Layui 官網說這是款經典模塊化前端框架 個人覺得Layui很好用,容易上手。 在學習Layui的之前。先去官網下載必要的文件 將這些文件放入項目當中 然後可以到官網看一下示例。 可以做一個簡單的表格 1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta char ...
Layui 官網說這是款經典模塊化前端框架
個人覺得Layui很好用,容易上手。
在學習Layui的之前。先去官網下載必要的文件

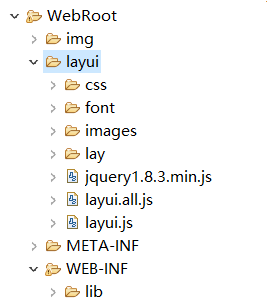
將這些文件放入項目當中

然後可以到官網看一下示例。
可以做一個簡單的表格
前端代碼如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> 6 <title>layout 後臺大佈局 - Layui</title> 7 <link rel="stylesheet" href="layui/css/layui.css"> 8 <script type="text/javascript" src="layui/layui.js"></script> 9 </head> 10 <body> 11 <table class="layui-hide" id="LAY_table_user" lay-filter="useruv"></table> 12 <script type="text/html" id="barDemo"> 13 <a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">查看</a> 14 <a class="layui-btn layui-btn-xs" lay-event="edit">編輯</a> 15 <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">刪除</a> 16 </script> 17 <script> 18 layui.use(['laydate', 'laypage', 'layer', 'table', 'carousel', 'upload', 'element'], function(){ 19 var laydate = layui.laydate //日期 20 ,laypage = layui.laypage //分頁 21 layer = layui.layer //彈層 22 ,table = layui.table //表格 23 ,carousel = layui.carousel //輪播 24 ,upload = layui.upload //上傳 25 ,element = layui.element; //元素操作 26 27 table.render({ 28 elem: '#LAY_table_user' 29 ,url:'http://localhost:8080/Limit/UVServlet' 30 ,height: 332 31 ,page: true //開啟分頁 32 ,cols: [[ 33 {type:'checkbox'} 34 ,{field:'id', width:80, title: 'ID', sort: true} 35 ,{field:'username', width:80, title: '用戶名'} 36 ,{field:'sex', title: '性別', sort: true} 37 ,{field:'city', title: '城市'} 38 ,{field:'sign', title: '簽名', minWidth: 100} 39 ,{field:'experience', title: '積分', sort: true} 40 ,{field:'score', title: '評分', sort: true} 41 ,{field:'classify', title: '職業'} 42 ,{field:'wealth', title: '財富', sort: true} 43 ,{fixed: 'right', width: 200, align:'center', toolbar: '#barDemo'} 44 ]] 45 }); 46 47 }); 48 </script> 49 <script type="text/javascript" src="layui/jquery1.8.3.min.js"></script> 50 </body> 51 </html>View Code
然後我們可以將表格內的數據為動態的,可以簡單寫一個Servlet
部分代碼如下:

1 @WebServlet(name="UVServlet",urlPatterns="/UVServlet") 2 public class UVServlet extends HttpServlet{ 3 protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 4 doGet(request, response); 5 } 6 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { 7 String a = "{\"code\":0,\"msg\":\"成功\",\"count\":1000,\"data\":[{\"id\":10000,\"username\":\"user-0\",\"sex\":\"女\",\"city\":\"城市-0\",\"sign\":\"簽名-0\",\"experience\":255,\"logins\":24,\"wealth\":82830700,\"classify\":\"作家\",\"score\":57},{\"id\":10001,\"username\":\"user-1\",\"sex\":\"男\",\"city\":\"城市-1\",\"sign\":\"簽名-1\",\"experience\":884,\"logins\":58,\"wealth\":64928690,\"classify\":\"詞人\",\"score\":27},{\"id\":10002,\"username\":\"user-2\",\"sex\":\"女\",\"city\":\"城市-2\",\"sign\":\"簽名-2\",\"experience\":650,\"logins\":77,\"wealth\":6298078,\"classify\":\"醬油\",\"score\":31},{\"id\":10003,\"username\":\"user-3\",\"sex\":\"女\",\"city\":\"城市-3\",\"sign\":\"簽名-3\",\"experience\":362,\"logins\":157,\"wealth\":37117017,\"classify\":\"詩人\",\"score\":68},{\"id\":10004,\"username\":\"user-4\",\"sex\":\"男\",\"city\":\"城市-4\",\"sign\":\"簽名-4\",\"experience\":807,\"logins\":51,\"wealth\":76263262,\"classify\":\"作家\",\"score\":6},{\"id\":10005,\"username\":\"user-5\",\"sex\":\"女\",\"city\":\"城市-5\",\"sign\":\"簽名-5\",\"experience\":173,\"logins\":68,\"wealth\":60344147,\"classify\":\"作家\",\"score\":87},{\"id\":10006,\"username\":\"user-6\",\"sex\":\"女\",\"city\":\"城市-6\",\"sign\":\"簽名-6\",\"experience\":982,\"logins\":37,\"wealth\":57768166,\"classify\":\"作家\",\"score\":34},{\"id\":10007,\"username\":\"user-7\",\"sex\":\"男\",\"city\":\"城市-7\",\"sign\":\"簽名-7\",\"experience\":727,\"logins\":150,\"wealth\":82030578,\"classify\":\"作家\",\"score\":28},{\"id\":10008,\"username\":\"user-8\",\"sex\":\"男\",\"city\":\"城市-8\",\"sign\":\"簽名-8\",\"experience\":951,\"logins\":133,\"wealth\":16503371,\"classify\":\"詞人\",\"score\":14},{\"id\":10009,\"username\":\"user-9\",\"sex\":\"女\",\"city\":\"城市-9\",\"sign\":\"簽名-9\",\"experience\":484,\"logins\":25,\"wealth\":86801934,\"classify\":\"詞人\",\"score\":75},{\"id\":10010,\"username\":\"user-10\",\"sex\":\"女\",\"city\":\"城市-10\",\"sign\":\"簽名-10\",\"experience\":1016,\"logins\":182,\"wealth\":71294671,\"classify\":\"詩人\",\"score\":34},{\"id\":10011,\"username\":\"user-11\",\"sex\":\"女\",\"city\":\"城市-11\",\"sign\":\"簽名-11\",\"experience\":492,\"logins\":107,\"wealth\":8062783,\"classify\":\"詩人\",\"score\":6},{\"id\":10012,\"username\":\"user-12\",\"sex\":\"女\",\"city\":\"城市-12\",\"sign\":\"簽名-12\",\"experience\":106,\"logins\":176,\"wealth\":42622704,\"classify\":\"詞人\",\"score\":54},{\"id\":10013,\"username\":\"user-13\",\"sex\":\"男\",\"city\":\"城市-13\",\"sign\":\"簽名-13\",\"experience\":1047,\"logins\":94,\"wealth\":59508583,\"classify\":\"詩人\",\"score\":63},{\"id\":10014,\"username\":\"user-14\",\"sex\":\"男\",\"city\":\"城市-14\",\"sign\":\"簽名-14\",\"experience\":873,\"logins\":116,\"wealth\":72549912,\"classify\":\"詞人\",\"score\":8},{\"id\":10015,\"username\":\"user-15\",\"sex\":\"女\",\"city\":\"城市-15\",\"sign\":\"簽名-15\",\"experience\":1068,\"logins\":27,\"wealth\":52737025,\"classify\":\"作家\",\"score\":28},{\"id\":10016,\"username\":\"user-16\",\"sex\":\"女\",\"city\":\"城市-16\",\"sign\":\"簽名-16\",\"experience\":862,\"logins\":168,\"wealth\":37069775,\"classify\":\"醬油\",\"score\":86},{\"id\":10017,\"username\":\"user-17\",\"sex\":\"女\",\"city\":\"城市-17\",\"sign\":\"簽名-17\",\"experience\":1060,\"logins\":187,\"wealth\":66099525,\"classify\":\"作家\",\"score\":69},{\"id\":10018,\"username\":\"user-18\",\"sex\":\"女\",\"city\":\"城市-18\",\"sign\":\"簽名-18\",\"experience\":866,\"logins\":88,\"wealth\":81722326,\"classify\":\"詞人\",\"score\":74},{\"id\":10019,\"username\":\"user-19\",\"sex\":\"女\",\"city\":\"城市-19\",\"sign\":\"簽名-19\",\"experience\":682,\"logins\":106,\"wealth\":68647362,\"classify\":\"詞人\",\"score\":51},{\"id\":10020,\"username\":\"user-20\",\"sex\":\"男\",\"city\":\"城市-20\",\"sign\":\"簽名-20\",\"experience\":770,\"logins\":24,\"wealth\":92420248,\"classify\":\"詩人\",\"score\":87},{\"id\":10021,\"username\":\"user-21\",\"sex\":\"男\",\"city\":\"城市-21\",\"sign\":\"簽名-21\",\"experience\":184,\"logins\":131,\"wealth\":71566045,\"classify\":\"詞人\",\"score\":99},{\"id\":10022,\"username\":\"user-22\",\"sex\":\"男\",\"city\":\"城市-22\",\"sign\":\"簽名-22\",\"experience\":739,\"logins\":152,\"wealth\":60907929,\"classify\":\"作家\",\"score\":18},{\"id\":10023,\"username\":\"user-23\",\"sex\":\"女\",\"city\":\"城市-23\",\"sign\":\"簽名-23\",\"experience\":127,\"logins\":82,\"wealth\":14765943,\"classify\":\"作家\",\"score\":30},{\"id\":10024,\"username\":\"user-24\",\"sex\":\"女\",\"city\":\"城市-24\",\"sign\":\"簽名-24\",\"experience\":212,\"logins\":133,\"wealth\":59011052,\"classify\":\"詞人\",\"score\":76},{\"id\":10025,\"username\":\"user-25\",\"sex\":\"女\",\"city\":\"城市-25\",\"sign\":\"簽名-25\",\"experience\":938,\"logins\":182,\"wealth\":91183097,\"classify\":\"作家\",\"score\":69},{\"id\":10026,\"username\":\"user-26\",\"sex\":\"男\",\"city\":\"城市-26\",\"sign\":\"簽名-26\",\"experience\":978,\"logins\":7,\"wealth\":48008413,\"classify\":\"作家\",\"score\":65},{\"id\":10027,\"username\":\"user-27\",\"sex\":\"女\",\"city\":\"城市-27\",\"sign\":\"簽名-27\",\"experience\":371,\"logins\":44,\"wealth\":64419691,\"classify\":\"詩人\",\"score\":60},{\"id\":10028,\"username\":\"user-28\",\"sex\":\"女\",\"city\":\"城市-28\",\"sign\":\"簽名-28\",\"experience\":977,\"logins\":21,\"wealth\":75935022,\"classify\":\"作家\",\"score\":37},{\"id\":10029,\"username\":\"user-29\",\"sex\":\"男\",\"city\":\"城市-29\",\"sign\":\"簽名-29\",\"experience\":647,\"logins\":107,\"wealth\":97450636,\"classify\":\"醬油\",\"score\":27}]}"; 8 JSONObject jsobeject =JSONObject.fromObject(a); 9 PrintWriter write = response.getWriter(); 10 write.write(jsobeject.toString()); 11 write.flush(); 12 write.close(); 13 System.out.println(jsobeject.toString()); 14 }View Code
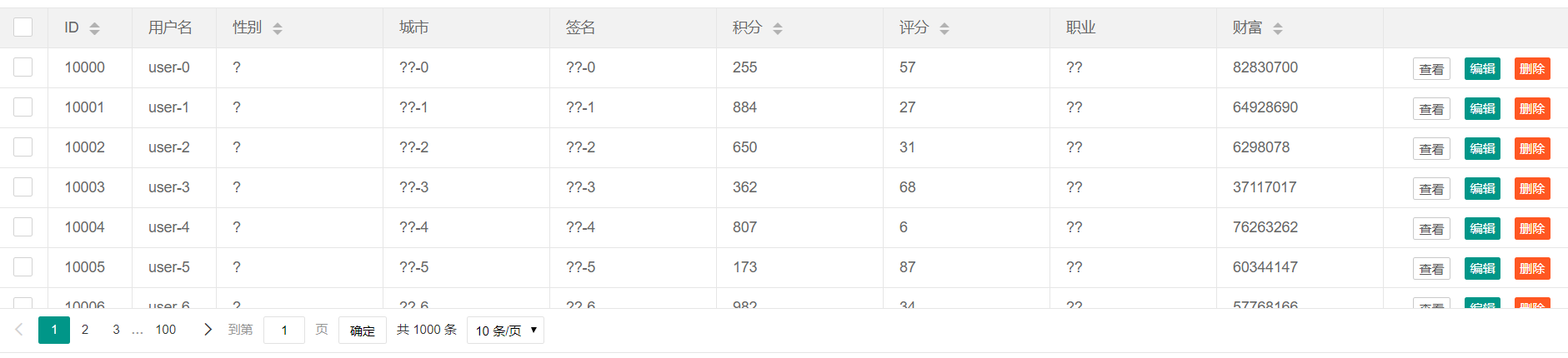
啟動tomcat。會見到如下界面

Layui簡單的表格就出現了。




