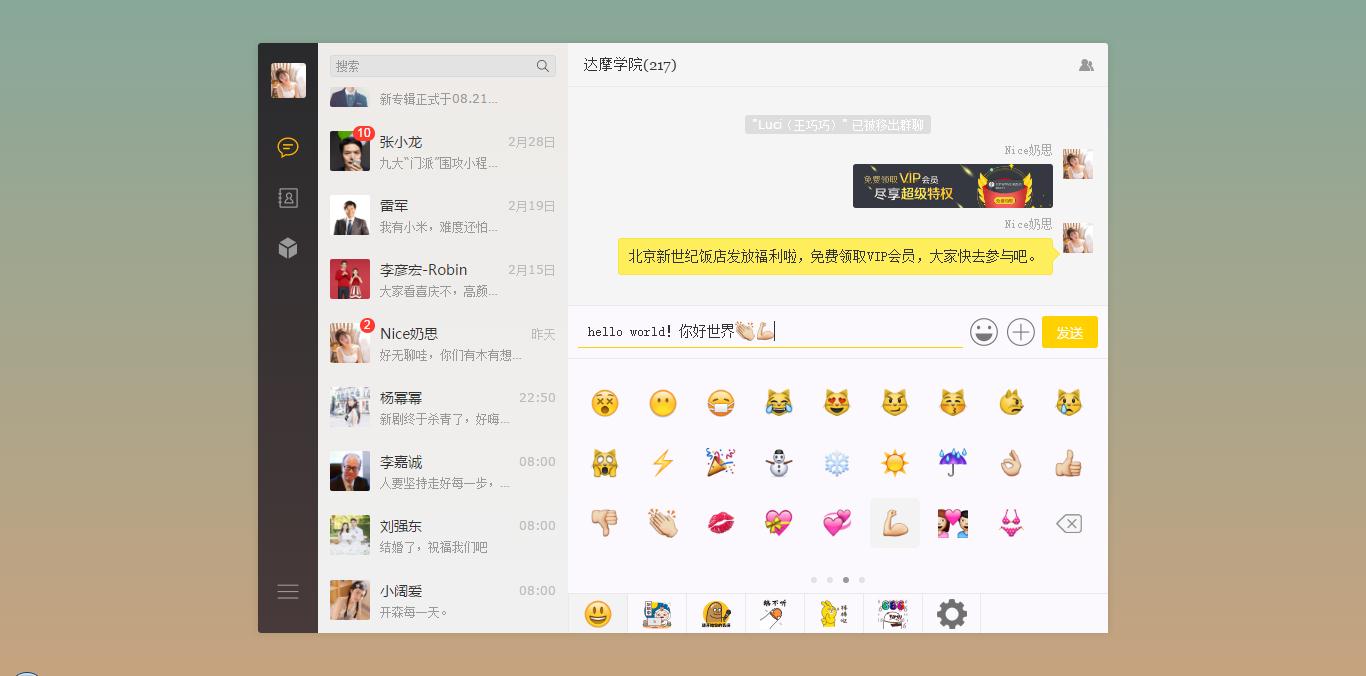
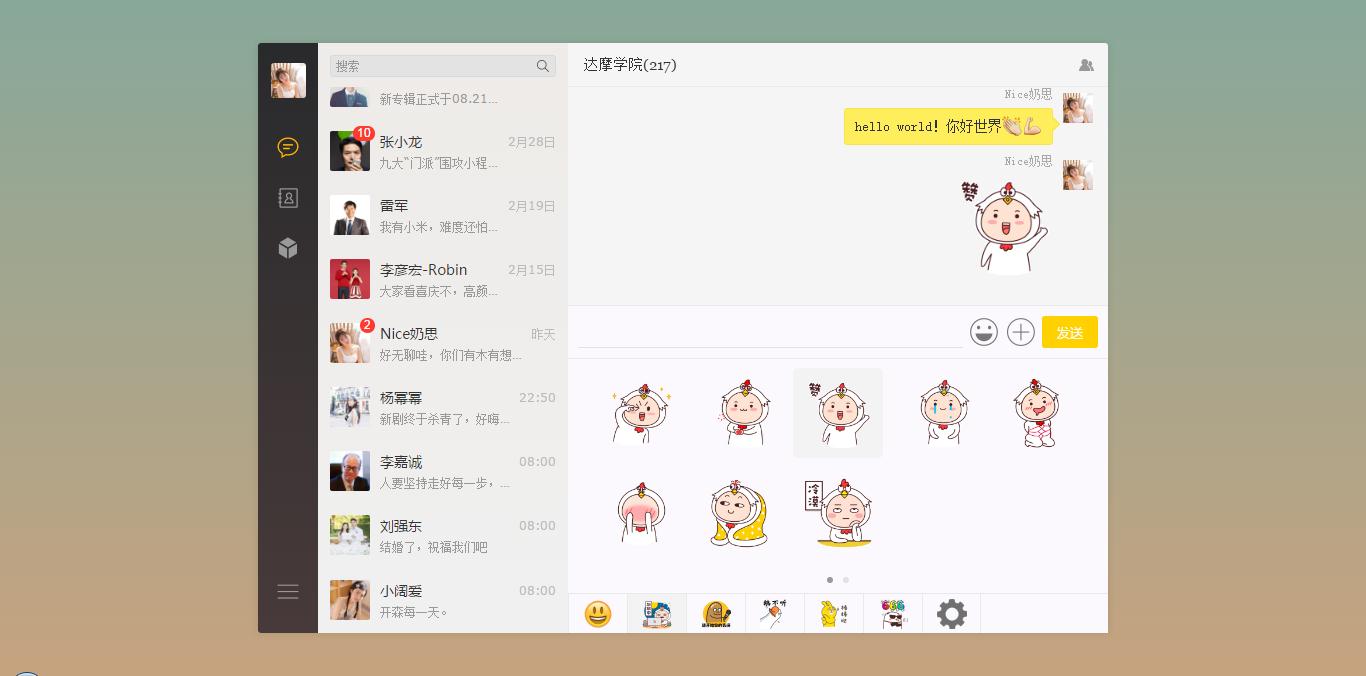
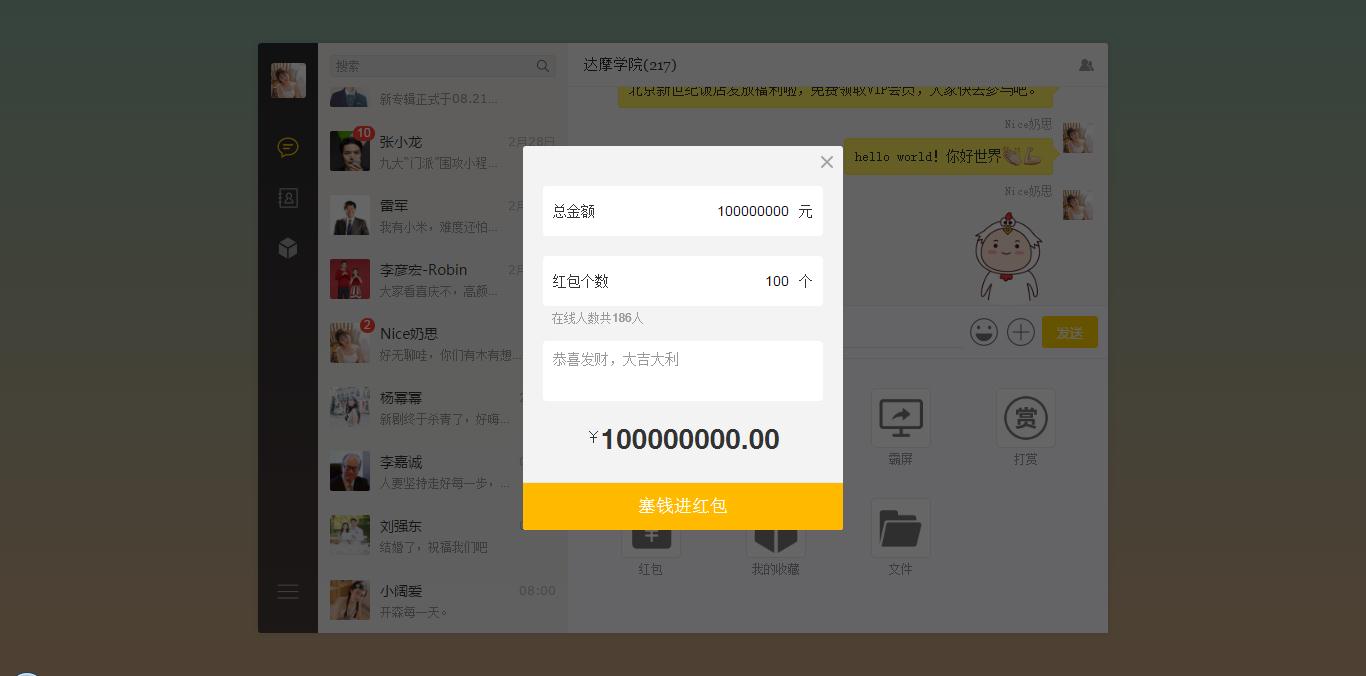
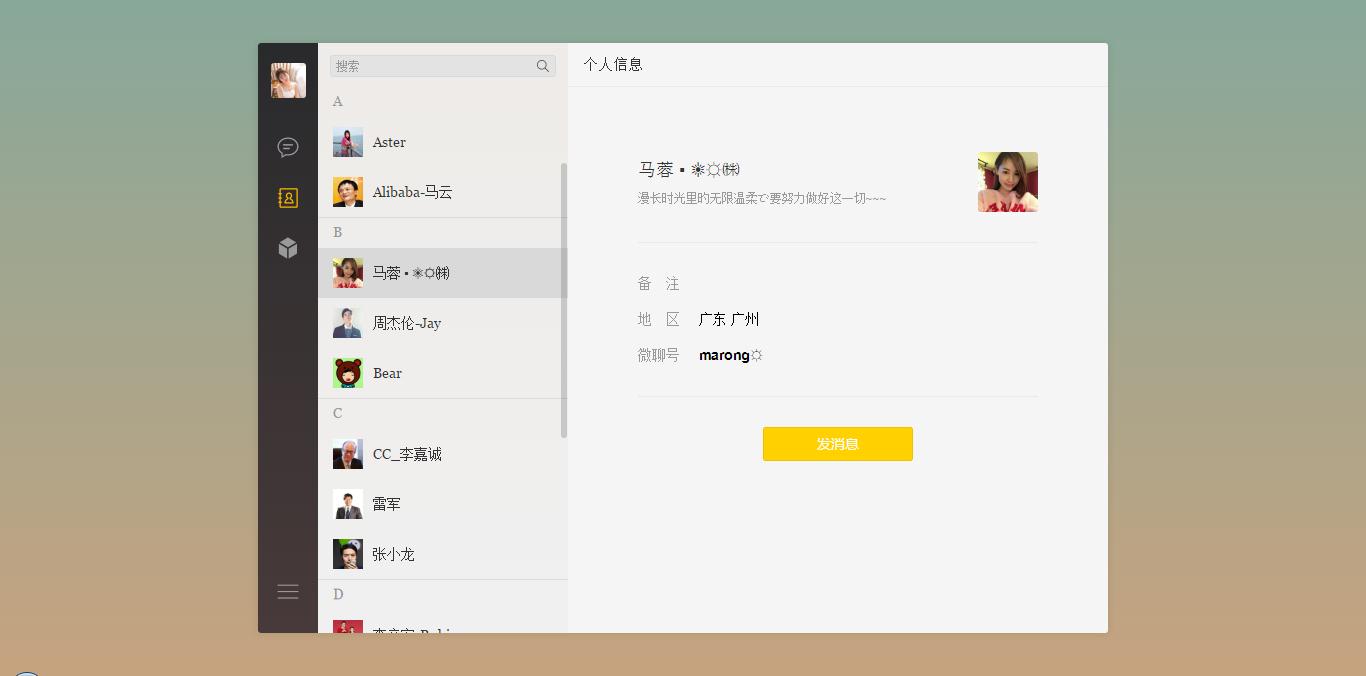
效果圖:








// ...表情、選擇區切換 $(".wc__editor-panel").on("click", ".btn", function(){ var that = $(this); $(".wc__choose-panel").show(); if (that.hasClass("btn-emotion")) { $(".wc__choose-panel .wrap-emotion").show(); $(".wc__choose-panel .wrap-choose").hide(); // 初始化swiper表情 !emotionSwiper && $("#J__emotionFootTab ul li.cur").trigger("click"); } else if (that.hasClass("btn-choose")) { $(".wc__choose-panel .wrap-emotion").hide(); $(".wc__choose-panel .wrap-choose").show(); } wchat_ToBottom(); }); // ...處理編輯器信息 var $editor = $(".J__wcEditor"), _editor = $editor[0]; function surrounds(){ setTimeout(function () { //chrome var sel = window.getSelection(); var anchorNode = sel.anchorNode; if (!anchorNode) return; if (sel.anchorNode === _editor || (sel.anchorNode.nodeType === 3 && sel.anchorNode.parentNode === _editor)) { var range = sel.getRangeAt(0); var p = document.createElement("p"); range.surroundContents(p); range.selectNodeContents(p); range.insertNode(document.createElement("br")); //chrome sel.collapse(p, 0); (function clearBr() { var elems = [].slice.call(_editor.children); for (var i = 0, len = elems.length; i < len; i++) { var el = elems[i]; if (el.tagName.toLowerCase() == "br") { _editor.removeChild(el); } } elems.length = 0; })(); } }, 10); } // 格式化編輯器包含標簽 _editor.addEventListener("click", function () { //$(".wc__choose-panel").hide(); }, true); _editor.addEventListener("focus", function(){ surrounds(); }, true); _editor.addEventListener("input", function(){ surrounds(); }, false); // 點擊表情 $("#J__swiperEmotion").on("click", ".face-list span img", function(){ var that = $(this), range; if(that.hasClass("face")){ //小表情 var img = that[0].cloneNode(true); _editor.focus(); _editor.blur(); //輸入表情時禁止輸入法 setTimeout(function(){ if(document.selection && document.selection.createRange){ document.selection.createRange().pasteHTML(img); }else if(window.getSelection && window.getSelection().getRangeAt){ range = window.getSelection().getRangeAt(0); range.insertNode(img); range.collapse(false); var sel = window.getSelection(); sel.removeAllRanges(); sel.addRange(range); } }, 10); }else if(that.hasClass("del")){ //刪除 _editor.focus(); _editor.blur(); //輸入表情時禁止輸入法 setTimeout(function(){ range = window.getSelection().getRangeAt(0); range.collapse(false); var sel = window.getSelection(); sel.removeAllRanges(); sel.addRange(range); document.execCommand("delete"); }, 10); } else if(that.hasClass("lg-face")){ //大表情 var _img = that.parent().html(); var _tpl = [ '<li class="me">\ <div class="content">\ <p class="author">Nice奶思</p>\ <div class="msg lgface">'+ _img + '</div>\ </div>\ <a class="avatar" href="微聊(好友主頁).html"><img src="img/uimg/u__chat-img14.jpg" /></a>\ </li>' ].join(""); $chatMsgList.append(_tpl); wchat_ToBottom(); } });
<!-- //微聊消息上牆面板 --> <div class="wc__chatMsg-panel flex1"> <div class="wc__slimscroll2"> <div class="chatMsg-cnt"> <ul class="clearfix" id="J__chatMsgList"> <li class="time"><span>2017年12月28日 晚上21:10</span></li> <li class="notice"><span>"<a href="#">Aster</a>"通過掃描"<a href="#">張小龍</a>"分享的二維碼加入群聊</span></li> <li