定位 關於定位 我們可以使用css的position屬性來設置元素的定位類型,postion的設置項如下: relative 生成相對定位元素,元素所占據的文檔流的位置不變,元素本身相對文檔流的位置進行偏移 absolute 生成絕對定位元素,元素脫離文檔流,不占據文檔流的位置,可以理解為漂浮在文檔 ...
定位
關於定位
我們可以使用css的position屬性來設置元素的定位類型,postion的設置項如下:
- relative 生成相對定位元素,元素所占據的文檔流的位置不變,元素本身相對文檔流的位置進行偏移
- absolute 生成絕對定位元素,元素脫離文檔流,不占據文檔流的位置,可以理解為漂浮在文檔流的上方,相對於上一個設置了相對或者絕對或者固定定位的父級元素來進行定位,如果找不到,則相對於body元素進行定位。
- fixed 生成固定定位元素,元素脫離文檔流,不占據文檔流的位置,可以理解為漂浮在文檔流的上方,相對於瀏覽器視窗進行定位。
- static 預設值,沒有定位,元素出現在正常的文檔流中,相當於取消定位屬性或者不設置定位屬性
- inherit 從父元素繼承 position 屬性的值
定位元素特性
絕對定位和固定定位的塊元素和行內元素會自動轉化為行內塊元素
定位元素層級
定位元素是浮動的正常的文檔流之上的,可以用z-index屬性來設置元素的層級
典型定位佈局
1、固定在頂部的菜單
2、水平垂直居中的彈框
3、固定的側邊的工具欄
4、固定在底部的按鈕
background屬性
屬性解釋
background屬性是css中應用比較多,且比較重要的一個屬性,它是負責給盒子設置背景圖片和背景顏色的,background是一個複合屬性,它可以分解成如下幾個設置項:
- background-color 設置背景顏色
- background-image 設置背景圖片地址
- background-repeat 設置背景圖片如何重覆平鋪
- background-position 設置背景圖片的位置
- background-attachment 設置背景圖片是固定還是隨著頁面滾動條滾動
實際應用中,我們可以用background屬性將上面所有的設置項放在一起,而且也建議這麼做,這樣做性能更高,而且相容性更好,比如:“background: #00FF00 url(bgimage.gif) no-repeat left center fixed”,這裡面的“#00ff00”是設置background-color;“url(bgimage.gif)”是設置background-image;“no-repeat”是設置background-repeat;“left center”是設置background-position;“fixed”是設置background-attachment,各個設置項用空格隔開,有的設置項不寫也是可以的,它會使用預設值。
舉例:
下麵這些例子使用下麵這張圖片做為背景圖:



