最近做個一個功能需要用到自動補全,然後在網上找了很久,踩了各種的坑 最後用typeahead.js這個插件,經過自己的測試完美實現 使用方法:在頁面中引入jquery、jquery.typeahead.min.js和jquery.typeahead.min.css文件。 html部分代碼: jque ...
最近做個一個功能需要用到自動補全,然後在網上找了很久,踩了各種的坑
最後用typeahead.js這個插件,經過自己的測試完美實現
使用方法:在頁面中引入jquery、jquery.typeahead.min.js和jquery.typeahead.min.css文件。
<link href="../js/jquery.typeahead.min.css" rel="stylesheet" /> <script src="../js/jquery-1.10.1.min.js"></script> <script src="../js/jquery.typeahead.min.js"></script>
html部分代碼:
<table border="0" cellpadding="0" cellspacing="0" > <tr> <th> <span class="primary"></span>所屬企業: </th> <td> <div class="typeahead__container"> <div class="typeahead__field"> <span class="typeahead__query"> <input class="js-typeahead" name="q" type="search" autofocus autocomplete="off" placeholder="輸入企業名稱查找企業" /> </span> </div> </div> <label id="yixuanze" runat="server"></label> </td> </tr>
</table>
jquery方法:
$.typeahead({ input: '.js-typeahead', minLength: 0, order: "asc", items: 10, dynamic: true, delay: 500, backdrop: { "background-color": "#fff" }, template: function (query, item) { return '<span class="row">' + '<span class="username">{{company_name}} </span>' + '<span class="id">({{person_name}})</span><br/>' + '<span class="address">{{company_address}} </span></span>' }, emptyTemplate: "沒有找到與 ‘{{query}}’ 相關的數據", source: { user: { display: "company_name", data: function () { var deferred = $.Deferred(), query = this.query; $.getJSON( "../Interface/****.ashx", //後臺獲取數據介面地址,這裡我用的是ashx文件 { dataType: "getcompany", q: query }, function (data) { deferred.resolve(data) } ) return deferred; } } }, callback: { onClick: function (node, a, item, event) { $("#yixuanze").html("已選擇:" + item.company_name); }, onSendRequest: function (node, query) { console.log('request is sent') }, onReceiveRequest: function (node, query) { console.log('request is received') } }, debug: true });
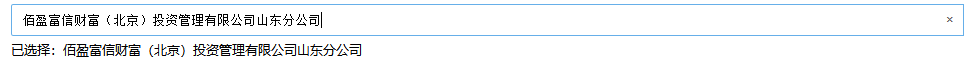
運行效果:


下載:最新盤本請前往官網下載,網盤版本為2.10.4
官方下載地址:http://www.runningcoder.org/jquerytypeahead/demo/
百度網盤下載地址:https://pan.baidu.com/s/1-sFkU2d29qDesB2RIRgk2Q
插件截圖