class="time"><span>2017年12月28日 晚上23:15</span></li> <li class="notice"><span>"<a href="#">雷軍</a>"通過掃描"<a href="#">李彥巨集</a>"分享的二維碼加入群聊</span></li> <li class="notice"><span>當前群聊人數較多,已顯示群成員昵稱,同時為了信息安全,請註意聊天隱私</span></li> <li class="time"><span>2017年12月31日 晚上22:30</span></li> <!-- 別人--> <li class="others"> <a class="avatar" href="好友主頁(詳細資料).html"><img src="img/uimg/u__chat-img01.jpg" /></a> <div class="content"> <p class="author">馬雲(老子天下第一)</p> <div class="msg"> hello 各位女士、先生,歡迎大家來到達摩派,進群後記得修改備註哈~~ 名字+公司/職業/機構 <img class="face" src="img/emotion/face01/29.png"><img class="face" src="img/emotion/face01/71.png"><img class="face" src="img/emotion/face01/75.png"> </div> </div> </li> <!--自己--> <li class="me"> <div class="content"> <p class="author">Nice奶思</p> <div class="msg"> 麽麽噠,馬總發個紅包唄! </div> </div> <a class="avatar" href="好友主頁(詳細資料).html"><img src="img/uimg/u__chat-img14.jpg" /></a> </li> <li class="others"> <a class="avatar" href="好友主頁(詳細資料).html"><img src="img/uimg/u__chat-img02.jpg" /></a> <div class="content"> <p class="author">MR(馬蓉 ▪ ☀☼㈱)</p> <div class="msg"> 馬總,晚上好哇,還木休息呢。我還在景區度假呢,棒棒! <img class="face" src="img/emotion/face01/69.png"> </div> </div> </li> <li class="others"> <a class="avatar" href="好友主頁(詳細資料).html"><img src="img/uimg/u__chat-img02.jpg" /></a> <div class="content"> <p class="author">MR(馬蓉 ▪ ☀☼㈱)</p> <div class="msg picture"> <img class="img__pic" src="img/placeholder/wchat__img03.jpg" /> </div> </div> </li> <li class="others"> <a class="avatar" href="好友主頁(詳細資料).html"><img src="img/uimg/u__chat-img12.jpg" /></a> <div class="content"> <p class="author">Flowers(楊迪)</p> <div class="msg"> 哼,要紅包。 <img class="face" src="img/emotion/face01/63.png"> </div> </div> </li> <li class="time"><span>1月1日 早上02:00</span></li> <li class="others"> <a class="avatar" href="好友主頁(詳細資料).html"><img src="img/uimg/u__chat-img04.jpg" /></a> <div class="content"> <p class="author">Xlong(張小龍)</p> <div class="msg"> 小程式後臺新增推廣功能,支持開發者添加與業務相關的自定義關鍵詞!<br> <a href="https://mp.weixin.qq.com/cgi-bin/wx">https://mp.weixin.qq.com/cgi-bin/wx</a> </div> </div> </li> <li class="me"> <div class="content"> <p class="author">Nice奶思</p> <div class="msg"> 小龍哥好敬業哇,牛牛牛!<img class="face" src="img/emotion/face01/79.png"> </div> </div> <a class="avatar" href="好友主頁(詳細資料).html"><img src="img/uimg/u__chat-img14.jpg" /></a> </li> <li class="me"> <div class="content"> <p class="author">Nice奶思</p> <div class="msg video"> <img class="img__video" src="img/placeholder/wchat__video02-poster.jpg" videoUrl="img/placeholder/wchat__video02-Y7qk5uVcNcFJIY8O4mKzDw.mp4" /> </div> </div> <a class="avatar" href="好友主頁(詳細資料).html"> <img src="img/uimg/u__chat-img14.jpg" /> </a> </li> <li class="time"><span>2月25日 早上09:48</span></li> <li class="others"> <a class="avatar" href="好友主頁(詳細資料).html"><img src="img/uimg/u__chat-img06.jpg" /></a> <div class="content"> <p class="author">Robin(李彥巨集)</p> <div class="msg"> 早上好,各位,這次人機交互線下活動的視頻及PPT預計明天可以公開啦 <img class="face" src="img/emotion/face01/4.png"> </div> </div> </li> <li class="others"> <a class="avatar" href="好友主頁(詳細資料).html"><img src="img/uimg/u__chat-img15.jpg" /></a> <div class="content"> <p class="author">King(李嘉誠)</p> <div class="msg"> 這個不錯,支持下~ <img