先看看效果圖 一個消息列表,然後點擊item後會刷新時間,點擊置頂後也會刷新時間,置頂規則就是根據兩個欄位來排序 如果是置頂狀態,top為1,然後每次操作都會刷新 time的時間,time是存的時間戳,先看看實體類 package com.fragmentapp.home.bean; import ...

先看看效果圖
一個消息列表,然後點擊item後會刷新時間,點擊置頂後也會刷新時間,置頂規則就是根據兩個欄位來排序

如果是置頂狀態,top為1,然後每次操作都會刷新 time的時間,time是存的時間戳,先看看實體類

package com.fragmentapp.home.bean; import android.support.annotation.NonNull; import java.util.Calendar; /** * Created by liuzhen on 2018/3/22. */ public class ChatBean implements Comparable<ChatBean> { private int id; private int top; /** * 置頂時間 **/ public long time; public int getTop() { return top; } public void setTop(int top) { this.top = top; } public long getTime() { return time; } public void setTime(long time) { this.time = time; } public int getId() { return id; } public void setId(int id) { this.id = id; } /** * 根據時間對比 * */ public int compareToTime(long lhs, long rhs) { Calendar cLhs = Calendar.getInstance(); Calendar cRhs = Calendar.getInstance(); cLhs.setTimeInMillis(lhs); cRhs.setTimeInMillis(rhs); return cLhs.compareTo(cRhs); } @Override public int compareTo(@NonNull ChatBean chatBean) { if (chatBean == null) { return -1; } /** 判斷是否置頂 */ int result = 0 - (top - chatBean.getTop()); if (result == 0) { /** 按時間排序 */ result = 0 - compareToTime(time, chatBean.getTime()); } return result; } }View Code
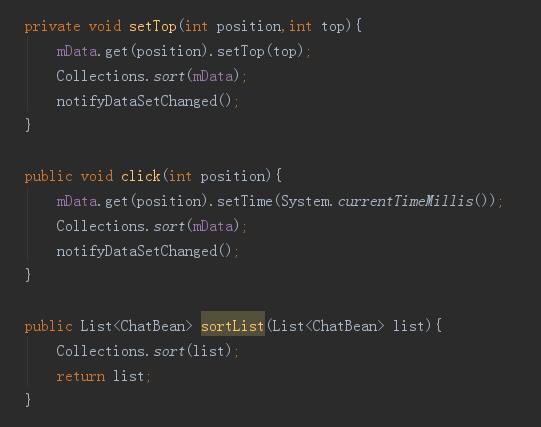
然後需要在adapter裡面把一些輔助的方法寫進去,方便ui層調用,其實就是三個方法,一個作用是點擊時間刷新 time欄位,一個是置頂方法 設置置頂狀態和刷新時間,還有一個是添加數據的時候排序

