概述 UWP Community Toolkit 是一個 UWP App 自定義控制項、應用服務和幫助方法的集合,能夠很大程度的簡化和指引開發者的開發工作,相信廣大 UWPer 並不陌生。 下麵是截取自 GitHub 的項目概覽,可以看出這個工具包的影響力和更新頻率都是比較理想的: 開發者可以通過 V ...
概述
UWP Community Toolkit 是一個 UWP App 自定義控制項、應用服務和幫助方法的集合,能夠很大程度的簡化和指引開發者的開發工作,相信廣大 UWPer 並不陌生。
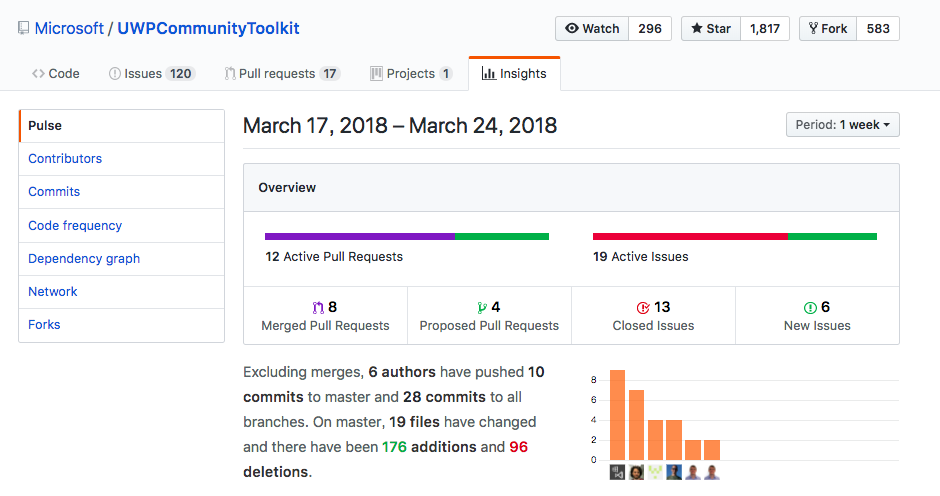
下麵是截取自 GitHub 的項目概覽,可以看出這個工具包的影響力和更新頻率都是比較理想的:

