Android 中Activitys之間的數據傳遞以及對返回結果的處理
bundle
Bundle類是一個key-value對。Activity之間的數據通信可以通過bundle類來實現數據的存儲。即將數據放入bundle裡面,將Bundle傳遞。他的用法如下:
//新建Bundle,將數據放入bundle類裡面
Bundle mBundle = new Bundle();
mBundle.putString("flag" , "1");
//新建一個intent對象,並將該bundle加入這個intent對象。
Intent intent = new Intent(); intent.setClass(FirstActivity.this, SecondActivity.class);
intent.putExtras(mBundle);
startActivity(intent);startActivityForResult
這裡僅僅是將數據傳到第二個Activity,不需要返回的結果。這個例子只是說明Bundle的應用。下麵主要講解兩個Activity之間互相的數據傳遞,即用startActivityForResult (Intent intent, int requestCode)
這是requestCode是請求碼,當我們需要為startActivityForResult()方法傳入一個請求碼(第二個參數)。請求碼的值是根據業務需要由自已設定,用於標識請求來源。例如:一個Activity有兩個按鈕,點擊這兩個按鈕都會打開同一個Activity,不管是那個按鈕打開新Activity,當這個新Activity關閉後,系統都會調用前面Activity的onActivityResult(int requestCode, int resultCode, Intent data)方法。在onActivityResult()方法如果需要知道新Activity是由那個按鈕打開的,並且要做出相應的業務處理,這時可以這樣做:
@Override public void onCreate(Bundle savedInstanceState) {
....
button1.setOnClickListener(new View.OnClickListener(){
public void onClick(View v) {
startActivityForResult (new Intent(MainActivity.this, NewActivity.class), 1);
}
});
button2.setOnClickListener(new View.OnClickListener(){
public void onClick(View v) {
startActivityForResult (new Intent(MainActivity.this, NewActivity.class), 2);
}
});
@Override protected void onActivityResult(int requestCode, int resultCode, Intent data) {
switch(requestCode){
case 1:
//來自按鈕1的請求,作相應業務處理
case 2:
//來自按鈕2的請求,作相應業務處理
}
}
}
在跳入的新的Activity中,使用setResult(int resultCode , Intent data) 實現這個Activitie關閉時向之前的Activity返回數據。這裡有一個參數是resultCode 結果碼。
在一個Activity中,可能會使用startActivityForResult()方法打開多個不同的Activity處理不同的業務,當這些新Activity關閉後,系統都會調用前面Activity的onActivityResult(int requestCode, int resultCode, Intent data)方法。為了知道返回的數據來自於哪個新Activity,在onActivityResult()方法中可以這樣做(ResultActivity和NewActivity為要打開的新Activity):
public class ResultActivity extends Activity {
.....
ResultActivity.this.setResult(1, intent);
ResultActivity.this.finish();
}
public class NewActivity extends Activity {
......
NewActivity.this.setResult(2, intent);
NewActivity.this.finish();
}
public class MainActivity extends Activity { // 在該Activity會打開ResultActivity和NewActivity
@Override protected void onActivityResult(int requestCode, int resultCode, Intent data) {
switch(resultCode){
case 1:
// ResultActivity的返回數據
case 2:
// NewActivity的返回數據
}
}
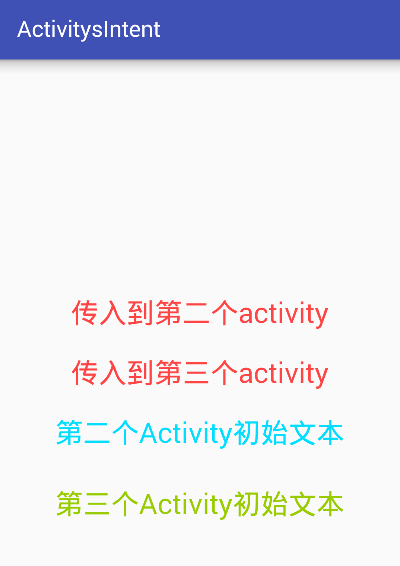
} 下麵是個具體的例子。我們新建3個Activity然後從第一個Activity中分別有兩個選項跳入不同的Activity,然後不同的Activity返回不同的結果顯示在第一個Activity。
下麵分別是三個activity的佈局文件
#activity_first.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/first"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25sp"
android:layout_above="@+id/second"
android:layout_marginBottom="20dp"
android:textColor="@android:color/holo_red_light"
android:text="傳入到第二個activity"/>
<TextView
android:id="@+id/second"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25sp"
android:layout_marginBottom="20dp"
android:textColor="@android:color/holo_red_light"
android:text="傳入到第三個activity"/>
<TextView
android:id="@+id/secondresult"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/holo_blue_bright"
android:layout_below="@+id/second"
android:layout_centerHorizontal="true"
android:layout_marginBottom="20dp"
android:textSize="25sp"
android:text="第二個Activity初始文本"/>
<TextView
android:id="@+id/thirdresult"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/holo_green_light"
android:layout_below="@+id/secondresult"
android:layout_centerHorizontal="true"
android:layout_margin="10dp"
android:textSize="25sp"
android:text="第三個Activity初始文本"/>
</RelativeLayout>
#activity_second.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/ok"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25sp"
android:textColor="@android:color/holo_red_light"/>
</RelativeLayout>#activity_third.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/error"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25sp"
android:layout_below="@+id/ok"
android:textColor="@android:color/holo_red_light"/>
</RelativeLayout>下麵分別是三個Activity
#FirstActivity
public class FirstActivity extends AppCompatActivity implements View.OnClickListener{
private TextView first;
private TextView second;
private TextView secondresult;
private TextView thirdresult;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_first);
first = (TextView)findViewById(R.id.first);
second = (TextView) findViewById(R.id.second);
first.setOnClickListener(this);
second.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.first:
Bundle fbundle = new Bundle();
fbundle.putString("Second" , "Ok");
Intent fintent = new Intent(FirstActivity.this, SecondActivity.class);
fintent.putExtras(fbundle);
startActivityForResult(fintent, 1);
break;
case R.id.second:
Bundle sbundle = new Bundle();
sbundle.putString("Third" , "Error");
Intent sintent = new Intent(FirstActivity.this, ThirdActivity.class);
sintent.putExtras(sbundle);
startActivityForResult(sintent, 2);
break;
}
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
switch (resultCode){
case 2:
secondresult = (TextView) findViewById(R.id.secondresult);
secondresult.setText(data.getExtras().getString("second"));
break;
case 3:
thirdresult = (TextView) findViewById(R.id.thirdresult);
thirdresult.setText(data.getExtras().getString("third"));
break;
}
}
}#SecondActivity
public class SecondActivity extends AppCompatActivity implements View.OnClickListener{
private TextView ok;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
ok = (TextView) findViewById(R.id.ok);
ok.setText(getIntent().getExtras().getString("Second"));
ok.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.ok :
Bundle bundle = new Bundle();
bundle.putString("second","我的第二個Activity的數據");
Intent intent = new Intent(SecondActivity.this, FirstActivity.class);
intent.putExtras(bundle);
setResult(2, intent);
finish();
break;
}
}
}#ThirdActivity
public class ThirdActivity extends AppCompatActivity implements View.OnClickListener{
private TextView error;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_third);
error = (TextView)findViewById(R.id.error);
error.setText(getIntent().getExtras().getString("Third"));
error.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.error:
Bundle bundle = new Bundle();
bundle.putString("third", "我的第三個Activity的數據");
Intent intent = new Intent(ThirdActivity.this, FirstActivity.class);
