最近開始找工作,本人蘇州,面了幾家都沒有結果很是傷心。在拉勾上按照城市蘇州關鍵字.NET來搜索一共才80來個職位,再用薪水一過濾,基本上沒幾個能投了。再加上最近蘇州的房價蹭蹭的長,房貸壓力也是非常大,所以有點想往上海去發展。閑來無聊寫了個小爬蟲,爬了下蘇州跟上海的.NET職位的信息,然後簡單對比了一
最近開始找工作,本人蘇州,面了幾家都沒有結果很是傷心。在拉勾上按照城市蘇州關鍵字.NET來搜索一共才80來個職位,再用薪水一過濾,基本上沒幾個能投了。再加上最近蘇州的房價蹭蹭的長,房貸壓力也是非常大,所以有點想往上海去發展。閑來無聊寫了個小爬蟲,爬了下蘇州跟上海的.NET職位的信息,然後簡單對比了一下。
是的小弟擅長.NET,為啥用nodejs?因為前幾天有家公司給了個機會可以轉nodejs,所以我是用來練手的,不過後來也泡湯了,但是還是花兩晚寫完了。剛學,代碼醜輕噴哈!
一:如何爬取拉勾的數據
這個其實非常簡單,本來還以為要用正則去分析html,其實拉勾分頁提了ajax的介面,可以直接用http去訪問。打開神器Chrome的F12一看便知。
這是用nodejs模擬分頁請求的代碼:
var getData = function (kd,city,pn) { var mongo = require('./mongo'); var http = require('http'); var queryString = require('querystring'); var postData=queryString.stringify({ 'pn':pn, 'kd':kd, 'first':false }); var options = { hostname:'www.lagou.com', method:'POST', path:'/jobs/positionAjax.json?px=default&city='+city, headers: { 'Content-Type': 'application/x-www-form-urlencoded', 'Content-Length': postData.length } }; var postResult = ''; var req = http.request(options,(res)=>{ console.log(`STATUS:${res.statusCode}`); res.setEncoding('utf8'); res.on('data',(chunk)=>{ postResult+=chunk; }); res.on('end',()=>{ console.log(`RESULT:${postResult}`); var jsonObj =JSON.parse(postResult); //insert into db jsonObj.content.result.forEach((item)=>{ var salary = item.salary; //拆分3k-6k,易於統計 var arr = salary.split('-'); var min = arr[0].substring(0,arr[0].indexOf('k')); var max = arr.length>1? arr[1].substring(0,arr[1].indexOf('k')):min; item.salaryMin = parseInt(min); item.salaryMax = parseInt(max); mongo.save(city,item); }); if(jsonObj.content.hasNextPage&&jsonObj.content.totalPageCount>pn){ getData(kd,city,pn+1); } }); req.on('error',(e)=>{ console.log(`problem with request:${e.message}`); }); }); req.write(postData); req.end(); console.log(`start to get data. pn:${pn} city:${city} kd:${kd}`); }; exports.run = getData;
二:數據存儲在哪裡
拉勾的分頁介面返回的是json對象,那麼自然是存mongoDb最簡單了。
下麵是mongoDb的封裝:
var save=function (city,jsonObj) { var Db = require('mongodb').Db; var Server = require('mongodb').Server; var db = new Db('test',new Server('localhost',27017)) db.open((err,db)=>{ var coll = db.collection(city); coll.save(jsonObj,(err,r)=>{ if(!err){ console.log('save to '+city); } db.close(); }); }); }; var removeAll = function (city,callback) { var Db = require('mongodb').Db; var Server = require('mongodb').Server; var db = new Db('test',new Server('localhost',27017)) db.open((err,db)=>{ var coll = db.collection(city); coll.remove((err,numOfRows)=>{ if(!err){ console.log(`${city} collection be removed. ${numOfRows}`); } db.close(); callback(err); }); }); }; var readAll=function (city,callback) { var Db = require('mongodb').Db; var Server = require('mongodb').Server; var db = new Db('test',new Server('localhost',27017)) db.open((err,db)=>{ var coll = db.collection(city); var cursor = coll.find(); cursor.toArray((err,results)=>{ if(!err){ callback(results); //db.close(); } db.close(); }); }); } exports.save = save; exports.removeAll = removeAll; exports.readAll = readAll;
三:如何展示數據
使用nodejs自帶的httpServer,接受到請求的時候直接讀取一個html文件,然後把對比的信息填入html文本里,用一個h5的chart來展示
下麵是伺服器的代碼:
var http = require('http'); var fs = require('fs'); var stati = require('./statistics'); var szStati = {text:'SuZhou'}; var shStati = {text:'ShangHai'}; var server=new http.Server(); server.on('request',function(req,res){ res.writeHead(200,{'Content-Type':'text/html'}); fs.readFile('./index.html','utf8',(err,data)=>{ if (err) { throw err; } console.log(data); // res.write(data); // res.end(); stati.statiSalary('蘇州',(results)=>{ szStati.values = results; stati.statiSalary('上海',(results)=>{ shStati.values = results; var series =[szStati,shStati]; var strSeries = JSON.stringify(series); console.log(strSeries); data = data.replace('@series',strSeries); console.log(data); res.write(data); res.end(); }); }); }); }); server.listen(3000); console.log('http server started...port:3000');
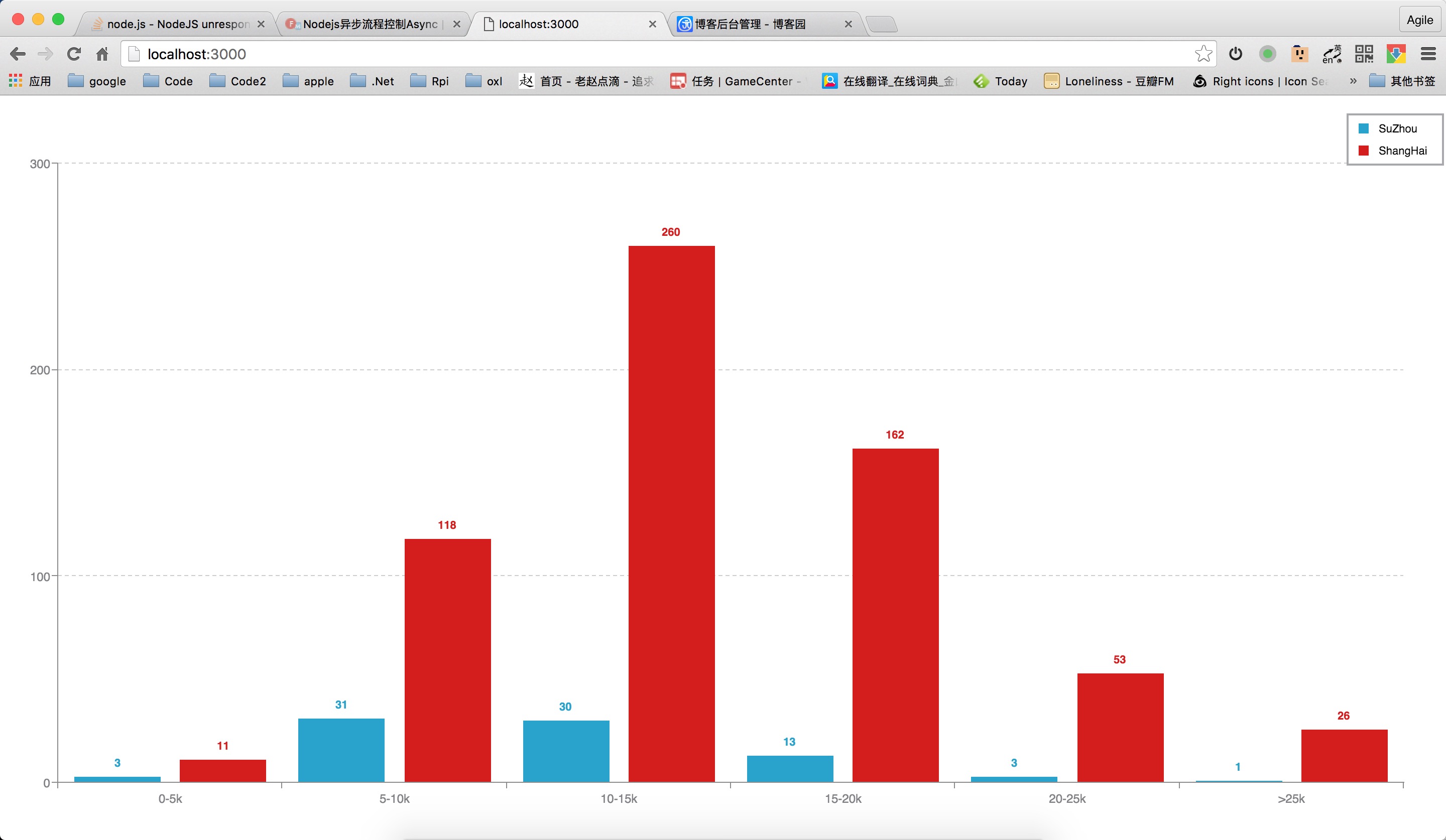
四:統計結果

統計按照 0-5k,5-10k,10-15k,15-20k,20-25k,>25k這幾個區間按照職位的數量進行統計。
0-5k:上海是蘇州的4倍
5-10k:上海是蘇州的4倍
10-15k:上海是蘇州的9倍
15-20k:上海是蘇州的12倍
20-25k:上海是蘇州的17倍
>25k:上海是蘇州的26倍
可以看到從10-15k開始的職位,上海的數量是蘇州的10多倍,越是高薪的職位倍數越高。由此可以看出,蘇州跟上海的差距還是非常大的。蘇州政府一直沾沾自喜,覺得自己在互聯網圈子有多牛逼,搞了一堆孵化器,但其實拿的出手的公司有幾家呢,一隻手都數過來了,跟北上廣深一線還是差的很遠呢,還是要努力啊。
恐怕我也要背井離鄉去上海的尋找未來了。
還沒學會用VS Code上傳到github上,先直接上傳代碼吧:lagouSpider.zip