相關代碼:
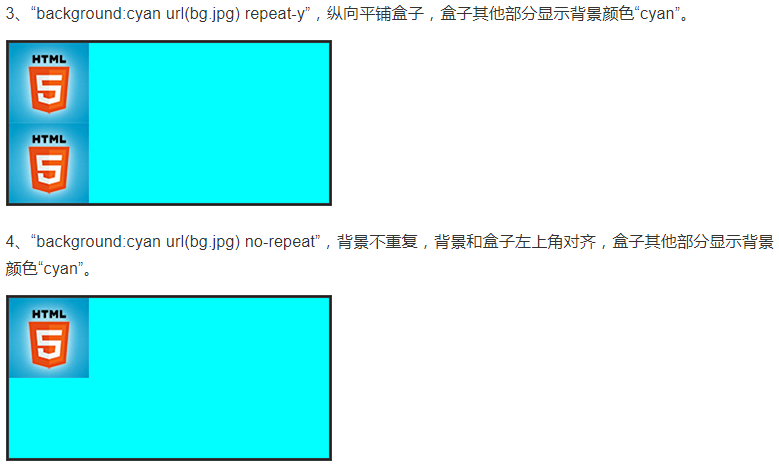
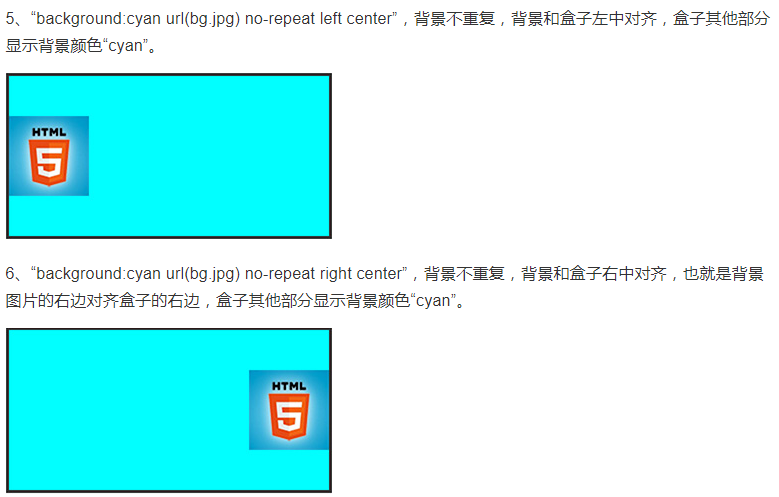
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test background</title> <style type="text/css"> .backshow{ width:320px; height:160px; border:3px solid #333; float:left; margin:10px; } .bg1{background:cyan url(bg.jpg);} .bg2{background:cyan url(bg.jpg) repeat-x;} .bg3{background:cyan url(bg.jpg) repeat-y;} .bg4{background:cyan url(bg.jpg) no-repeat;} .bg5{background:cyan url(bg.jpg) no-repeat left center;} .bg6{background:cyan url(bg.jpg) no-repeat right center;} </style> </head> <body> <div class="backshow bg1"></div> <div class="backshow bg2"></div> <div class="backshow bg3"></div> <div class="backshow bg4"></div> <div class="backshow bg5"></div> <div class="backshow bg6"></div> </body> </html>
例子說明:
代碼中使用到的背景圖片,可以直接在頁面上的背景圖片上點右鍵另存下來,命名為:“bg.jpg”,並且和網頁文件存在同一個目錄下。
關於背景圖片的background-position的設置,設置背景圖片水平位置的有“left”、“center”、“right”,設置背景圖片垂直位置的有“top”、“center”、“bottom”,水平和垂直的屬性值兩兩組合,就可以把背景圖設置到對齊盒子的四個角或者四個邊的中心或者盒子的正中心位置。還可以設置具體的像素值來把背景圖片精確地定位到盒子的某個位置,特別是對於背景圖片尺寸大於盒子尺寸的這種情況,我們可以用數值定位,截取大圖片的某一塊做為盒子的背景。
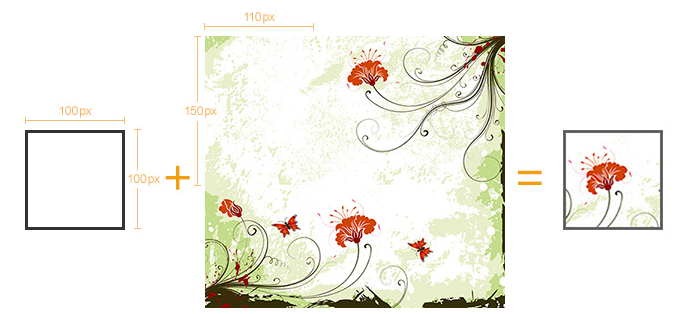
比如說,我們想把下邊的盒子用右邊的圖片作為背景,並且讓背景顯示圖片中靠近底部的那朵花:

用上面中間那張圖片作為左邊那個比它尺寸小的盒子的背景,如果不設置background-position,預設背景圖的左上角會和盒子的左上角對齊,如果設置,可以用兩個數值定位背景圖,上面右邊的實現效果設置為:“background:url(location_bg.jpg) -110px -150px”,第一個數值表示背景圖相對於自己的左上角向左偏移110px,負值向左,正值向右,第二個數值表示背景圖相對於自己的左上角向上偏移150px,負值向上,正值向下。
實現原理示意圖:

對應代碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test background</title> <style type="text/css"> .backshow{ width:320px; height:160px; border:3px solid #333; float:left; margin:10px; } .bg{width:94px; height:94px; border:3px solid #666; background:url(location_bg.jpg) -110px -150px; } </style> </head> <body> <div class="bg"></div> </body> </html>


