laypage是一款非常簡單易用的分頁控制項,由於最近項目中使用到了,簡單記錄一下使用方法 1、引入laypage所需的js和css文件 2、定義分頁需要顯示的地方,id為doctorDiv是分頁要顯示的地方 3、使用ajax非同步請求查詢數據,並分頁顯示 4、最終效果 5、感覺laypage顯示出來的 ...
laypage是一款非常簡單易用的分頁控制項,由於最近項目中使用到了,簡單記錄一下使用方法
1、引入laypage所需的js和css文件
<link href="js/laypage/1.3/skin/laypage.css" rel="stylesheet"/>
<script type="text/javascript" src="js/laypage/1.3/laypage.js"></script> <script type="text/javascript" src="js/layer/2.1/layer.js"></script>
2、定義分頁需要顯示的地方,id為doctorDiv是分頁要顯示的地方
1 <div class="doctor_list"> 2 <ul id="doctorUL"> 3 <div style="clear: both;"></div> 4 </ul> 5 <div style="clear: both;"></div> 6 <div class="pages" id="doctorDiv"> 7 8 </div> 9 </div>
3、使用ajax非同步請求查詢數據,並分頁顯示
1 <script type="text/javascript"> 2 3 //定義全局變數記錄頁碼信息 4 var globalDate = {}; 5 //1頁顯示兩條數據 6 globalDate.pageSize=2; 7 8 $(function () { 9 //查詢數據 10 search(); 11 12 }); 13 14 15 //查詢數據 16 function search(date) { 17 var str = ""; 18 $.ajax({ 19 type: "post", 20 url: "<%=basePath%>mytlist.html", 21 dataType: "json", 22 async: true, 23 data: date, 24 success: function (data) { 25 if (data.result) { 26 var mydata = data.obj.list; 27 for (var i = 0; i < mydata.length; i++) { 28 var info = mydata[i]; 29 str += "<li>"; 30 str += "<a onclick=" + "doctorDetail('" + info.id + "')" + ">"; 31 // str+="<a href='mytdoctor_xq.html?id='"+info.id+">"; 32 str += "<img src=" + info.photo + ">"; 33 str += "<div class='yi_text'>"; 34 str += "<h2>" + info.name; 35 str += "<span>" + info.title + "</span>"; 36 str += "</h2>"; 37 str += "<h3>科室:" + info.department_one + "</h3>"; 38 str += "<h3>"; 39 str += "<em>評分:</em>"; 40 str += "<span>"; 41 if (info.total_score != null && info.total_score != "" && info.total_evaluate_num != null && info.total_evaluate_num != "") { 42 var pingfen = info.total_score / info.total_evaluate_num; //評分 43 var j; 44 for (j=0; j < pingfen; j++) { 45 str += "<img src='images/pc/icon_031.png'>"; 46 } 47 if(j<5){ 48 for(var k=0;k<5-j;k++){ 49 str += "<img src='images/pc/icon_032.png'>"; 50 } 51 } 52 } 53 str += "</span>" 54 str += "</h3>"; 55 str += "<h3>所在醫院:" + info.hospital + "</h3>"; 56 str += "<p>疾病擅長:" + info.skilful + "</p>"; 57 str += "</div>"; 58 str += "</a>"; 59 str += "</li>"; 60 } 61 $("#doctorUL").empty(); 62 $("#doctorUL").append(str); 63 var page = data.obj.pages; //總頁數 64 var curr = data.obj.pageNum; //當前頁 65 laypage({ 66 cont: 'doctorDiv', //分頁需要顯示的地方 67 pages: page, //總頁數 68 curr: curr, //當前頁 69 groups: 3,//連續顯示分頁數 70 skip: true, //是否開啟跳頁 71 first: '首頁', 72 last: '尾頁', 73 skin: 'molv', //載入內置皮膚,也可以直接賦值16進位顏色值,如:#c00 74 prev: '<', //若不顯示,設置false即可 75 next: '>', //若不顯示,設置false即可 76 jump: function (e, first) { //觸發分頁後的回調 77 if (!first) { //一定要加此判斷,否則初始時會無限刷新 78 globalDate.pageNum = e.curr; 79 search(globalDate); 80 } 81 } 82 }); 83 84 85 } else { 86 //錯誤 87 console.log("錯誤"); 88 } 89 } 90 }); 91 } 92 </script>
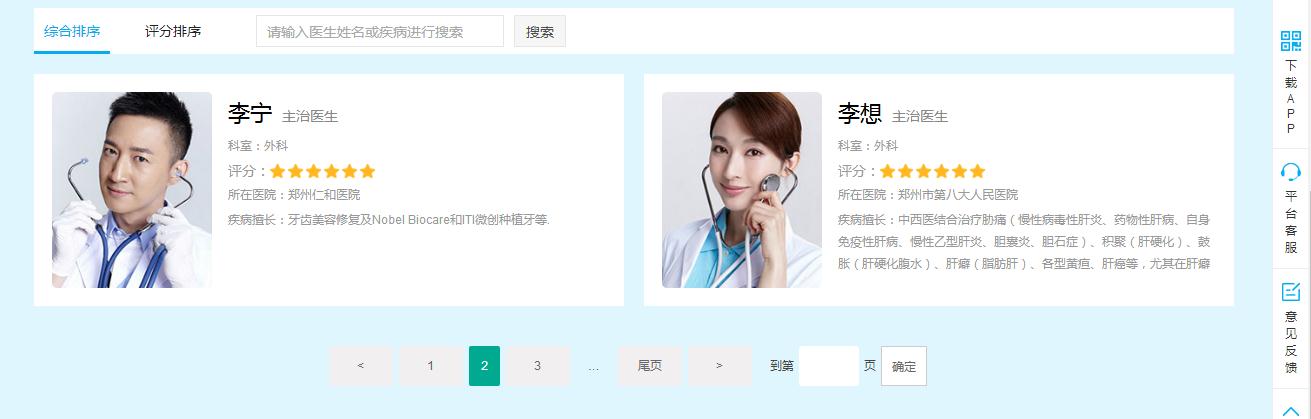
4、最終效果

5、感覺laypage顯示出來的頁碼有點扁,高度不夠,所以稍微修改了一點css
1 <%--修改laypage的樣式--%> 2 <style> 3 .laypage_main a, .laypage_main input, .laypage_main span { 4 height: 40px; 5 line-height: 40px 6 } 7 8 .laypage_main button { 9 height: 40px; 10 line-height: 40px; 11 margin-left: 5px; 12 padding: 0 10px; 13 color: #666 14 } 15 </style>


