目前大多數的互聯網公司,前端開發和UI設計師配合中,通常前端er不再像往常一樣對於頁面圖標的圖標進行切圖,取而代之的是引用阿裡圖標庫(http://iconfont.cn/);簡單的臨時開發或者活動頁,直接下載使用即可(場景1),對於周期性的項目開發,以及後期需要長期運營的大中型項目(場景2),還是 ...
目前大多數的互聯網公司,前端開發和UI設計師配合中,通常前端er不再像往常一樣對於頁面圖標的圖標進行切圖,取而代之的是引用阿裡圖標庫(http://iconfont.cn/);簡單的臨時開發或者活動頁,直接下載使用即可(場景1),對於周期性的項目開發,以及後期需要長期運營的大中型項目(場景2),還是建議在項目中添加iconfont項目;
使用場景 一: 單個圖標直接引用
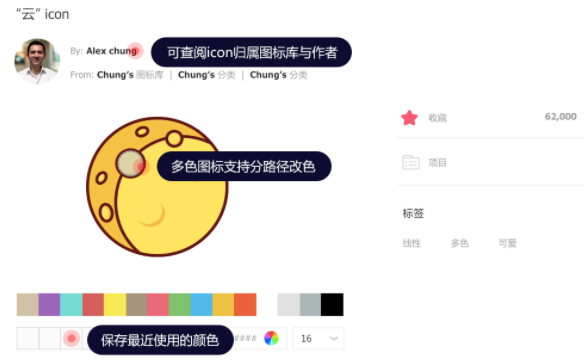
註冊iconfont賬號後,如果只使用單個icon,直接下載
添加購物車;下載素材,設置顏色、大小、格式
下載解壓後,直接使用即可
此種方式適合用在圖標引用特別少,以後也不需要特別維護的場景:
- 比如設計師用來做demo原型。
- 前端臨時做個活動頁。
- 當然如果你只是為了下載圖標做PPT,也是極好的。
- 不過如果是成體系的應用使用,建議把icon加入項目,然後使用下麵三種推薦的方式。

使用場景 二:大中型項目中使用 - font-class引用
tips:該方法較為常用,之前淘寶網用此方法實現所有頁面圖標,目前我們公司正式使用這種方式引入圖標,特點如下:
- 相容性好,支持ie8+,及所有現代瀏覽器。
- 支持按字體的方式去動態調整圖標大小,顏色等等。
- 語義明確,本質上還是使用的字體,所以多色圖標還是不支持的,需要在加入iconfont項目之前選上所需的顏色;
使用步驟:
- “圖標管理”--“我的項目”--“新建項目”,首頁搜索,將選中的圖標添加到購物車,在購物車中添加到項目;
- 下載解壓後,打開iconfont.css, src引用只改成base64格式的引用,引入項目index中使用
- 註意:當在iconfont的項目中新添加了icon,需要重新下載,覆蓋之前的url和類


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>test</title> 6 <style> 7 @font-face {font-family: "iconfont"; 8 src: url('data:application/x-font-woff;charset=utf-8;base64,d09GRgABAAAAAAUgAAsAAAAAB2gAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABHU1VCAAABCAAAADMAAABCsP6z7U9TLzIAAAE8AAAARAAAAFZW7kjpY21hcAAAAYAAAABdAAABhp0wBr5nbHlmAAAB4AAAAUkAAAFU7+23n2hlYWQAAAMsAAAAMQAAADYQ292haGhlYQAAA2AAAAAgAAAAJAfeA35obXR4AAADgAAAAAwAAAAMC+r/92xvY2EAAAOMAAAACAAAAAgAdgCqbWF4cAAAA5QAAAAfAAAAIAESAF1uYW1lAAADtAAAAUUAAAJtPlT+fXBvc3QAAAT8AAAAIQAAADJpgudveJxjYGRgYOBikGPQYWB0cfMJYeBgYGGAAJAMY05meiJQDMoDyrGAaQ4gZoOIAgCKIwNPAHicY2Bk/sk4gYGVgYOpk+kMAwNDP4RmfM1gxMjBwMDEwMrMgBUEpLmmMDgwVDz7x9zwv4EhhrmBoQEozAiSAwA2iQ1reJzFkMENgDAMAy9t6QMxCA8G4sUcnbhjtJhQHkxQS44Vx1KiAAsQxUNMYBfGg1OuuR9Z3U+eyVIjUGrrXf2nimiWXYNKZhps3uo/Nq/76PQVyqBOrO0l4QbfrQ+HAAAAeJwVTr1OwmAA/K6lpSBt7dc/WihtqVAJCOHXwfAzuGAcTJxMXFxNdGVxYDFxcPAZDImPIAOD0ccwDAYXFxcHnYrl7nLJJZfcEY6Q9Qe7YLNEJbukSQ7JCSHgqyhKjAM/7NSZKnSf001NYsMg9JNBsc72YRZ5zWj1OmWTT/IyJBTQ9lu9sM6E6HYGzAFahgNYOfuUlvKUfUA6GxZuoyPmEbob5OXBXjSuDbWWpwqTDKUWpfcCz3ECwyRkCVemkeJSaT6acbKtL9wK4yJjhfbxmejl6MVd59opmSlgOoWa86SnoWIrsW5sQ6VWclsUsrYY7GiYfG5l1YxTXpEYWP+uZwmBPSdOHMoN1LH5zhtmWykgtpgD7G+M/avNV7SvNudLxfdHqHjvb0u3glGQx2Xj9ZtC7b58aS6iZ68CiNFPXMEYXjzzDw4PPAsAAAB4nGNgZGBgAOIZqkpp8fw2Xxm4WRhA4Nq9M5dg9P/v/5ewcDDHALkcDEwgUQBf+A2oAAAAeJxjYGRgYG7438AQw8L4//v/nywcDEARFMAMAKAqBmMEAAAAA+kAAAQB//cAAAAAAHYAqnicY2BkYGBgZghkYGUAASYg5gJCBob/YD4DABD3AXAAeJxlj01OwzAQhV/6B6QSqqhgh+QFYgEo/RGrblhUavdddN+mTpsqiSPHrdQDcB6OwAk4AtyAO/BIJ5s2lsffvHljTwDc4Acejt8t95E9XDI7cg0XuBeuU38QbpBfhJto41W4Rf1N2MczpsJtdGF5g9e4YvaEd2EPHXwI13CNT+E69S/hBvlbuIk7/Aq30PHqwj7mXle4jUcv9sdWL5xeqeVBxaHJIpM5v4KZXu+Sha3S6pxrW8QmU4OgX0lTnWlb3VPs10PnIhVZk6oJqzpJjMqt2erQBRvn8lGvF4kehCblWGP+tsYCjnEFhSUOjDFCGGSIyujoO1Vm9K+xQ8Jee1Y9zed0WxTU/3OFAQL0z1xTurLSeTpPgT1fG1J1dCtuy56UNJFezUkSskJe1rZUQuoBNmVXjhF6XNGJPyhnSP8ACVpuyAAAAHicY2BigAAuBuyAmZGJkZmRhYGxgiUjPzeVgQEADl8CQgAAAA==') format('woff') 9 } 10 11 .iconfont { 12 font-family:"iconfont" !important; 13 font-size:16px; 14 font-style:normal; 15 -webkit-font-smoothing: antialiased; 16 -moz-osx-font-smoothing: grayscale; 17 } 18 19 .icon-home:before { content: "\e6fe"; } 20 </style> 21 </head> 22 <body> 23 <i class="iconfont icon-home"></i> 24 </body> 25 </html>View Code
其他:symbol引用
這是一種全新的使用方式,應該說這才是未來的主流,也是平臺目前推薦的用法;
這種用法其實是做了一個svg的集合,與上面兩種相比具有如下特點:
- 支持多色圖標了,不再受單色限制。
- 通過一些技巧,支持像字體那樣,通過
font-size,color來調整樣式。 - 相容性較差,支持 ie9+,及現代瀏覽器。
- 瀏覽器渲染svg的性能一般,還不如png。
tips:
(1)由於只支持ie9以上的瀏覽器,瀏覽器渲染svg的性能一般,還不如png,所以推薦font-class引用方式;
(2)由於現在大部分的公司都是要相容IE8的,等將來有一天大家心照不宣放棄可惡的IE,或只支持IE9以上的話,可以使用該方式
(3)帖子提煉於iconfont官方使用幫助 http://iconfont.cn/help/detail?spm=a313x.7781069.1998910419.d8cf4382a&helptype=code
(4)歡迎批評指正 wx:boan910227




