box-sizing屬性用來定義元素的width和height所表示的區域,該屬性一般有三種值:content-box、border-box、inherit。 其中inherit表示box-sizing的值應該從父元素繼承。 content-box和border-box的主要區別就是元素的width ...
box-sizing屬性用來定義元素的width和height所表示的區域,該屬性一般有三種值:content-box、border-box、inherit。
其中inherit表示box-sizing的值應該從父元素繼承。
content-box和border-box的主要區別就是元素的width和height的值包不包括border、padding這兩個屬性的值。
一、content-box
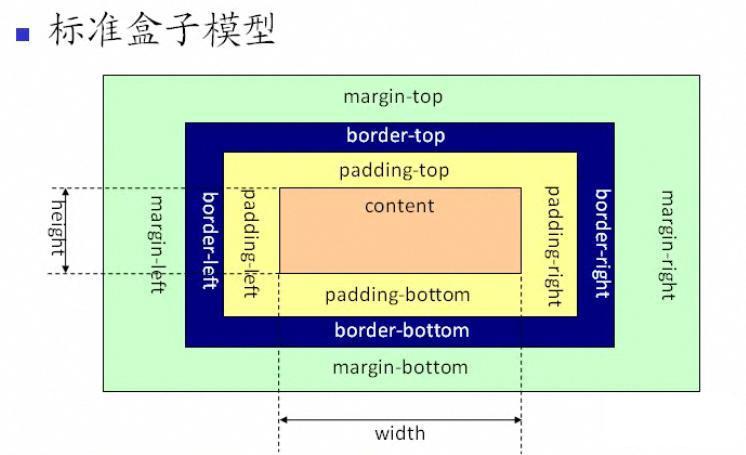
content-box也叫標準盒子模型,是預設值。
它的width組成僅僅只有content區域(不包括padding區域和border區域)
舉個例子,如果該元素的寬度為100px,那麼這表示該元素的內容區域寬度為100px,再如果padding為10px,border的寬度為10px,那麼它的實際寬度為width+(padding-left)+(padding-right)+(border-left-width)+(border-right-width)=100px+10px+10px+10px+10px=140px;
下圖是標準盒子模型的示意圖:
 標準盒子模型
標準盒子模型
二、border-box
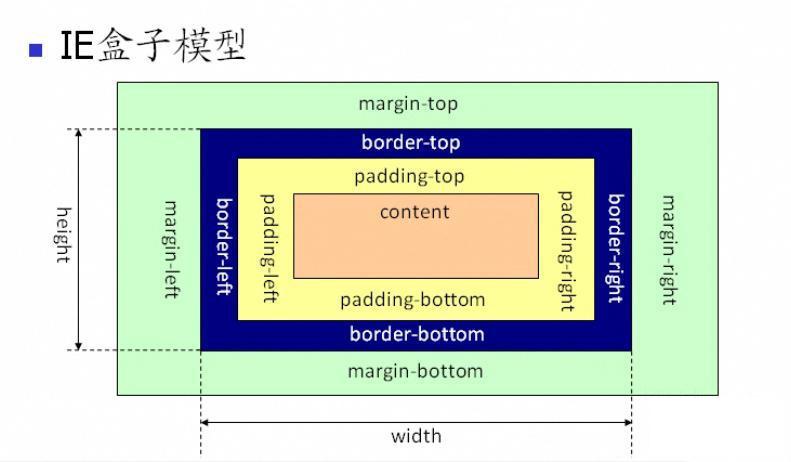
border-box也叫IE盒子模型
它的width組成由content區域、padding區域、border區域
舉個例子,如果這個元素的寬度為100px,那麼它的實際寬度就是100px,再如果它的padding為10px,border的寬度為10px,那麼該元素的內容區域寬度為width-(padding-left)-(padding-right)-(width-left-width)-(width-right-width)=100px-10px-10px-10px-10px=60px;
下圖是IE盒子模型的示意圖:
 IE盒子模型
IE盒子模型
說明:圖片取自https://blog.csdn.net/y491887095/article/details/52554151