intent.putExtras(bundle);
setResult(3, intent);
finish();
break;
}
}
}效果圖如下:


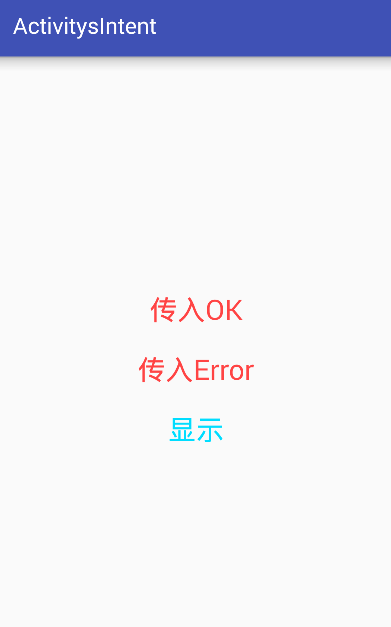
現在我們更改一下界面,改為在FirstActivity中有兩個選項同時傳入一個Activity中,對其進行不同的修改。
這裡我們修改下第一個Activity的view
#firstView
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/first"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25sp"
android:layout_above="@+id/second"
android:layout_marginBottom="20dp"
android:textColor="@android:color/holo_red_light"
android:text="傳入OK"/>
<TextView
android:id="@+id/second"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25sp"
android:layout_marginBottom="20dp"
android:textColor="@android:color/holo_red_light"
android:text="傳入Error"/>
<TextView
android:id="@+id/result"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/holo_blue_bright"
android:layout_below="@+id/second"
android:layout_centerHorizontal="true"
android:layout_marginBottom="20dp"
android:textSize="25sp"
android:text="顯示"/>
<TextView
android:id="@+id/thirdresult"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@android:color/holo_green_light"
android:layout_below="@+id/secondresult"
android:layout_centerHorizontal="true"
android:layout_margin="10dp"
android:textSize="25sp"
android:text=""/>
</RelativeLayout>以及第二個activity的view
#second
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/show"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="25sp"
android:textColor="@android:color/holo_red_light"/>
</RelativeLayout>以及第一個Activity和第二個Activity 根據第一個Activity的選項,使第二個Activity顯示不同的結果,當第二個Activity結束的時候,根據requestCode不同,在第一個Activity顯示不同的結果
#firstActivty
public class FirstActivity extends AppCompatActivity implements View.OnClickListener{
private TextView first;
private TextView second;
private TextView result;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_first);
first = (TextView)findViewById(R.id.first);
second = (TextView) findViewById(R.id.second);
first.setOnClickListener(this);
second.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.first:
Bundle fbundle = new Bundle();
fbundle.putString("Second" , "Ok");
Intent fintent = new Intent(FirstActivity.this, SecondActivity.class);
fintent.putExtras(fbundle);
startActivityForResult(fintent, 1);
break;
case R.id.second:
Bundle sbundle = new Bundle();
sbundle.putString("Second" , "Error");
Intent sintent = new Intent(FirstActivity.this, SecondActivity.class);
sintent.putExtras(sbundle);
startActivityForResult(sintent, 2);
break;
}
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
switch (requestCode){
case 1:
result = (TextView) findViewById(R.id.result);
result.setText("OK");
break;
case 2:
result = (TextView) findViewById(R.id.result);
result.setText("Error");
break;
}
}
}#SecondActivity
public class SecondActivity extends AppCompatActivity implements View.OnClickListener{
private TextView show;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second);
show = (TextView) findViewById(R.id.show);
show.setText(getIntent().getExtras().getString("Second"));
show.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.show :
finish();
break;
}
}
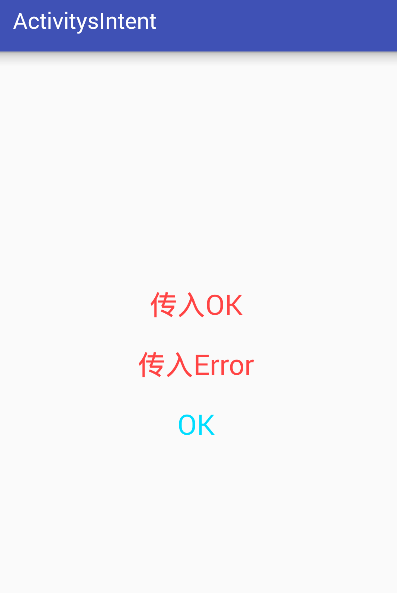
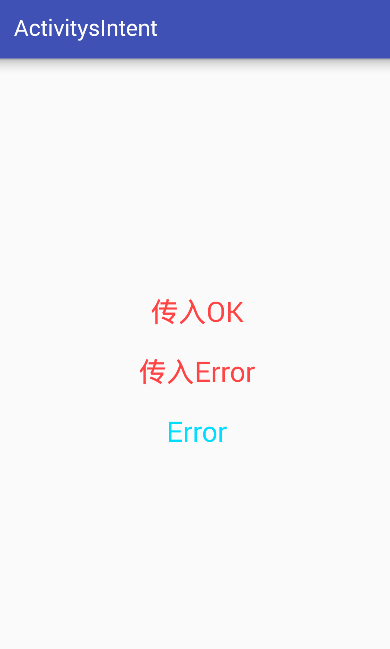
}結果如下: