基本結構 標準文檔: "www.w3.org" 屬性: 1. 通用屬性:id,class,style; 2. 特有屬性:colspan,type,value... 標簽: 1. html標題、段落、連接、圖像、列表、div 2. section、article、footer、header 重點元素 ...
— Java攻城獅學習路線 —
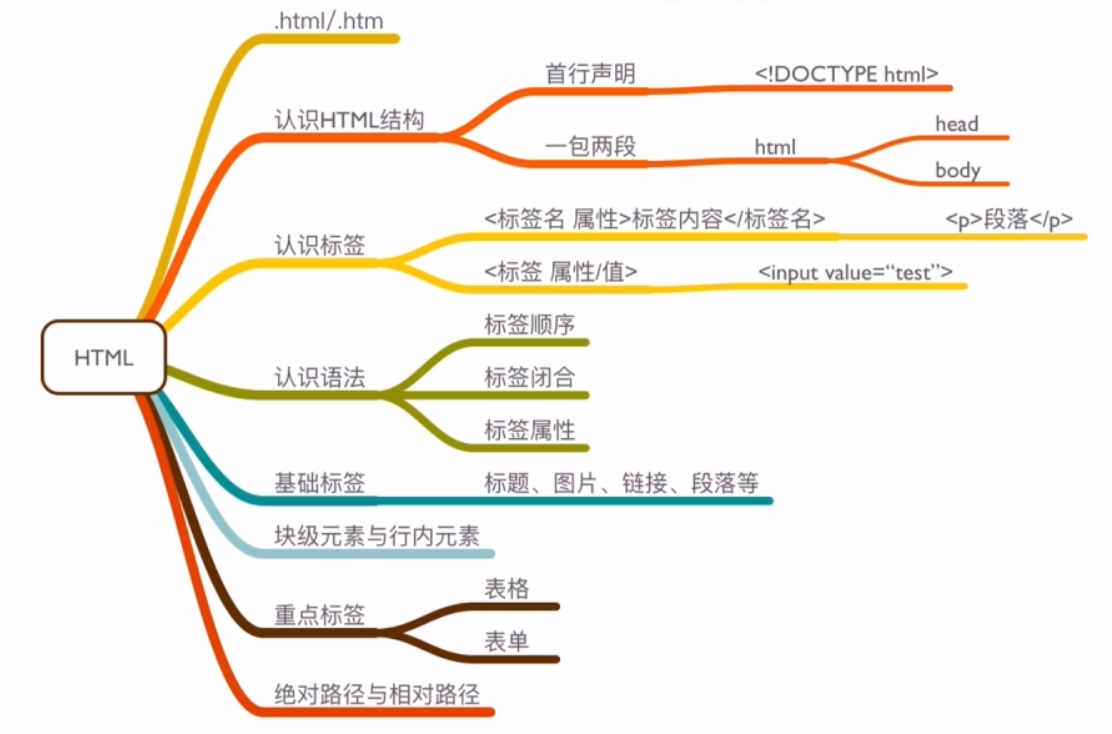
基本結構
標準文檔:www.w3.org
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html document</title>
</head>
<body>
Hello imooc!
</body>
</html>- 屬性:
- 通用屬性:id,class,style;
- 特有屬性:colspan,type,value...
- 標簽:
- html標題、段落、連接、圖像、列表、div
- section、article、footer、header

重點元素
HTML標題Heading Contend
共6級
<h1>標題內容</h1>
<h2>標題內容</h2>
...
<h6>標題內容</h6>HTML段落paragraph
劃分段落,段落之間換行
<p>段落內容</p>在head中利用style標簽定義段落樣式
<head>
...
<style>
p{
margin:0;
padding:0;
}
</style>
...
</head>HTML字體font
格式化文本
<!-- size -->
<font size="3">文字內容</font>
<!-- face -->
<font face="Helvetica">文字內容</font>
<!-- color -->
<font color="red">文字內容</font>
<font color="#d8d8d8">文字內容</font>
<font color="rgb(168,178,188)">文字內容</font>- 只能控制字體集、大小和顏色
- 別用!用CSS中的font屬性更好
HTML鏈接
文檔內部錨點、跳轉到外部文檔、下載資源
<!-- href=地址or="#..."跳轉到id為...的地方-->
<!-- target="_blank"新視窗打開or="_self"本視窗打開-->
<a></a>- 禁止跳轉
- 去掉下劃線
<head>
...
<style>
a{
<!-- 去掉下劃線 -->
text-decoration: none;
<!-- 設置顏色 -->
color:#333333;
<!-- 游標屬性 -->
cursor:none;
}
a:visited{
color:#333333;
}
</style>
...