class="face" src="img/emotion/face01/42.png"> </div> </div> </li> <li class="time"><span>3月12日 下午14:28</span></li> <li class="others"> <a class="avatar" href="好友主頁(詳細資料).html"><img src="img/uimg/u__chat-img03.jpg" /></a> <div class="content"> <p class="author">Jay(周傑倫)</p> <div class="msg"> 我的新專輯《告白氣球》將於6.1上線,到時希望大家多多支持啦~ <img class="face" src="img/emotion/face01/66.png"> </div> </div> </li> <li class="others"> <a class="avatar" href="好友主頁(詳細資料).html"><img src="img/uimg/u__chat-img11.jpg" /></a> <div class="content"> <p class="author">Luci(王巧巧)</p> <div class="msg picture"> <img class="img__pic" src="img/placeholder/wchat__img01.jpg" /> </div> </div> </li> <li class="time"><span>"馬雲(老子天下第一)" 撤回了一條消息</span></li> <li class="others"> <a class="avatar" href="好友主頁(詳細資料).html"><img src="img/uimg/u__chat-img11.jpg" /></a> <div class="content"> <p class="author">Luci(王巧巧)</p> <div class="msg video"> <img class="img__video" src="img/placeholder/wchat__video01-poster.jpg" videoUrl="img/placeholder/wchat__video01-Y7qk5uVcNcFJIY8O4mKzDw.mp4" /> </div> </div> </li> <li class="time"><span>"Luci(王巧巧)" 已被移出群聊</span></li> <li class="me"> <div class="content"> <p class="author">Nice奶思</p> <div class="msg picture"> <img class="img__pic" src="img/placeholder/wchat__img02.jpg"> </div> </div> <a class="avatar" href="好友主頁(詳細資料).html"><img src="img/uimg/u__chat-img14.jpg" /></a> </li> <li class="me"> <div class="content"> <p class="author">Nice奶思</p> <div class="msg"> 北京新世紀飯店發放福利啦,免費領取VIP會員,大家快去參與吧。 </div> </div> <a class="avatar" href="好友主頁(詳細資料).html"><img src="img/uimg/u__chat-img14.jpg" /></a> </li> </ul> </div> </div> </div>