開發者可以通過 VS Package Management 來安裝 UWP Community Toolkit NuGet 包,輸入“Microsoft.Toolkit”會列出一個集合,下麵是摘自官方的 NuGet 包集合和描述,大家根據需求選擇使用哪幾個包:
| NuGet Package Name | Description |
|---|---|
| Microsoft.Toolkit | .NET Standard NuGet package containing common code |
| Microsoft.Toolkit.Parsers | .NET Standard NuGet package containing cross-platform parsers, such as Markdown and RSS |
| Microsoft.Toolkit.Services | .NET Standard NuGet package containing cross-platform services |
| Microsoft.Toolkit.Uwp | Main NuGet package includes code only helpers such as Colors conversion tool, Storage file handling, a Stream helper class, etc. |
| Microsoft.Toolkit.Uwp.Notifications | Notifications Package - Generate tile, toast, and badge notifications for Windows 10 via code. Includes intellisense support to avoid having to use the XML syntax. |
| Microsoft.Toolkit.Uwp.Notifications.Javascript | Notification Packages for JavaScript |
| Microsoft.Toolkit.Uwp.Services | Services Package - This NuGet package includes the service helpers for Facebook, LinkedIn, Microsoft Graph, Twitter and more |
| Microsoft.Toolkit.Uwp.UI | UI Packages - Brushes, XAML converters, Visual tree extensions, and other extensions and helpers for your XAML UI. |
| Microsoft.Toolkit.Uwp.UI.Animations | Animations and Composition behaviors such as Blur, Fade, Rotate, etc. |
| Microsoft.Toolkit.Uwp.UI.Controls | XAML Controls such as RadialGauge, RangeSelector, etc. |
| Microsoft.Toolkit.Uwp.Connectivity | API helpers such as BluetoothLEHelper and Networking |
| Microsoft.Toolkit.Uwp.DeveloperTools | XAML user controls and services to help developer building their app |
更詳細的功能描述信息可以參考官方文檔:Microsoft - UWP Community Toolkit Documentation
UWP Community Toolkit 同樣在 GitHub 開源:GitHub - Microsoft/UWPCommunityToolkit
對於功能使用和代碼實現有任何的疑問,可以在 Stack Overflow 的 uwp-community-toolkit 專區提問,如有新的功能需求,可以在 Microsoft Forums Uservoice 提出;
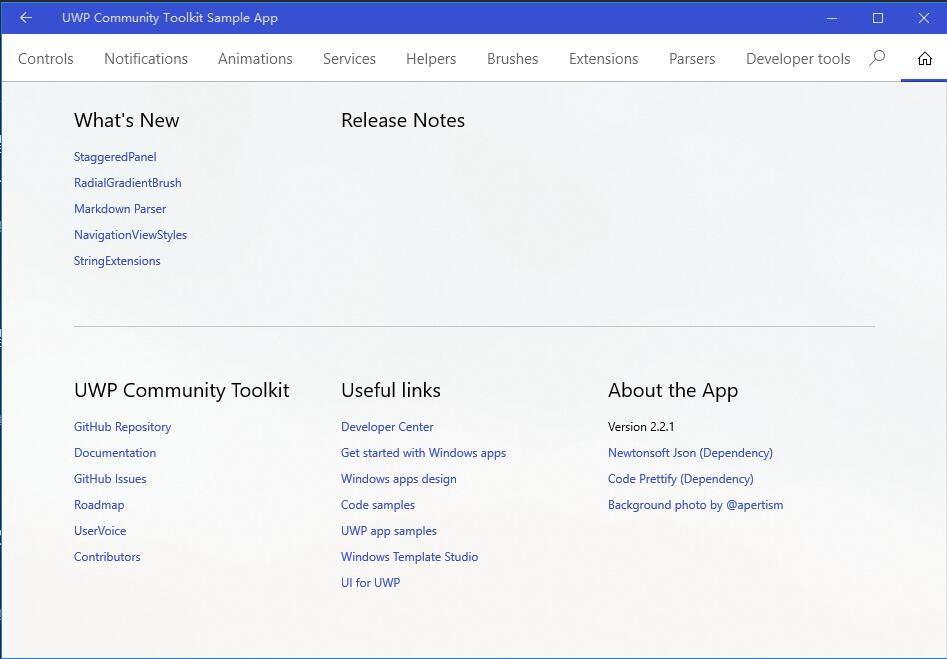
如果大家想先瞭解一下 UWP Community Toolkit 的功能演示,也可以直接在 Microsoft Store 下載 UWP Toolkit Sample App 使用體驗:

開發體驗
版本更新
從 2016 年 8 月份 1.0 版本正式推出,UWP Community Toolkit 到現在已經經歷了十幾個版本的迭代,目前最新版本是 V2.2.0,2018 年 2 月份正式發佈。
大家可以在 GitHub 主頁上查看 V2.2.0 的發佈日誌:UWP Community Toolkit V2.2.0 Release note. 根據 Release note,V2.2.0 的更新主要體現在 Controls、Extensions、Helpers、Parsers、Brushes、Animations、Services、Notifications 和 Sample App 這幾個方面,而今天我們也會針對這幾個方面的主要更新做開發體驗。
開發體驗
1. Staggered panel
Namespace: Microsoft.Toolkit.Uwp.UI.Controls
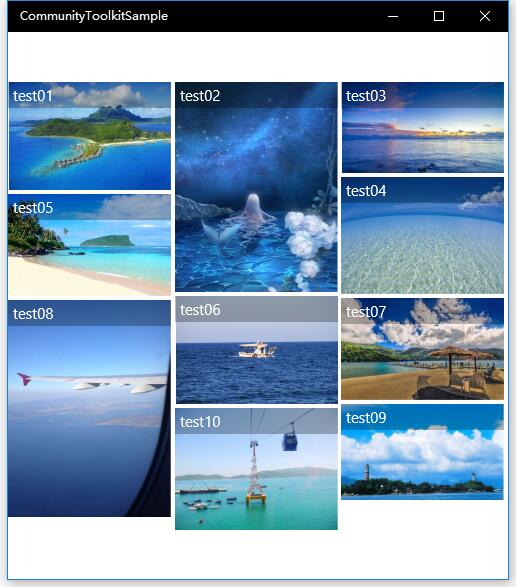
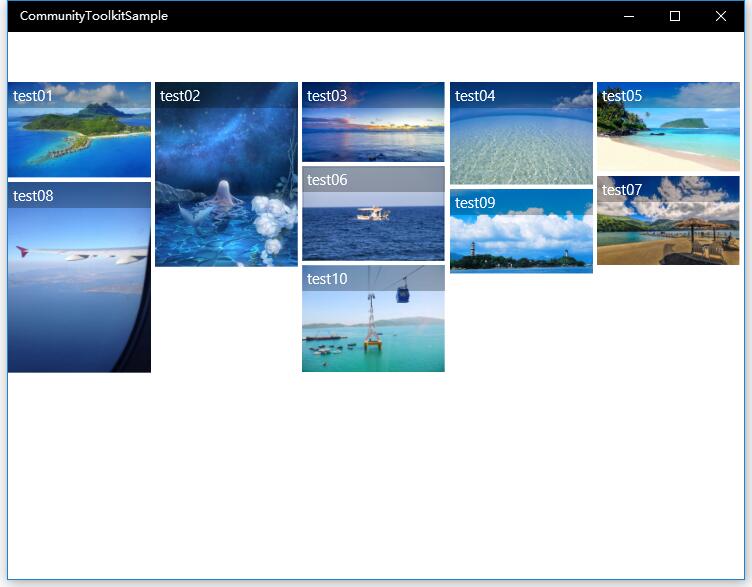
Staggered panel 允許分列列表中的元素被自動添加到當前占用空間最小的那一列,可以在編寫樣式的時候,作為 ItemsPanelTemplate 的值。它很適合作為信息類或圖片類應用的瀑布流來使用,還可以根據當前視圖的尺寸來調節列的數量。來看一下簡單的 XAML 實現和顯示效果:
第一張圖中,test04 被添加到 test03 下麵,而不是 test01 下麵,這也驗證了上面關於占用空間最小的列的論斷。
<GridView.ItemTemplate> <DataTemplate> <Grid> <Grid.Background> <SolidColorBrush Color="{Binding Color}"/> </Grid.Background> <Image Source="{Binding Thumbnail}" Stretch="Uniform"/> <Border Background="#44000000" VerticalAlignment="Top"> <TextBlock Foreground="White" Margin="5,3"> <Run Text="{Binding Title}"/> </TextBlock> </Border> </Grid> </DataTemplate> </GridView.ItemTemplate> <GridView.ItemsPanel> <ItemsPanelTemplate> <controls:StaggeredPanel DesiredColumnWidth="135" HorizontalAlignment="Stretch"/> </ItemsPanelTemplate> </GridView.ItemsPanel>


2. MarkDownTextBlock
Namespace: Microsoft.Toolkit.Uwp.UI.Controls
MarkdownTextBlock 控制項對 markdown 的解析和渲染在 UWP 中做了完整的支持,可以自定義 markdown 解析器和渲染,保證流暢的 UI 體驗,即使是在低配置的硬體上使用複雜的 markdown 規則。
Markdown 是一種非常常用的標記語言,對於編寫文檔或者文章有很大幫助:Markdown 維基百科。關於 Markdown 語法,大家可以去查詢,很容易上手。
關於 MarkdownTextBlock 的完整文檔,大家可以在 MarkdownTextBlock XAML Control 中查看。
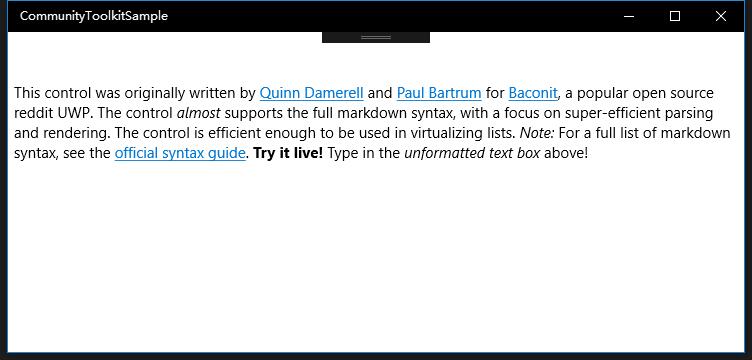
下麵看一下針對一段 markdown 標記,MarkdownTextBlock 的解析和渲染結果,以及針對 LInk 的點擊操作:
<controls:MarkdownTextBlock Text="This control was originally written by [Quinn Damerell](https://github.com/QuinnDamerell) and [Paul Bartrum](https://github.com/paulbartrum) for [Baconit](https://github.com/QuinnDamerell/Baconit), a popular open source reddit UWP. The control *almost* supports the full markdown syntax, with a focus on super-efficient
parsing and rendering. The control is efficient enough to be used in virtualizing lists. *Note:* For a full list of markdown syntax, see the [official syntax guide](http://daringfireball.net/projects/markdown/syntax). **Try it live!** Type in the *unformatted text box* above!" LinkClicked="MarkdownText_LinkClicked" Margin="6"> </controls:MarkdownTextBlock>

