真是要快被氣炸了,今晚一直想把用戶頭像的圖片渲染出來,一直顯示不出來…… 不知道是哪裡的問題,不過今天真是明白了一個教訓,還是要尋求他人的幫助,今天已經到9點了,就不去打擾老師了。 明天一定要問老師怎麼回事,代碼都是一樣的,為什麼我的圖片就渲染不出來??? 文件上傳的相關代碼如上。 我也放了文件在u ...
真是要快被氣炸了,今晚一直想把用戶頭像的圖片渲染出來,一直顯示不出來……
不知道是哪裡的問題,不過今天真是明白了一個教訓,還是要尋求他人的幫助,今天已經到9點了,就不去打擾老師了。
明天一定要問老師怎麼回事,代碼都是一樣的,為什麼我的圖片就渲染不出來???


/**
* Created by Administrator on 2017/6/11.
*/
var express = require('express')
var app = express()
var cors = require('cors')
var bodyParaser = require('body-parser');
var fileUpload = require('express-fileupload');
var path = require('path');
app.use('/static', express.static(path.join(__dirname, 'static'))); //use中間件
app.use(bodyParaser.json()); //以json形式把數據傳到後端,使用這個中間件
var user = require('./apps/user')
const model = require('./config/model');
app.set('json spaces', 4);
app.use(bodyParaser.json());
app.get('/',function (req,res) {
res.send('hello world')
})
app.use(cors());
app.use(fileUpload());
app.use('/user',user)
app.use('/post',require('./apps/post'))
app.use('/comment',require('./apps/comment'))
app.use('/message',require('./apps/message'))
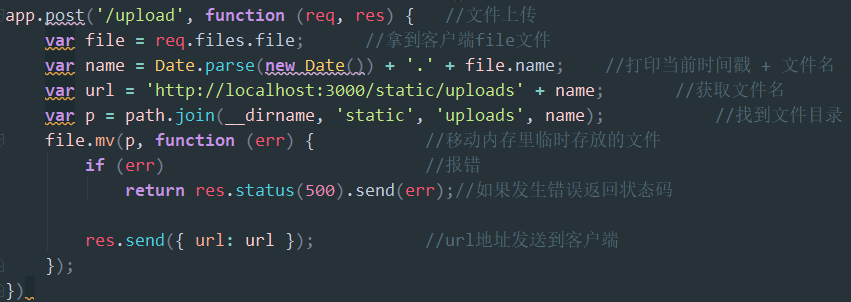
app.post('/upload', function (req, res) { //文件上傳
var file = req.files.file; //拿到客戶端file文件
var name = Date.parse(new Date()) + '.' + file.name; //列印當前時間戳 + 文件名
var url = 'http://localhost:3000/static/uploads' + name; //獲取文件名
var p = path.join(__dirname, 'static', 'uploads', name); //找到文件目錄
file.mv(p, function (err) { //移動記憶體里臨時存放的文件
if (err) //報錯
return res.status(500).send(err);//如果發生錯誤返回狀態碼
res.send({ url: url }); //url地址發送到客戶端
});
})
app.get('/admin', function (req, res) {
res.render('admin');
});
app.listen(3000)


文件上傳的相關代碼如上。
我也放了文件在upload裡面,為什麼就是不顯示呢?


剛剛又花了10分鐘,再嘗試了一次,還是顯示不了……

算了,自己有點笨了,應該儘早問老師解決的,白白耽誤一晚上的時間……
就算作是收穫一個教訓吧。
今天沒寫代碼,一晚上全花在改這個bug上了,最後也還是……沒解決。
那就不多說了吧,大家晚安,倒計時第8天。
Nice Dream.



