左右氣泡信息,這種展示效果用代碼寫並不難,但是我覺得這種佈局很有意思,所以就記錄下來了~~ 效果圖: ...
左右氣泡信息,這種展示效果用代碼寫並不難,但是我覺得這種佈局很有意思,所以就記錄下來了~~
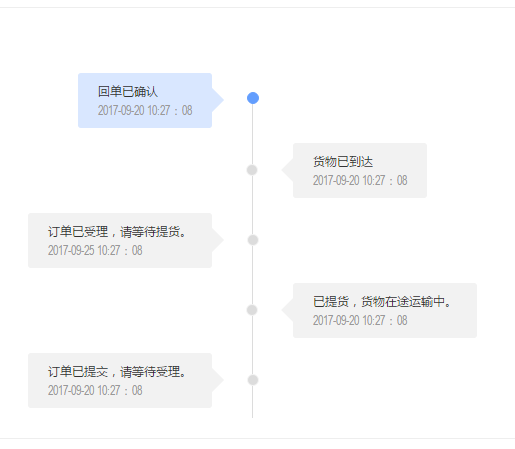
效果圖:

html:
<div class="msg-box">
<div class="msg-list">
<b class="bgfff"></b>
<div class="list-line">
<div class="list">
<h3>回單已確認</h3>
<p>2017-09-20 10:27:08</p>
<em></em>
<i></i>
</div>
<div class="list">
<h3>貨物已到達</h3>
<p>2017-09-20 10:27:08</p>
<em></em>
<i></i>
</div>
<div class="list">
<h3>訂單已受理,請等待提貨。</h3>
<p>2017-09-25 10:27:08</p>
<em></em>
<i></i>
</div>
<div class="list">
<h3>已提貨,貨物在途運輸中。</h3>
<p>2017-09-20 10:27:08</p>
<em></em>
<i></i>
</div>
<div class="list">
<h3>訂單已提交,請等待受理。</h3>
<p>2017-09-20 10:27:08</p>
<em></em>
<i></i>
</div>
</div>
</div>
</div>
css部分:
*{margin:0;padding:0}
.msg-box{ overflow-y: auto;min-width: 1110px; margin: 20px 0; padding:20px; box-sizing:border-box; border:1px solid #eee;}
.number-box,.msg-list,.msg-tip{display: inline-block; vertical-align: top;}
.number-box{width: 150px;}
.number-box p{color: #333; font:16px/20px "Microsoft YaHei";vertical-align:middle; }
.number-box p em{display: inline-block; margin-right: 10px; width: 4px; height: 20px; background: #4089fe; vertical-align:middle;}
.number-box ul{margin-top:20px;}
.number-box ul li{margin-top: 10px; padding-left: 10px; box-sizing:border-box; width: 140px; line-height: 32px; background: #f5f5f5; color: #666;font-family: "Microsoft YaHei" ; font-size: 14px; cursor:pointer;}
.number-box ul li:hover{color: #4089fe;}
.number-box ul li.cur{background: #d9e7ff; color: #4089fe;}
.msg-list{position: relative;margin:45px 0 0 50px; width: 540px;}
.msg-tip{position: relative;width: 308px;float: right;}
.list-line{position: relative; margin:0 auto; width: 1px;background: #dcdcdc;}
.list{position: absolute; z-index: 2; padding:10px 20px 5px 20px;background: #f2f2f2; border-radius: 3px;line-height: 24px; font-size: 12px;}
.list p{color: #999;}
.list em{display: inline-block; position: absolute; z-index: 3; }
.list i{display: inline-block; position: absolute; z-index: 6; width: 10px; height: 10px; border:1px solid #f5f5f5; background: #dcdcdc; border-radius: 50%;}
.list:nth-child(2n+1){ top:-30px ;left: -200px;}
.list:nth-child(2n+1) em{top:15px; right:-12px; border-left: 12px solid #f2f2f2; border-top: 12px solid transparent; border-bottom: 12px solid transparent;}
.list:nth-child(2n+1) i{top:21px; left:194px; }
.list:nth-child(1){background: #d9e7ff !important;}
.list:nth-child(1) em{border-left-color:#d9e7ff !important; }
.list:nth-child(1) i{top:19px !important;left:194px; background: #639efe; border-color:#639efe; }
.list:nth-child(2n){ top:0 ;right: -200px;}
.list:nth-child(2n) em{top:15px; left:-12px; border-right: 12px solid #f2f2f2; border-top: 12px solid transparent; border-bottom: 12px solid transparent;}
.list:nth-child(2n) i{top:21px; right:194px; }
JS部分:
var list = $(".msg-box .msg-list .list-line .list");
$(".list-line").height(list.length*75-30);
for(var i = 0 ; i < list.length ; i++){
var thsW = parseInt(list.eq(i).css("width"))+80;
var thsIW = thsW-5;
if(i % 2 == 1){
list.eq(i).css({"top":i*70,"right":-thsW});
list.eq(i).find("i").css("right",thsIW);
}else{
list.eq(i).css({"top":i*70,"left":-thsW});
list.eq(i).find("i").css("left",thsIW);
}
}