3. MarkdownDocument
Namespace: Microsoft.Toolkit.Parsers.Markdown
上面我們看到 MarkdownTextBlock 控制項對 markdown 標記的解析和渲染,而 MarkdownDocument 就是負責 markdown 解析工作的類,它可以從 markdown 字元串解析 MarkdownDocument,然後使用 MarkdownRenderer 來渲染到 UI 中。
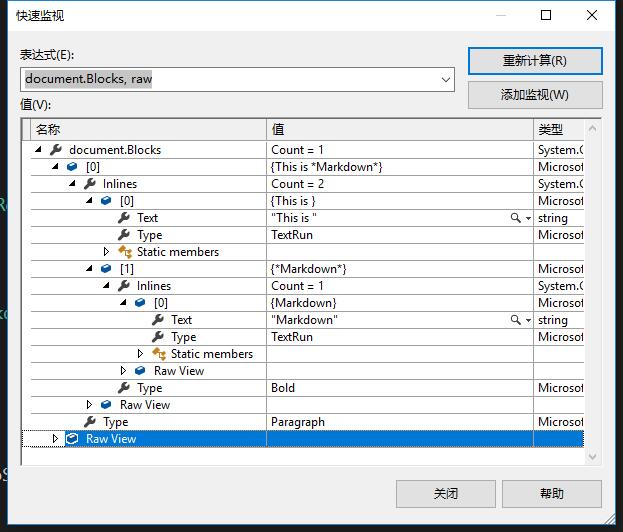
來看一下一段簡單 markdown 字元串(This is Markdown)的解析代碼和結果:
This is 和 Markdown 被解析為兩個 Inline,Type = 'TextRun',其中 Markdown 的 顯示 Type = 'Bold',這個預期的一致,Markdown 顯示為加粗。
string md = "This is **Markdown**"; MarkdownDocument Document = new MarkdownDocument(); Document.Parse(md); // Takes note of all of the Top Level Headers. foreach (var element in document.Blocks) { if (element is HeaderBlock header) { Console.WriteLine($"Header: {header.ToString()}"); } }

4. RangeSelector
RangeSelector 是一個範圍選擇控制項,不同於 ProgressBar,它有上下限兩個選擇值,確定一個選擇區間,註意下限是小於等於上限的。通過 RangeMin 和 RangeMax 來取得當前的區間範圍。
<controls:RangeSelector x:Name="RangeSelectorControl" Grid.Column="1" Minimum="0" Maximum="100" StepFrequency="1"/>

5. New XAML Brushes
Namespace: Microsoft.Toolkit.Uwp.UI.Media
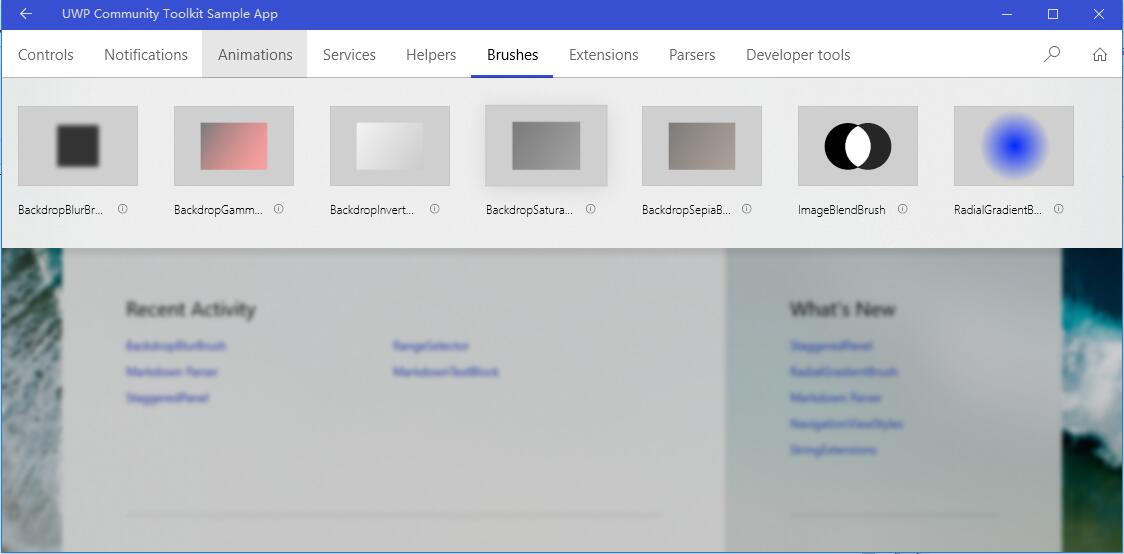
Community Toolkit 共支持 7 種畫刷:
- BackdropBlurBrush - 可以把置於後面的顯示物模糊化
- BackdropGammaTransferBrush - 修改置於後面的顯示物的顏色值
- BackfropInvertBrush - 把置於後面的顯示物顏色反轉
- BackdropSaturaionBrush - 調整置於後面的顯示物飽和度
- BackdropSepiaBrush - 調整置於後面的顯示物色調
- ImageBlendBrush - 使用圖像的畫刷,與顯示物混合
- RadialGradientBrush - 徑向漸變畫刷

