簡單的建立一個後臺項目 新建servlet: 內容如下: web.xml 前端代碼: 運行前後臺項目,出現異常情況 在查看ajax的發送情況 從這裡可以看到結果是正確返回的;並且後臺也是正常執行了。 因此得出結論: 跨域是瀏覽器在aja返回結果的時候進行了攔截,先執行,後判斷,不是後臺不允許跨域; ...
簡單的建立一個後臺項目
新建servlet:
內容如下:
package a; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class TestServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("執行了一個跨域請求"); response.setContentType("text/plain;charset=utf-8"); PrintWriter out = response.getWriter(); out.println("success"); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
web.xml
<servlet> <servlet-name>TestServlet</servlet-name> <servlet-class>a.TestServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>TestServlet</servlet-name> <url-pattern>/s/t</url-pattern> </servlet-mapping>
前端代碼:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <button onclick="goAjax()">ajax</button> </body> <script type="text/javascript" src="js/jquery-2.1.4.js" ></script> <script type="text/javascript"> function goAjax(){ $.ajax({ url:"http://192.168.0.102:8080/a/s/t", type:"get", success:function(data){ console.log(data); } }); } </script> </html>
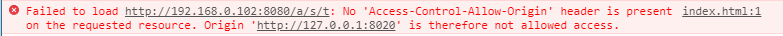
運行前後臺項目,出現異常情況

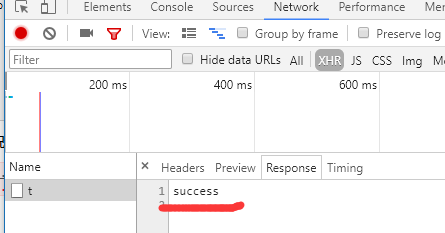
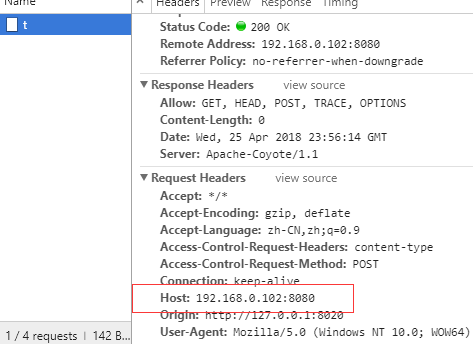
在查看ajax的發送情況


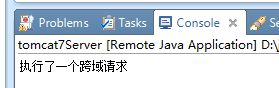
從這裡可以看到結果是正確返回的;並且後臺也是正常執行了。
因此得出結論:
跨域是瀏覽器在aja返回結果的時候進行了攔截,先執行,後判斷,不是後臺不允許跨域;
客戶端建立一條img標簽,地址是剛纔的ajax地址
<img src="http://192.168.0.102:8080/a/s/t" />
查看請求

查看請求,依然是成功的。
結論:跨域只發生在xmlHttpRequest對象上,通俗點說就是發生在ajax上。

瀏覽器從我們的請求路徑中解析出我們的ajax請求的主機信息,得知是跨域請求,就會給請求頭添加一個origin頭信息。
我們可以在返回的時候添加一個響應頭,來通過瀏覽器對跨域攔截。
1.通過修改後臺代碼實現跨域
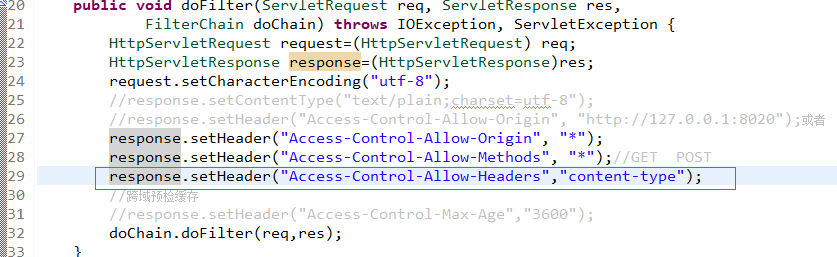
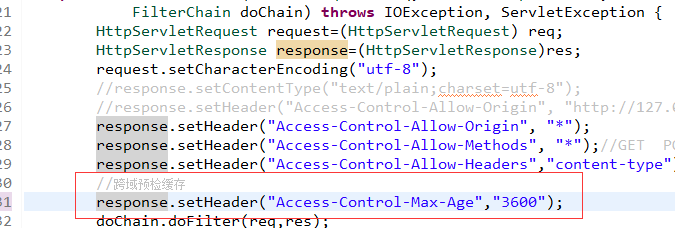
添加過濾器CrossFilter.java
package a; import java.io.IOException; import javax.servlet.Filter; import javax.servlet.FilterChain; import javax.servlet.FilterConfig; import javax.servlet.ServletException; import javax.servlet.ServletRequest; import javax.servlet.ServletResponse; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class CrossFilter implements Filter{ @Override public void destroy() {} @Override public void doFilter(ServletRequest req, ServletResponse res, FilterChain doChain) throws IOException, ServletException { HttpServletRequest request=(HttpServletRequest) req; HttpServletResponse response=(HttpServletResponse)res; request.setCharacterEncoding("utf-8"); //response.setContentType("text/plain;charset=utf-8"); //response.setHeader("Access-Control-Allow-Origin", "http://127.0.0.1:8020");或者 response.setHeader("Access-Control-Allow-Origin", "*"); response.setHeader("Access-Control-Allow-Methods", "*");//GET POST //response.setHeader("Access-Control-Allow-Headers","content-type"); //跨域預檢緩存 response.setHeader("Access-Control-Max-Age","3600"); doChain.doFilter(req,res); } @Override public void init(FilterConfig arg0) throws ServletException { } }
web.xml
<filter> <filter-name>CrossFilter</filter-name> <filter-class>a.CrossFilter</filter-class> </filter> <filter-mapping> <filter-name>CrossFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>

