前言 距離上次我寫 React 入門教程已經快2個月了,年頭年尾總是比較忙哈,在 " React 入門教程(一)" 我大概介紹了 React 的使用和一些註意事項,這次讓我們來繼續學習 React 一、 React 解決了什麼? 前端有很多框架和庫,但是他們很多都是解決類似的問題,而我們去學習一個框 ...
前言
距離上次我寫 React 入門教程已經快2個月了,年頭年尾總是比較忙哈,在React 入門教程(一)我大概介紹了 React 的使用和一些註意事項,這次讓我們來繼續學習 React
一、 React 解決了什麼?
前端有很多框架和庫,但是他們很多都是解決類似的問題,而我們去學習一個框架或者庫,就應該對學習的庫或者框架解決的問題深入瞭解和去思考,這樣對新的庫和框架也不會太過於迷茫,因為大家解決的都是類似的問題。
而 React 解決的就是View層的問題,他幫助我們把界面分成各個獨立的塊,這個塊就是組件,而組件之間可以相互組合、嵌套,像拼積木一樣拼成我們的界面
React 的核心是使用組件定義界面的表現,它突出的就是開發組件化。組件之間很好的遵守了組件化開發的幾個原則,開發出的組件都如同同一個人寫的,大大降低了溝通成本和維護成本,以及提升了開發效率。
二、React 的基本環境安裝
在React 入門教程(一)中我是在HTML中了引入 React 相關的庫來教學和演示代碼,但是實際開發中一般不會這麼去寫,使用 React 需要很多工具和庫來輔助,編譯階段我們需要 Babel ,組織代碼需要 Redux 等第三方的狀態管理工具,如果我們寫單頁面應用我們還需要 React-router 等等
廢話不多說,我們直接使用 React 官網所推薦使用的工具—— create-react-app 。它可以幫助我們一鍵生成所需要的工程目錄,並幫我們做好各種配置和依賴,也幫我們隱藏了這些配置的細節
在安裝之前請確保你的機器安裝了 node 環境,如果沒有安裝的同學可以到node 官網下載對應的安裝包
然後只需要按官網的指引安裝即可,這種使用命令行的插件都是全局安裝方便使用
$ npm install -g create-react-app安裝好以後就可以直接使用它來構建一個 react 工程:
$ create-react-app helloreact完了以後我們就可以啟動了,進入目錄然後通過 npm 啟動:
$ cd helloreact
$ npm start然後終端就會提示成功,會自動打開瀏覽器,就能看到我們最熟悉的 React 的 Logo 了
我們把 src/App.js 文件中的
三、在 React 工程如何創建\使用組件
在 src/App.js 中,我們通過 import 引入 React 以及 css 和 logo ,並且寫好組件後使用 export 導出去,如果有同學對es6這些語法還不熟悉可以看阮一峰大佬的書 ECMAScript 6 入門 ,然後在我們的入口文件 index.js 里通過 import 引入並渲染到根元素 root 中
我們React里組件都是這樣使用的,我們的 index.js 還有一個 registerServiceWorker 方法,主要是用於在生產環境中為用戶在本地創建一個 service worker 來緩存資源到本地,提升應用的訪問速度
四、ref 和 React 中的 DOM 操作
在大多數情況下,我們是不需要通過操作 DOM 的方式去更新 UI ,應該使用 setState 來重新渲染,甚至避免進行 DOM 操作,但是 React 不能滿足所有的 DOM 操作的需求,有時候我們還是 DOM 操作,比如你想訪問 DOM 結構來做某些事情,等等
React 提供了 ref屬性來幫助我們獲取掛載後的元素實例,你可以給某個
元素加上 ref 屬性,例如:
class Input extends Component {
componentDidMount () {
this.input.focus()
}
render () {
return (
<input ref={(input) => this.input = input} />
)
}
}我們可以給任意代表 HTML 元素標簽加上 ref 從而獲取到它 DOM 元素然後調用 DOM API。但是能不用 ref 就不用。特別是要避免用 ref 來做 React 本可以幫你做到的,在組件里我們也可以加上 ref 標簽,可以獲取組件初始化的實例,但是也不建議這麼做
五、 Prop 參數驗證
之前我提及過 Prop 有參數驗證,但是卻沒有為大家演示,因為
React.PropTypes 自 React v15.5 起已棄用。請使用 prop-types 庫代替。
很多人覺得對於參數驗證都不以為然,覺得用不用都對程式功能也沒什麼影響,但是在構建多人,大型的應用程式是很重要的,不可忽視,這可以讓我們在編譯階段就規避掉很多問題,而不是在運行的時候才發現,所以我們能夠發現 TypeScript 和 Flow 有很多人推崇,React 也是為了構建大型應用程式的,當然 TypeScript 和 Flow 不是我們現在討論的,以後有時間我們再另作討論
我們需要單獨安裝一個 prop-types 的模塊來幫助我們進行驗證
在 helloreact 下使用命令
$ npm install prop-types --save我們把APP改成下麵的例子
import React, { Component } from 'react';
import './App.css';
import PropTypes from "prop-types";
class App extends Component {
render() {
return (
<div className="App">
<h1 className="App-title">Hello {this.props.age}</h1>
</div>
);
}
}
App.propTypes = {
age: PropTypes.number
};
export default App;
然後在index中在App組件中加入age屬性並傳入字元串
ReactDOM.render(<App age={'1'}/>, document.getElementById('root'));
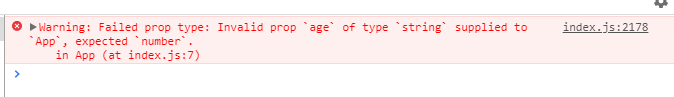
我們看看瀏覽器,雖然頁面還是刷新了也正常顯示,但是我們打開控制台就會發現一個報錯信息:

可以看到錯誤提示我們age應該是 number 類型的而不是 string 類型
我們通過 PropTypes 給組件的參數做類型限制,可以迅速定位錯誤,也可以給組件加上 propTypes,讓組件的開發、使用更加規範清晰。
六、 再談React 的 生命周期
上一篇我為了方便大家瞭解 React 的生命周期,寫了一個流轉的例子,而什麼是生命周期?每一個生物都有他自己的生命周期,從出生、少年、成年再到死亡,放到 React 組件里就是掛載組件到卸載組件的過程, React 為我們提供生命周期的鉤子,我們就可以為其做很多事情,比如在掛載完成後請求數據,或者在卸載前清除一些事件
我重覆說了一遍React的生命周期,只是希望大家可以重視並清楚生命周期的重要性
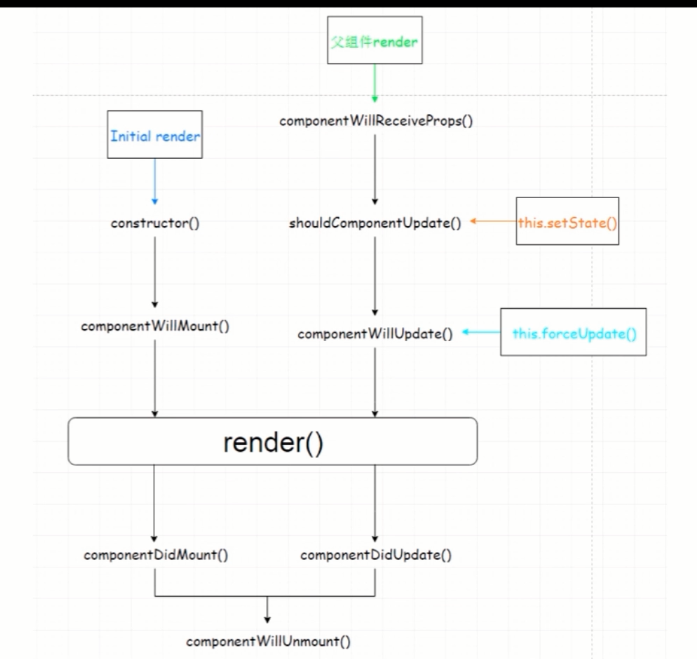
下麵是一個React的生命周期的圖片可以結合我上篇的例子來觀看,理清楚React的創建時,state在流動的情況以及render函數的時機:

總結
React的理念就是組件化界面,使用各個獨立的組件來組合出界面,並利用props&state,以及生命周期來構造各種複雜的應用
雖然我們有可能一開始會比之前寫更多的代碼,但是代碼是需要維護的,組件化能夠能夠讓我們有更清晰的思路去閱讀代碼,當你擁有很多組件的時候,組件復用會讓你寫更少的代碼