書寫的方法很簡單,都是基於對控制項 Background 或 Fill 的定義來實現的,我們來簡單看一個 BackdropBlurBrush 的示例,其他的大家可以在 Sample App 中具體查看:
<Border BorderBrush="Black" BorderThickness="1" VerticalAlignment="Center" HorizontalAlignment="Center" Width="400" Height="400"> <Border.Background> <media:BackdropBlurBrush Amount="3.0" /> </Border.Background> </Border>

6. Added new toast features for My People shoulder tap
關於人脈通知,我們摘錄一段官方文檔的說明:
“我的人脈”通知是將人脈放在首位的一種新手勢。 它們提供了一種新的方式,可讓用戶通過快速、簡潔的表意手勢與他們所關心的人員進行聯繫。
作為常規 Toast 通知的替代方法,應用程式開發人員現在可以通過“我的人脈”功能發送通知,以向用戶提供更加個性化的體驗。 這是從固定到用戶任務欄的聯繫人發送的一種新型 Toast。
收到通知時,將在任務欄中動態顯示發件人的聯繫人圖片並且將播放聲音,這表示“我的人脈”通知正在啟動。 然後,負載中指定的動畫或圖像將顯示 5 秒鐘(如果負載是持續時間少於 5 秒的動畫,則將迴圈顯示,直到 5 秒鐘過後為止)。
更詳細的信息,以及如何正確集成人脈通知,可以參考:My People Notification.
本次 Community Toolkie 加入了對人脈通知類的支持,我們從官網看到一個人脈類的 Toast 模板,拿來測試一下;其中 experienceType='shoulderTap' 表示這是一個人脈通知。
<toast hint-people="mailto:[email protected]"> <visual lang="en-US"> <binding template="ToastGeneric"> <text hint-style="body">Toast fallback</text> <text>Add your fallback toast content here</text> </binding> <binding template="ToastGeneric" experienceType="shoulderTap"> <image src="https://winblogs.azureedge.net/win/2018/03/5b7f526e8d08a7e8c9271e6a2de558cd-880x428.jpg"/> </binding> </visual> </toast>
可以看到,ToastNotification 觸發時,人脈應用收到了通知並顯示出來。(因為是在虛擬機做的測試,Windows 並沒有激活。。

在某些情況下,編碼為“我的人脈”通知的通知將改為顯示為常規 Toast。 在以下情況下,“我的人脈”通知將回退到 Toast:
- 通知無法顯示
- 收件人未啟用“我的人脈”通知
- 發件人的聯繫人未固定到收件人的任務欄
如果“我的人脈”通知回退到 Toast,則將忽略第二個特定於“我的人脈”的綁定,並且僅使用第一個綁定來顯示 Toast。 這意味著,如之前所述,必須在第一個 Toast 綁定中提供回退負載。
7. OneDrive Service and Twitter Service Support
服務方面,2.2 版本加入了對 OneDrive 和 Twitter 服務的支持。
- Added MSAL support add .NET Standard support
- Added support to tweets with 280 characters
到這裡我們就把 UWP Community Toolkit 2.2 版本的幾個重要更新介紹完了,後面結合工作中實際用到的新功能可以再做深入的研究,歡迎大家多多交流,謝謝!