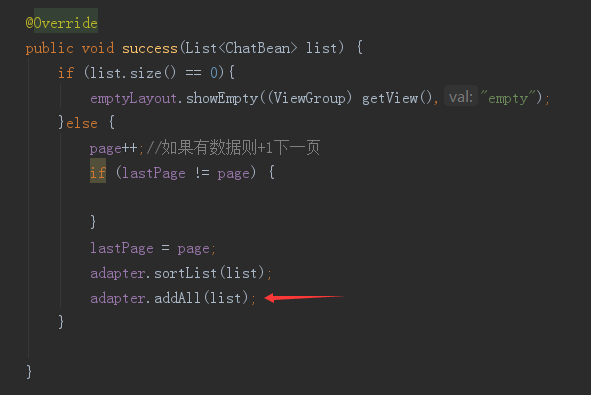
然後就容易了,調介面返回數據


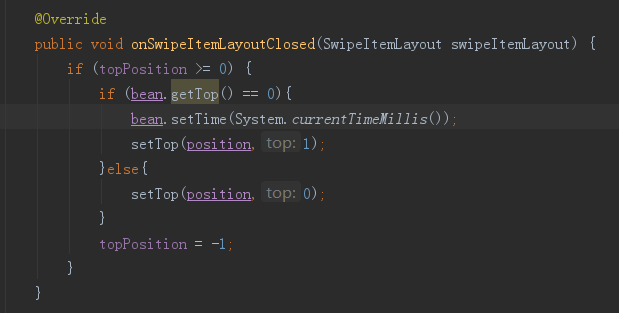
package com.fragmentapp.home.adapter; import android.view.View; import android.widget.TextView; import com.chad.library.adapter.base.BaseViewHolder; import com.fragmentapp.R; import com.fragmentapp.base.ArrayRecyclerAdapter; import com.fragmentapp.home.bean.ChatBean; import com.fragmentapp.view.remove.SwipeItemLayout; import java.util.ArrayList; import java.util.Collections; import java.util.List; /** * Created by liuzhen on 2017/11/20. */ public class HomeAdapter extends ArrayRecyclerAdapter<ChatBean, HomeAdapter.ViewHolder> { private int topPosition = -1; public HomeAdapter(int layoutResId) { super(layoutResId); } @Override protected void convert(final ViewHolder holder, final ChatBean bean) { if (bean.getTop() == 1){ holder.root.setBackgroundResource(R.color.color_EEEEEE); holder.top.setText("取消置頂"); }else{ holder.root.setBackgroundResource(R.color.white); holder.top.setText("置頂"); } holder.tv_title.setText("00"+bean.getId()+"號"); holder.tv_content.setText("大家好,我是00"+bean.getId()+"號,我的top是"+bean.getTop()); holder.tv_time.setText(bean.getTime()+""); // GlideApp.with(AndroidApplication.getInstance().getApplicationContext()) // .load(item.path) // .skipMemoryCache(true) // .diskCacheStrategy(DiskCacheStrategy.NONE) // .centerCrop() // .transform(new RoundedCorners(10)) // .into(imageView); } @Override public void onBindViewHolder(final ViewHolder holder, final int position) { super.onBindViewHolder(holder, position); final ChatBean bean = getItem(position); holder.item_layout.setSwipeAble(true); holder.item_layout.setDelegate(new SwipeItemLayout.SwipeItemLayoutDelegate() { @Override public void onSwipeItemLayoutOpened(SwipeItemLayout swipeItemLayout) { } @Override public void onSwipeItemLayoutClosed(SwipeItemLayout swipeItemLayout) { if (topPosition >= 0) { if (bean.getTop() == 0){ bean.setTime(System.currentTimeMillis()); setTop(position,1); }else{ setTop(position,0); } topPosition = -1; } } @Override public void onSwipeItemLayoutStartOpen(SwipeItemLayout swipeItemLayout) { } }); holder.del.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { if (topPosition == -1) { holder.item_layout.closeWithAnim(); } } }); holder.top.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { if (topPosition == -1) { holder.item_layout.closeWithAnim(); topPosition = position; } } }); } private void setTop(int position,int top){ mData.get(position).setTop(top); Collections.sort(mData); notifyDataSetChanged(); } public void click(int position){ mData.get(position).setTime(System.currentTimeMillis()); Collections.sort(mData); notifyDataSetChanged(); } public List<ChatBean> sortList(List<ChatBean> list){ Collections.sort(list); return list; } static class ViewHolder extends BaseViewHolder { TextView tv_title,tv_content,tv_time,tv_home,tv_read,del,top; SwipeItemLayout item_layout; View root; public ViewHolder(View view) { super(view); tv_title = getView(R.id.tv_title); tv_content = getView(R.id.tv_content); tv_time = getView(R.id.tv_time); tv_home = getView(R.id.tv_home); tv_read = getView(R.id.tv_read); item_layout = getView(R.id.item_layout); root = getView(R.id.root); del = getView(R.id.item_contact_delete); top = getView(R.id.item_contact_top); } } }View Code
這裡我給加了個控制符,topPosition,因為點擊時間和滑動刪除監聽不再一起,所以要記錄一下你點擊的操作,這樣也能防止你這個還沒置頂就點下一個了,導致索引錯亂


GitHub:https://github.com/1024477951/FragmentApp



