js 列印 大家好,有陣子沒有寫過博客了,這次在寫項目的過程中遇到了印表機的需求,因為之前寫js是沒有對印表機有更深的瞭解,所以在寫項目的過程中根據需求的不同也遇到了坑。 首先 對於列印由於我之前沒有接觸到所以一開始我去jq22這個網站上找到了一個插件,本以為使用插件的時候可以順理成章的完成這個需求 ...
js 列印
大家好,有陣子沒有寫過博客了,這次在寫項目的過程中遇到了印表機的需求,因為之前寫js是沒有對印表機有更深的瞭解,所以在寫項目的過程中根據需求的不同也遇到了坑。
首先 對於列印由於我之前沒有接觸到所以一開始我去jq22這個網站上找到了一個插件,本以為使用插件的時候可以順理成章的完成這個需求,結果在列印的過程中表格樣式亂套,顏色什麼的全部都沒有載入出來。。。。。
解決的辦法:
<link rel="stylesheet" media="screen" type="text/css" href="原來的樣式表.css" />
<link rel="stylesheet" media="print" type="text/css" href="印表機專用樣式表.css" />
ps: 列印的一套css 頁面的一套css
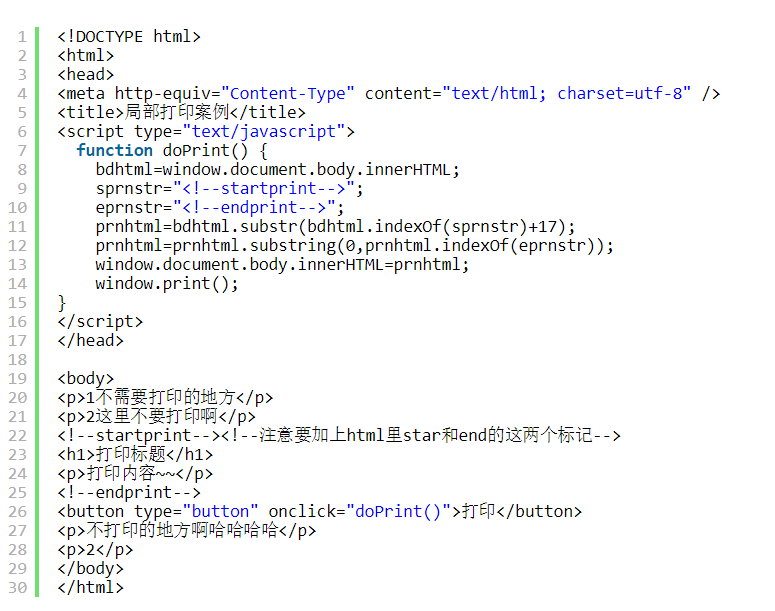
接著 我把一個div 加上overflow:auto後 都知道 如果內容的高度大於div的高度的話 div會出現滾動條 那麼問題來了 我列印div的時候 它列印出來的是滾動條顯示的部分 而隱藏的部分沒有顯示出來 於是我就上網搜了一下代碼 多數都是這樣寫的

但是這個的原理是 列印的地方要加上<!--startprint--> 和 <!--endprint--> 但是對於上面的問題如果div裡面的內容是渲染出來的這個問題就解決不了 我當時用到了jqgrad 表格 太噁心 了 他的原理是獲取你要的內容 最簡單的方法 是 給 div 一個id 獲取div的內容 div.html()
最後讓 prnhtml = div.html() 完工!