</head>HTML圖像
插入圖像
<!-- src = "圖片地址"-->
<!-- alt = "用戶提示"-->
<img />- 支持格式:PNG/JPEG/GIF/PDF
- 非標簽方式:background
<head>
<style>
.class-logo{
background: url("....");
width: 200px;
height: 80px;
}
</style>
</head>
<body>
<p class="class-logo"></p>
</body>HTML列表
插入列表
<!-- 無序標簽 -->
<ul>
<li></li>
<li></li>
</ul>
<!-- 有序標簽 -->
<ol>
<li></li>
<li></li>
</ol>
<!-- 定義列表 -->
<dl>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
</dl>- 去除點;type屬性管理符號樣式(disc,circle,square)不建議使用
- 只用無序標簽
HTML div
佈局
<div></div>
<div></div>非常常用且重要,現代佈局都靠它
HTML塊級元素與行內元素
- 塊級元素:上下鄰接,換行
- 行內元素:在一行鄰接
HTML註釋
1.行註釋
<!-- 註釋 -->2.段落註釋
<!-- 解釋內容start -->
...
<!-- end -->3.條件註釋(只在IE10以下瀏覽器生效),相容性檢查
<!-- [if IE 8]>
<div>是ie8</div>
<![endif]-->HTML常用帶格式作用的標簽
1.文本格式化(一般不使用)
<!-- 加粗字體 -->
<b></b>
<!-- 另一種粗體 -->
<strong></strong>
<!-- 強調字體 -->
<em></em>
<!-- 斜體 -->
<i></i>
<!-- 大號字體 -->
<big></big>
<!-- 小號字體 -->
<small></small>
<!-- 下標 -->
<sub></sub>
<!-- 上標 -->
<sup></sup>2.預格式文本
<!-- 適合代碼書寫 -->
<pre></pre>3.引用(不常用)
<!-- 文字引用 -->
<blockquote></blockquote>4.刪除線(相容性不好)
<del></del>HTML表格
佈局,呈現需要表格佈局內容
<!-- 表格頭[可選] -->
<!-- 表格體[可選] -->
<!-- 表格行[必須] -->
<!-- 單元格[必須] -->
<table>
<tr>
<td></td>
<td></td>
</tr>
</table>
<!-- 完整體 -->
<table>
<thead>
<tr>
<th></th>
<th></th>
</tr>
</thead>
<tfoot>
<tr>
<th></th>
<th></th>
</tr>
</tfoot>
<tbody>
<tr>
<th></th>
<th></th>
</tr>
</tbody>
</table>- 表格標簽是塊級元素
- 全局佈局的作用退出舞臺
- 專註於自己專註的佈局領域
- 表格樣式
<!-- 邊框 -->
<table border="1">
</table>
<!-- 單元格間距 -->
<table cellspacing="0">
</table>
<!-- 內邊距 -->
<table cellpadding="0">
</table>
<!-- 單元格跨列 -->
<table>
<tr>
<td colspan="2"></td>
</tr>
</table>
<!-- 單元格跨行 -->
<table>
<tr>
<td rowspan="2"></td>
</tr>
</table>
<!-- 內容對齊 -->
<table>
<tr align="center">
<td></td>
</tr>
</table>HTML表單
收集用戶輸入的內容(文本、文件)
<form></form>- 表單元素
1.input
<form action="">
<!-- 文本 -->
<input type="text" maxlength="10" value="文本" />
<!-- 密碼 -->
<input type="password" maxlength="10" value="密碼">
<!-- 單選 -->
<input type="radio" name="radioname" value="0">
<input type="radio" name="radioname" value="1">
<!-- 多選 -->
<input type="checkbox" value="0" checked>
<input type="checkbox" value="1">
<input type="checkbox" value="2">
<!-- 按鈕 -->
<input type="button" value="按鈕">
<!-- 數字 -->
<input type="number">
<!-- 日期 -->
<input type="date">
<!-- 顏色 -->
<input type="color">
<!-- 範圍 -->
<input type="range" min="10" max="50">
<!-- 郵件 -->
<input type="email">
<input type="submit">
<!-- URL -->
<input type="url">
<!-- 文件 -->
<input type="file" multiple="multiple">
</form>2,select
<select name="" id="">
<option value="">1</option>
<option value="" selected>2</option>
<option value="">3</option>
</select>3.textarea
<style>
textarea{
<!-- 取消可拓展能力 -->
resize:none;
}
</style>
<textarea rows="" cols="">一段文本</textarea>4.button(type可設置為button,submit,reset)
<button type="" form=""></button>- 屬性
<!-- action:提交到的伺服器地址 -->
<!-- method:指定提交時用那種Http方法:POST/GET -->
<!-- name:標識 -->
<!-- autocomplete:瀏覽器是否可以自動填充 -->
<!-- enctype:指定表單內容編碼 -->
<form name="test" enctype="UTF-8" action="http://baidu.com" method="GET">
</form>

