代碼實現: 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <title>css的綜合使用</title> 6 <style> 7 div { 8 color: #daa520; 9 } 10 .red ...
代碼實現:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <title>css的綜合使用</title> 6 <style> 7 div { 8 color: #daa520; 9 } 10 .red { /*上面點聲明,下麵class調用。*/ 11 color: red; 12 } 13 #green { 14 color: green; 15 } 16 * { 17 /*css選擇器的優先順序:!important > 行內樣式>ID選擇器 > 類選擇器 > 標簽 > 通配符 > 繼承 > 瀏覽器預設屬性*/ 18 /*color: orange!important;*/ 19 color: green; 20 21 } 22 div ul li ol li { 23 color: skyblue; 24 } 25 .blue { 26 color: blue; 27 } 28 h4.blue { 29 color: purple; 30 } 31 h2,h6,hr { 32 text-align: center; 33 } 34 a:link { 35 /*未訪問過的鏈接狀態*/ 36 color: red; 37 font-size: 25px; 38 text-decoration: none; /*取消下劃線*/ 39 font-weight: 700; /*字體加粗*/ 40 41 } 42 a:visited { 43 /*已經訪問過的鏈接*/ 44 color:#0e0e0e; 45 } 46 a:hover { 47 /*滑鼠經過的狀態*/ 48 color: green; 49 } 50 a:active { 51 /*滑鼠按下的狀態*/ 52 color: skyblue; 53 } 54 </style> 55 </head> 56 <body> 57 <!-- 1.基本選擇器:標簽選擇器、類選擇器、id選擇器、通配符選擇器 --> 58 <!-- 標簽選擇器:可以選擇某一類標簽 --> 59 <div>標簽選擇器</div> 60 <div>標簽選擇器</div> 61 <div>標簽選擇器</div> 62 <div>標簽選擇器</div> 63 64 <!-- 類選擇器:可以選擇一個或者多個標簽--> 65 <div> 66 <ul> 67 <li><a href="#" class="red">類選擇器</a></li> 68 </ul> 69 <h5 class="red">類選擇器</h5> 70 </div> 71 72 <!-- id選擇器:#聲明,id調用。 --> 73 <div id="green">id選擇器</div> 74 <div id="green">id選擇器</div> 75 <div>id選擇器</div> 76 77 <!-- 通配符選擇器 --> 78 <span>通配符選擇器</span> 79 <span>通配符選擇器</span> 80 <span>通配符選擇器</span> 81 <span>通配符選擇器</span> 82 83 <!-- 2.複合選擇器:後代選擇器、子代選擇器、交集選擇器、並集選擇器 --> 84 <!-- 後代選擇器:用空格隔開,選取子孫後代 --> 85 <div> 86 <ul> 87 <li> 88 <ol> 89 <li>後代選擇器</li> 90 </ol> 91 後代選擇器 92 </li> 93 </ul> 94 </div> 95 96 <!-- 交集選擇器 --> 97 <h4 class="blue">交集選擇器</h4> 98 <h4>交集選擇器</h4> 99 <h4>交集選擇器</h4> 100 <h4>交集選擇器</h4> 101 102 <!-- 並集選擇器 :用逗號隔開,集體聲明,相同樣式的時候--> 103 <h2>並集選擇器</h2> 104 <h6>並集選擇器</h6> 105 <hr /> 106 107 <!-- 3.鏈接偽類選擇器:a:link{}、a:visited{}、a:hover{}、a:active{} --> 108 <a href="http://www.cnblogs.com/SophiaBlog/">三水舌田心</a> 109 </body> 110 </html>代碼
運行結果:

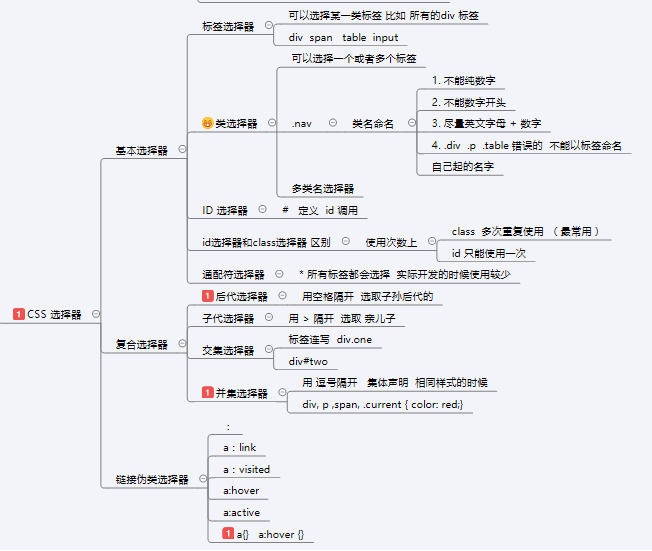
具體知識導圖:

以上是css最常用的各種選擇器,具體的還是需要看手冊。css選擇器存在優先順序,即它的優先順序順序為:!important > 行內樣式>ID選擇器 > 類選擇器 > 標簽 > 通配符 > 繼承 > 瀏覽器預設屬性。通配符選擇器中,*代表所有的意思,使用較少。




