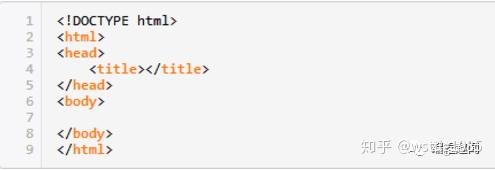
一:html文檔標簽結構 <html></html><!--文檔片頭信息,表示文檔內容是用什麼標簽寫的。--> <head></head><!--head是網頁定義網頁頭部信息,該信息不會顯示在網頁中,head標簽裡面可以嵌入其它標簽--> <title></title> <!--title標題標簽 ...
一:html文檔標簽結構

<html></html>
<!--文檔片頭信息,表示文檔內容是用什麼標簽寫的。-->
<head></head>
<!--head是網頁定義網頁頭部信息,該信息不會顯示在網頁中,head標簽裡面可以嵌入其它標簽-->
<title></title>
<!--title標題標簽,給自己的網頁起一個的名字-->
<meta>
<!--meta元素提供的信息是用戶看不見的,只是提供給那些搜索引擎使用。-->
<!--在元素信息裡面可以定義關定義關鍵字:keywords;定義關鍵字的內容:content -->
<body></body>
<!--正文內容,標簽之間的文本是正文,是在瀏覽器里顯示的頁面內容。-->
二:常用的HTML標簽主要有:

雙標簽

單標簽

標題標簽:註意:標題標簽只能是h1~h6

段落標簽

強調標簽

傾斜標簽:(註:此標簽可用在小圖標上)

單獨設置樣式標簽

無序列表標簽

有序列表標簽

自定義列表標簽

盒子標簽

圖片標簽

超鏈接標簽

換行標簽:上標和下標
三:圖文案例(首先下載編輯器:EditPlus)
<!doctype html><!--文檔頭信息-->
<html lang='en'><!--跟標簽-->
<head>
<meta charset="UTF-8"><!--字元編碼-->
<meta name='Keywords' content=''><!--關鍵字-->
<meta name='Description' content=''><!--網頁描述-->
<title></title><!--網站標題-->
</head><!--網頁頭部-->
<body><!--可視化區域-->
<div>
<!--插入一張圖片-->
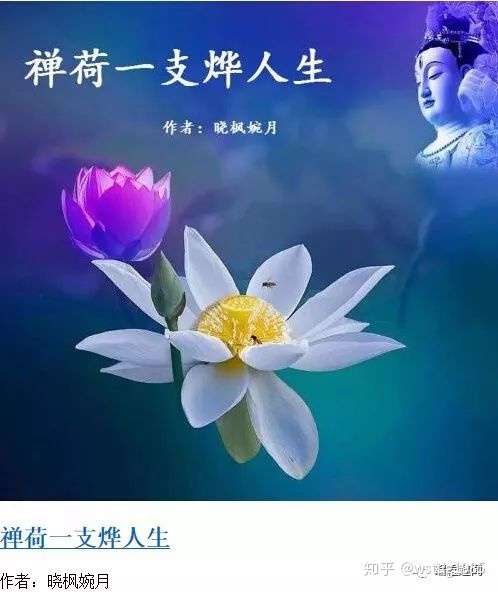
<img src='https://img.jj59.com/3/5ad9919c8dd1.jpg'>
<!--設置標簽大小為h2,並設置一個超鏈接-->
<h2><a href='https://www.jj59.com/jjart/424201.html'>禪荷一支燁人生<a/></h2>
<!--單獨設置字體樣式-->
作者:<span>曉楓婉月</span>
<!--用段落標簽輸入文本內容-->
<p>一支荷,從那碗幽幽的泥水裡探出幾枚纖巧的葉,見此,我甚喜,以為,它終不負春風的意,陽光的暖,雨露的潤,泥土的力而捧出了一顆忘我的心</p>
<p>一碗“紅顏滴翠”,一碗“春水綠波”,都是我久別重逢的客人。因來之不易,便格外地悉心。而今,伴冬去春回,看它脈脈含情欲訴心意,貽紅顏赧報之勢,柔軟得我如祥雲白霧一般,綿綿乎飄飄然不知歸處。</p>
<!--創建一個無序列表-->
<ul>
<li>一直以為,荷是清貧的,一口水,一把泥,便是一生;</li>
<li>一直以為,荷是靈魂的,任憑夜深露重,風起雨落,自可將生死都置之於度外。</li>
</ul>
<p>這世上,最恬淡,最明凈的是什麼呢?</p>
<dl>
<!--自定義列表dl-->
<dt>我問朝霞</dt>
<dd>朝霞流露出痛苦的光芒</dd>
<dt>我問高山</dt>
<dd>高山揚起綿綿的思量</dd>
<dt>我問河水</dt>
<dd>河水傾瀉出奔騰的淚光</dd>
</dl>
<!--粗體、斜體強調-->
<p><strong>夜深,<em>月明</em>、我低頭向荷,荷靜靜地矗在水中央。<strong></p>
</div>
</body>
</html>
四:結果如圖: