SliderView控制項 一、 樣式一 我們要實現上圖中的效果,需要如下的操作: 獲得和設置標簽視圖集合,打開集合編輯器,並點擊“添加”,分別填寫ResourceID屬性(菜單項圖片名稱),Text(菜單項文本),Value(內部值,不在界面上顯示),如圖1、圖 2; 圖 1設置界面1 圖 2設置界 ...
SliderView控制項
一、 樣式一

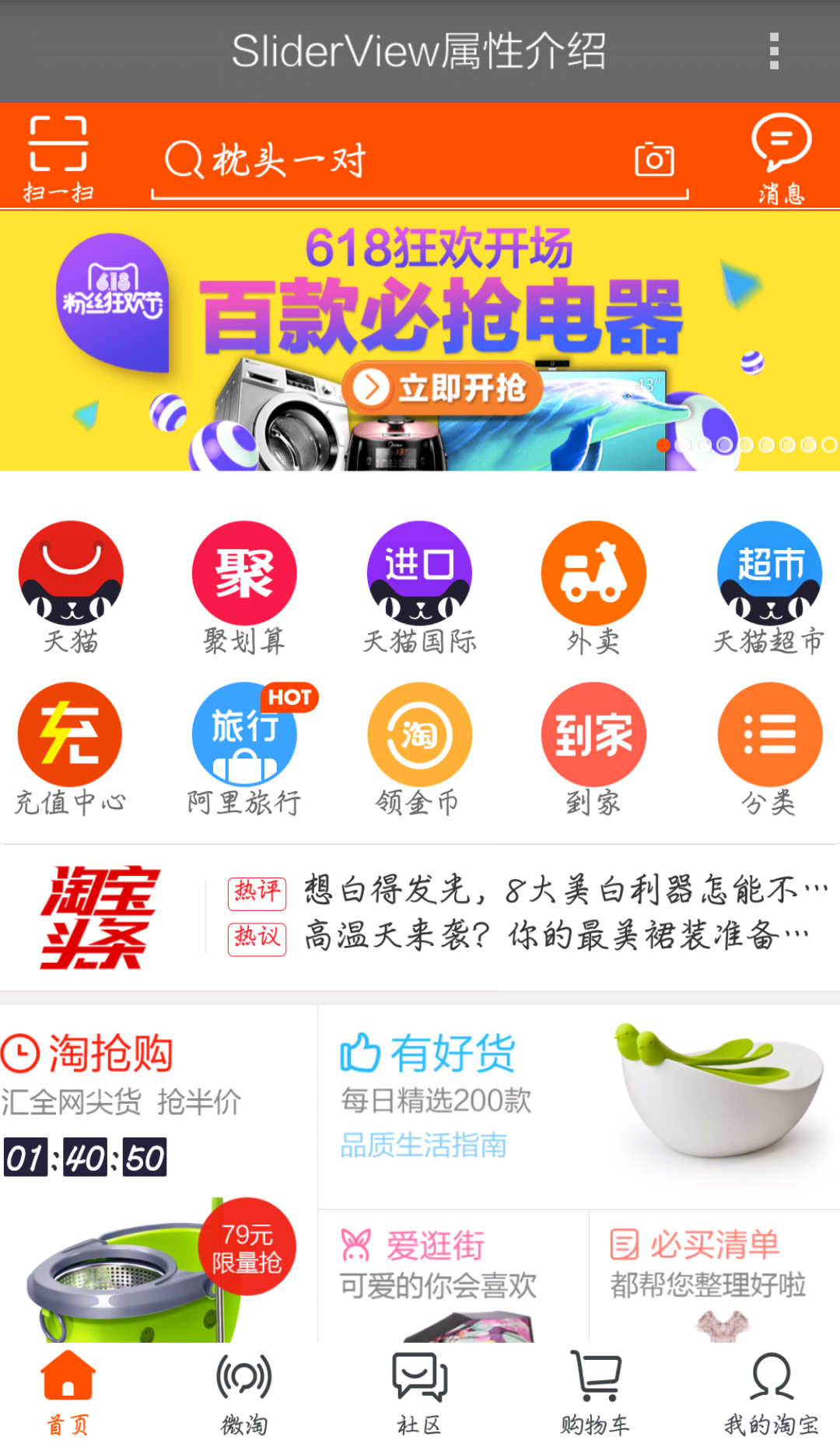
我們要實現上圖中的效果,需要如下的操作:
- 從工具欄上的“Smobiler Components”拖動一個SliderView控制項到窗體界面上

- 修改SliderView的屬性
- Items屬性
獲得和設置標簽視圖集合,打開集合編輯器,並點擊“添加”,分別填寫ResourceID屬性(菜單項圖片名稱),Text(菜單項文本),Value(內部值,不在界面上顯示),如圖1、圖 2;

圖 1設置界面1

圖 2設置界面2
- Location屬性
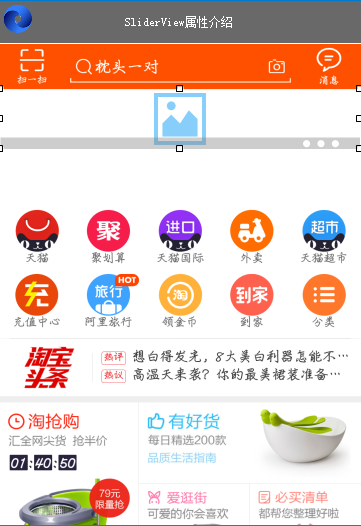
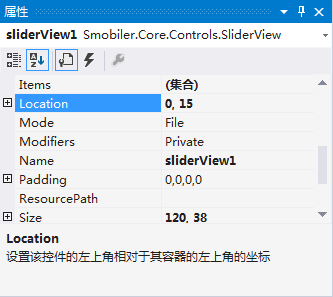
讓控制項顯示在合適的位置(0, 15),如圖 3;

圖 3設置界面
- Mode屬性
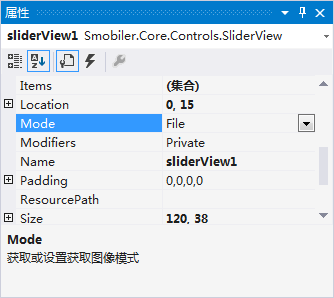
獲取或設置獲取圖像模式,預設設置為“File”, 表示直接從文件中讀取圖像,如圖 4;

圖 4設置界面
若將該屬性設置為“Customize”,表示可以從自定義的介面中獲取圖像的二進位數據。
- Size屬性
讓SliderView控制項大小為(120, 38),如圖 5;

圖 5設置界面
- SizeMode屬性
設置如何顯示圖片,預設設置為“Zoom”,即極速顯示圖片,如圖 6;

圖 6設置界面
若SizeMode屬性設置為“StretchImage”時,圖片可以按圖片框的大小比例縮放顯示。
- Visible屬性
設置控制項是否顯示,將Visible屬性設置為“True”,如圖 7;

圖 7設置界面
若將Visible屬性設置為“False”,控制項則無法顯示。
- ZIndex屬性
獲取和設置表示在Z軸上的顯示順序的值,預設設置為“0”,說明該控制項顯示在最底層,如圖 8;

圖 8設置界面
而該屬性的值越大,表示顯示在越上層。
二、 手機效果顯示