現在已經可以實現跨域請求了。
簡單請求:
1.get,head,post
2.請求header裡面
1)無自定義頭
2)Content-Type為以下幾種:text/plain,multipart/form-data,application/x-www-form-urlencoded.
非簡單請求
1.put,delete方法的ajax請求
2.發送json字元串格式的ajax請求
3.帶自定義頭的ajax請求
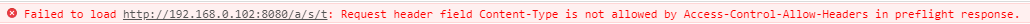
ajax發送非簡單請求的時候,會出現請求不通的情況
$.ajax({ url:"http://192.168.0.102:8080/a/s/t", type:"post", contentType:"application/json", data:JSON.stringify({name:"gys"}), success:function(data){ console.log(data); } });


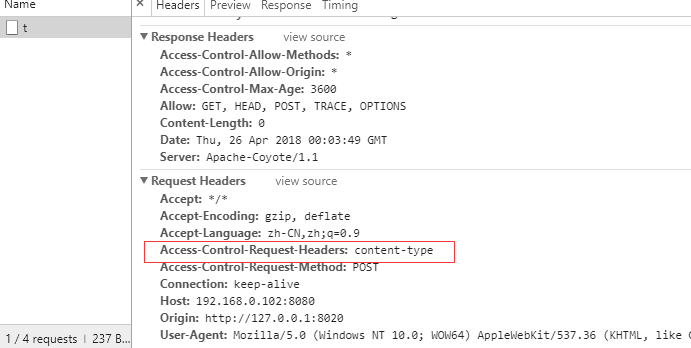
結合上面的提示我們給過濾器添加一條頭部信息。

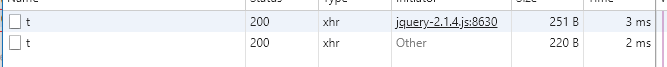
重新運行,跨域問題解決,查看請求的時候發現,一個ajax請求發送了兩邊。

第一條是一條預檢請求,這個請求是在發生非簡單請求時,檢查跨域請求是否能被通過。
如果每次請求都這樣預檢一次,會非常耗費網路資源,影響我們的請求速度。
可以在過濾器端添加一個預檢緩存。

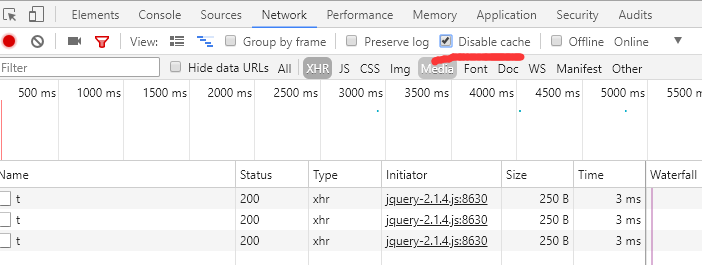
現在只有第一次請求的時候會出現預檢請求,後面的就沒有了。
可是我現在想要恢復預檢請求,把預檢代碼註釋了,可是還沒到預檢請求的緩存時間,同樣沒有辦法查看到預檢請求。
可以勾選谷歌瀏覽器的Disable cache

晚上回來繼續編寫下麵的內容
nginx的轉發,實現跨域
nginx的配置反響代理,實現跨域。



